I got this question from a user recently, I thought it would make a good example for other users too. The technique I will outline here is pretty simple, and doesn’t require any coding skills.
The scenario is this: you want to give your users a way to post a URL to their record, but because of how you want to display it, you don’t want to give them the ability to set the clickable text to anything they want. Possibly because it could take up too much space, or whatever.
So, instead of the clickable text, you want to show an icon that is clickable, and not require the user to provide the clickable text.
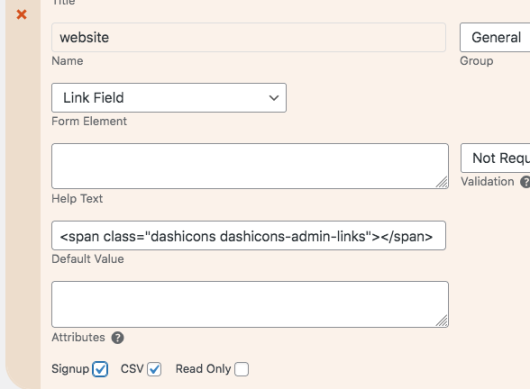
Setting up The Link Field
The easy way to do this is to use your icon HTML as the “default” value for the field. In a link field, the default value will be used as the clickable text if the user does not provide it. It is possible to put simple HTML in the default value, so you can put something like a Dashicon in there. For example, we want to use the “link” dashicon for that, which uses the HTML: <span class=”dashicons dashicons-admin-links”></span>

Now, if there is not clickable text defined in the record, the icon will be clickable with the URL they entered.
Preventing the User From Setting the Clickable Text
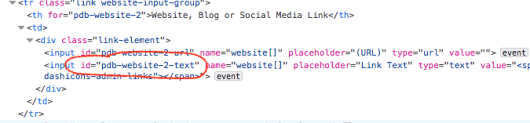
The field is presented in the editable record as two inputs: one for the URL and one for the clickable text. An easy way to prevent the user from entering clickable text is to simply hide the input. We can do that with some simple CSS. You can place this CSS rule in the “Custom CSS” setting for Participants Database.
Here is a rule you can use for that:
.link-element input[id$="-text"] {
display: none;
}The HTML I used there uses an attribute selector (square brackets) to target the “id” attribute of the input. This is because there is no specific classname for the element, so we target the id attribute. This selector will affect all link type fields, so if you only want this to affect a specific field, you need to look at the HTML source when displaying it to see what your id value is and use that to target the rule instead.

There you have it, very easy.

Thank you for your reply!
The “default” value which I set in “Manage Database Fields” is:
https://drive.google.com/file/d/1HCdeumSYZaQr1yEACpJ4FS7X5CcwYwAf/view?usp=share_link
This is not being assigned and displayed as the “Link Text” in records which only have a URL and no “Link Text”. The link icon is missing from those records, so it looks like they do not have a website.
When a link field is saved, the link text and the URL are saved together in an array. If there is anything at all in the “link text” of that array, the default will not be used, it will use whatever it finds in the link text…my guess is there there is a space character in there or something that doesn’t display. So the records that don’t show the icon need to be edited so that the link text is totally empty.
Hello Roland,
I am trying to do what is described here to show an Icon as the Clickable Link for a “Link” Field, however when I add that code to the Default value, the output is not my chosen icon is:
This happens both in Chrome and Firefox. The code I am adding as Default value is this and works elsewhere on the website:
Any help will be appreciated. Thank you!
I’m sorry, I can’t tell from your question what the problem is. Post the contents of the “default” setting for your link field.
If it is a literal character, you may have to use the entity instead.