This post was updated November 6, 2019 to be compatible with current versions of WordPress.
A very common support request is along the lines of “how can I give my users access to a set of Participants Database records?”
There are basically two ways to do this, depending on what privileges you want to give your users. If you just want them to be able to use a couple of pieces of information (email and password, perhaps) to gain access to their one Participants Database record for editing (and nothing more than that), you can use the Participant Login add-on to provide a login form for that purpose.
If you need to provide your users with other privileges, such as access to protected areas or the ability to know who they are on other pages, then you have to register your users as WordPress users. That will give them a way to log in and that will be persistent throughout your site.
Participants Database can work very well with WP users, but it can be a little tricky figuring out how the two functionalities will work together. In this post, I lay out a simple scheme that can serve as a starting point for your own integration. What I describe here won’t require much coding, but you’ll probably need to get deeper into the code if you want to take things beyond this.
Relating Records to Users
The easiest part is relating a record to a user. When a user is logged in, several pieces of information about them is available. All we need to do is capture a bit of information that will identify the user and store that with the record. I’ll provide an example of how to do that.
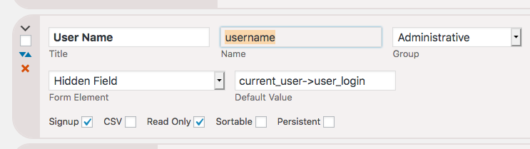
Create a hidden field named “username” to hold the user login. After creating the field, I changed the title to “User Name” for readability, you should choose whatever title makes sense to you. Set the default to current_user->user_login That will grab the “user_login” property of the current_user object when a new record is created.
If your application allows users to create multiple records, they will all be associated with the user through this value. Be sure to set the field to appear in the signup form by checking the “signup” checkbox.

Of course, for this to work, your signup form has to be accessible only to logged-in users.
Showing a List of the User’s Records
It’s not difficult to filter a list display so that it only shows records that relate to a particular user. What we need to do is set up a custom shortcode that filters the list according to the currently logged-in user. What it does is how a list that is filtered by the user_login field using the current user’s login name value. That means that the list will only show records that that user created.
The code included in this tutorial will install a plugin that gives you a shortcode for this purpose: [pdb_user_list].
The tutorial code can be modified for your specific needs, for instance, you may want to combine this with: Adding an Edit Record Link to the Frontend List which you can do by adding a template attribute to the list shortcode string that is used in the user_list_shortcode method in the tutorial code.
The tutorial code provides alternate content if the user is not logged in, you can of course change that to show whatever you want such a user to see. This is also in the user_list_shortcode method.
Showing the User an Editable Record
If each user only has one record associated with them, you’ll probably want a way to let them edit it. Showing a single, editable record is a bit trickier because we need to find the record id of the user’s record, but the plugin has methods to help us do that.
The plugin provided with this tutorial creates a shortcode for this purpose [pdb_user_record] This shortcode will show the record that matches the user’s ID and allow them to edit it.
The core of this is the call to Participants_Db::get_record_id_by_term() to which we supply the name of the field (or term) to look at and the value to match. The method returns a single id number, if there are multiple matches, the first in the series is returned.
Showing the User their Record
If you just want to show the user their record (not editable) there is a shortcode provided for that purpose in the tutorial code. Use [pdb_user_single] to show the user’s record.
The Tutorial Plugin
This plugin will install the three shortcodes described in the article. With a little php knowledge, you can modify the plugin to suit your specific needs.
Be sure to check the private $user_id_field = 'username'; line: that is the name of the field you are using to capture the user’s ID value. It must match the field name you use in your setup.
Installing this plugin: How to Install a WordPress Plugin from a Gist

how can display current user id in this plugin php code
Put the dynamic hidden field in a field group that is displayed.
Dynamic Hidden Fields
Sir i have no knowledge php sir please write a php code if user logged in display logout button and logged out show login button not working please give me a php code
Hi Amir,
I’m sorry, I do not provide this service. You will need to find a developer to help you…you will be better served by someone that is local. Or, you can take the time to learn what you need to know to make it work, it is a worthwhile investment of your time, I assure you.
Hi Roland.
Thank you for your patience regarding my issue, Re: “Cannot declare class PDb_User_List_Shortcodes” while trying to activate the PDB WP User Shortcodes plugin.
I have tried every avenue I can think of to remedy this myself and have failed to rectify the problem.
I tried to followed your directions about deactivating one on the two installed plugins but I could only find one installation. I deleted that “one” installation and reinstalled and the activation failed once again. I tried this option 3 times with the same result.
After that I used cpanel to access the directory and search for pdb_wp_user_shortcodes for possible duplicate files and resulted in no further finds. Afterwards I opened each php file within the participants_database/templates directory and searched for “PDb_User_List_Shortcodes” that could possibly cause the conflict. No success!
As I am writing this, I am thinking that a possible check of the css files might return some results as it is a class conflict issue that could be causing it.
If there is anything else that you might be able to think of that is causing this conflict, that would be a tremendous help in helping us reach our goal.
Extreme gratitude…
Well, it is possible to use code to prevent redeclaring the class if it already exists. This isn’t solving the problem, but it may be a way to move forward.
You can try wrapping the instantiation at the bottom of the plugin like this:
if ( ! class_exists( 'PDb_User_List_Shortcodes' ) {new PDb_User_List_Shortcodes();
}
Hi Roland. A big thank you for your guidance and an update for you as well as those who may be experiencing these same issues.
Firstly I found a conflicting plugin installed and activated, “Code Snippets”, which, earlier in my project, I had previously added the above php script to filter results to the logged in user.
(Before identifying the conflict, I did try your ” ! class_exists ” solution and always returned a parse error with my many attempts to “edit resolve” the problem, but I guess that was caused by the still currently activated Code Snippet.)
To resolve that issue, I have committed to utilising the pdb-wp-user-shortcodes.php script into Code Snippets and keeping PDB WP User Shortcodes Plugin inactive.
Before experiencing the problem to have the [pdb_list] list only the records of the current user, I was able to follow your tutorials to get the ‘edit-link’ clickable and directed to an “edit record page”.
Now I am having problems getting the ‘edit-link’ to be clickable again but I’m still working through it and starting the tutorials again from the beginning.
Thank you for your generous support. I’m grateful for any assistance you can offer however I do hope to be able to resolve any issues on my own.
Best Regards
Don’t put pdb-wp-user-shortcodes.php into Code Snippets. It is a plugin and must be installed that way.
How to Install a WordPress Plugin from a Gist
Thanks Roland, I followed your advice and disabled the Code Snippets plugin and activated PDB WP Users Shortcode plugin. My desired outcome is now working, (displaying a list filtered to the current user, with a clickable edit link within each record).
Thank you so much for your reliability and support.
Hi Roland,
After realising I was trying resolve my problem without having the PDB WP User Shortcodes plugin activated, I slapped myself and found the pdb-wp-user-shortcodes.php file. Upon trying to activate the plugin, I was presented with the error
“Fatal error: Cannot declare class PDb_User_List_Shortcodes, because the name is already in use in /home/w28noz8p/public_html/wp/wp-content/plugins/add6d5247e1dd483dd8e22ff16925bfa-d27dd0dc75e431debac9cb046049c1cf922dbcf9/pdb-wp-user-shortcodes.php on line 7”
Is it within your scope of support to be able to help in this issue?
This means you have the plugin installed and activated twice. Remove one of them and it will work.
Hello, is it possible to capture information from the existing WordPress database or from the existing customer database?
The plugin does not have ways to do this, in most cases, you will need to add your own code that will capture the data. How you do that will depend on exactly what data you need to capture.
The Participants Database User Profile add-on allows your users to expand the data that is stored with their account by adding a Participants Database record to their profile. This record will adopt several of the values from the WP profile.
Hi, Friend. How are you? is possible to add custom fileds user with ACF to users wordpress and records too a participants database?
Roland,
I use your Login Plugin to provide users access to their member data. In case they don’t remember their password, they can ask for a new private key to get access to their data for changeing the password. In the plugin settings I checked the box for using the private link only one time. So I expected the same private link coudn’t be used a second time after the password has been changed. But quite the opposite is the case, the private link can be used over and over again. Asking for a new private link the system provides in the email the original one again, no change at all.
What is going wrong? Is there something else I need to consider? I hope you can help.
Best regards
Peter
Depending on the configuration, and what the user does, it can look like the old PID is continuing to work. First, the PID is reset when the record is updated by the user. So, they can actually revisit the page multiple times with the same PID if they do not update the record. When they use the PID to open their record, then save the record, the PID is reset, but the record ID is kept in a temporary cookie. This is so they don’t get instantly locked out when they save the record. If you have the “Extended Access” setting enabled, that cookie will stay active for 24 hours. If they use the old link to go to their record during that period, it will appear to work because they will see their record…but this is because of the persistent cookie, not because of the private link. Without the cookie the link would not work.
The intention behind this feature is to prevent a private link that has somehow gotten into the hands of an unauthorized person from working for that person. It works because such a person won’t have the login cookie. It is not designed to prevent the user from getting to their own record if they re-use the private link. It will eventually do that, but not right away.
Using Participants Database with WordPress Users:
Dear Ronald:
I followed step by step your tip on using PDB w/ WP Users.
I was able to install the plugin w/o errors. I was able to create the username field. I was able to capture the username when the user logs in.
But the pdb_user_list displays all the records created by all the users, even when a particular user was logon And the pdb_user_record displays “no record found” even when pdb_user_list displays all records ?
Pls. need your advice, thanks
You can debug this by turning plugin debugging on (this is in the main plugin settings under the advanced tab) Go to the debugging log and clear it first. Then go to the page with the [pdb_user_list]. In the log, you will see the database query that was used, that will help you understand what’s going on there.
[08/10/20 6:27am UTC]
PDb_List::_setup_iteration list query: SELECT p.id, p.edit_link, p.user_name, p.region, p.first_name, p.last_name, p.address, p.city FROM wp_participants_database p ORDER BY p.date_updated DESC
Dear Roland:
1. Thats the log I got, but it seems it does not check or compare the user_name with the user currently logged in ??
2. Does [pdb_user_list] directly checks the user that is currently login and compares that with the field user_name ?
3. How to make that select statement include where “user_name = user_login”?
4. I also tried pdb_list filter=”user_name = NCR” it will display all records created by NCR, but want I is to display the records of the currently login user automatically ?
Thanks and still need your advice, I’m new with pdb and still trying to learn it.
rdgs;
javz
Make sure you have set the field name correctly on line 15 in the script.
Dear Ronald:
private $user_id_field = ‘username’; ——> from the script
this is from managed database fields that I created:
Title: User Name
Name: user_name
Group: Administrative Info
Form element: Hidden field
Default Value: current_user->user_id
signup: checked
read only: checked
Like what I have said before I was able to capture the value of the login user, but what I can not seem to solve is why the pdb_user_list, displays all the records, wherein as per my understanding it should only display the records created by the current login user ???? Did I miss something ???
Thanks and still need your advice
rdgs;
javz
Dear Ronald:
I just changed the script into “user_name”
and it seems to be working, I’ll make more testing to see if its 100% ok
And it seems i’ll be able to complete this project.
Thank you very much.
I still have another project, it involves parent-child (master-detail) relationship, how can it be done with PDB ? Need advice and tips?
again thank you very much, God bless
Dear Ronald:
Still on the topic of using pdb w/ WP Users:
I used this —>
[pdb_user_list search=”true” search_fields=”first_name, last_name, address, city” template=”edit-link”]
it was able to display the records of the login user,
But the “search” was not displayed and “edit-link” displayed the field but no link?
But with pdb_list it works?
Did I miss something ? or need to twink something in the script?
Thanks and still need your advice
I hope you don’t mind.
Rdgs;
javz
Dear Roland:
I got the link working using your code below:
In the pdb-wp-user-shortcode.php script on line 47, you should have:
return do_shortcode( ‘[pdb_list filter="' . $this->user_id_field . '=' . $this->user_id() . '" template=edit-link ]‘ );
But, was not able to include the “Search”, how to do it?
Can I insert search=true after the template=edit-link?
Thanks and still need your advice, I’m new and trying to learn your great PDB.
Rdgs;
javz
Dear Roland:
I finally got the Search to work, by inserting the search=true in the script.
Now my problem is the sign-up and record layout, there are so many fields, I want it to be arranged in a 2-3 column, so that the form does not look so long or need to scroll deep down, any advice on how to do it?
The [pdb_user_record template=bootstrap] does not work? Do i have to edit the script? which part?
What other templates can I use with [pdb_user_list] and [pdb_user_record]?
Where can i find samples of CSS, how to use it with PDB and how does it look like? Do you sample sites that was created or use PDB?
Sorry if I have so many questions, for I don’t know much about php, css, web designs, but I’m trying to learn, i thank you so much for teaching.
Rdgs;
javz
You will need to have access to CSS and php skills to get the display and functionality you are asking for here. You can accomplish this using a custom template for that shortcode, but it will be up to you to get it working and looking the way you want, this is outside of the free support I offer.
Using Participants Database Custom Templates
Dear Ronald:
The [pdb_user_record template=bootstrap] does not work? Do i have to edit the script? which part?
What other templates can I use with [pdb_user_list] and [pdb_user_record]?
Thanks
Rdgs;
javz
Dear Roland:
How can i make this work? do i need to twink the script?
[pdb_user_list search=”true” template=”bootstrap” fields=”first_name, last_name, region, contract_duration_start_date, nature_of_work___assignment, place_of_assignment” filter=”place_of_assignment!=”]
Thanks and need more of your advice
Rdgs;
javz
You can set something like this up in the user shortcodes plugin provided in this tutorial. On line 47, you’ll see the list shortcode that is used to generate the list….you can add your additional attributes to the shortcode there.
Hopefully this messeage reaches you as I am currently encountering the same problem you had.
I need the [pdb_list] to show only the records created by the logged in user. I noticed your solution was to edit line 47 in the pdb-wp-user-shortcodes.php script. Are you able to direct me to its location as I cannot find it in the directory?
I have searched wp-admin, wp-content, wp-includes, wp-content/plugins/pariticpants-database directories without success.
A huge thank you if you are able to assist.
The file he is referring to is the tutorial plugin from this article posted in this gist: pdb-wp-user-shortcodes.php
That plugin creates two new shortcodes you can use to show records that belong to the logged-in user. You can download and install the plugin. You may not need to use the modifications the other user needed, the plugin should work as it is, as long as it is correctly configured. Read the article for more details.
Dear Ronald,
Thank you so much for your plugin. PDB is simply and powerful. I am setting PDB up to a kinder garten website so the parents can find information about their children. I am using this Word Press users so the parents login and find the informatio on their kids. I am using the [pdb_user_record] record to show the children info and some activities.
I need to set a “Link field” field so the parents can dowload a .pdf file with the activities for the children. However this Link field is not clikable in the front end [pdb_user_record] template. The [pdb_record] allows to link the pdf file but the [pdb_user_record] does not.
Is there any way to make a Link field or text-line clickable in the [pdb_user_record] template?
Best regards from Colombia,
Hi Roland,
I got it! I’ve changed the [pdb_user_record] for the [pdb_user_single] short code and it does make clickable the text-line fields.
This plugin is so versatile. Thanks again.
glad you go that figured out!
Dear Roland,
How can I call the [pdb_user_single] short code and display only the information on one group? I have read the documentaion and with the [pdb_single group ="main"] you filter the info in the “main” group. I need to add that feature to the [pdb_user_single]
Could you give some tips to add that filter atribute?
You can modify the code directly to add the groups attribute….for example on line 64 of the tutorial code, you’ll see:
return do_shortcode( '[pdb_record record_id="' . Participants_Db::get_record_id_by_term( $this->user_id_field, $this->user_id(), true ) . '"]' );you just need to add your groups attribute to the shortcode there, like this for example:
return do_shortcode( '[pdb_record record_id="' . Participants_Db::get_record_id_by_term( $this->user_id_field, $this->user_id(), true ) . '" groups="main" ]' );If you want to use different shortcodes, then you need to get a little more serious about the code and use the $atts array to add the attributes to the shortcode.
Hi there in the tutorial it says:
Showing the User their Record
If you just want to show the user their record (not editable) there is a shortcode provided for that purpose in the tutorial code. Use [pdb_user_single] to show the user’s record.
However this is not actually provided for by the code so the shortcode is not created, how would I create this shortcode as it is something I need.
To clarify I just want to show the user the details on their record but not make it editable.
The tutorial does not include that, but it is not difficult to add. The tutorial is really only meant as a starting point for your own custom code.
What would be the best approach to create custom signup shortcode that will allow a WP user to signup/add multiple records with one submit.
CSV approach is not an option due to being too complex for the user. Ideally be html multi rows form (landscape) each row being a new signup record.
Thank you for any guidance,
Andrew.
Easiest way to create several records with a single submission would be to let javascript handle the submission, then on the server side, you’d parse out the submitted data for each record then save the records in succession. If you try to do a synchronous submission, you’ll have to avoid the plugin trying to process the submission. Doing it asynchronously gives you better control over how the submission and user feedback is handled.
With a complex interaction like that, I think it’s a must to design the UI first, then figure out how to make the code work.