Adds a tabbed interface to forms and single record displays. If you have a large number of fields, this plugin is essential!
This plugin requires the use of a special template for the Single, Signup, and Record shortcodes. If you are using a default template, the plugin does that for you when you place the tabs=true attribute into the shortcode as explained in the instructions.
If you are using a custom template, you must modify that template to use the tabbed interface. It’s not difficult, there is a tutorial for making those alterations here:
Using Field Group Tabs with a Custom Template
Product Setup
Once the add-on is activated, you will need to enable the interface in your shortcode by adding the “tabs” attribute like this:
[pdb_signup tabs="true"]
The tabbed interface is available to the signup form, the record edit form, and the single record display. The tabbed interface is also optionally active in the admin on the single record edit page. There is a checkbox in the settings to enable this.
The single record shortcode has two templates you can use: the default and “bootstrap.” To use the bootstrap template with tabs, use a shortcode like this:
[pdb_single template=bootstrap-tabs tabs=true]
To add the tabs to the editable record, do the same to the pdb_record shortcode:
[pdb_record tabs="true"]
Product Settings
Tabs CSS
This is where the appearance of the tab interface is defined. If your theme has CSS support for jQuery UI Tabs, you can probably delete all or most of these rules and the tabs will match the theme of your site. Otherwise, you can use the rules in this setting to adjust the appearance to your needs. You are provided with a default CSS rule set to begin with.
Tab Content Height Mode
Determines how the height of the tab content is determined. You may need to just experiment with this setting to find the one that works best for your situation.
Tab Change Speed
Allows you to set the “cross-fade” time for the tab content to be shown.
Step Through Tabs in Signup Form
Step Through Tabs in Record Edit Form
When Field Group Tabs is used with a record edit or signup form, the user is presented with a “Next” button, which takes them to the next tab until the last tab is reached. At this point, the form may be submitted. Note there is no guarantee the user will visit every tab, but if you have required fields, the user will be forced to complete them. If this is unchecked, every tab in the form will have a “Submit” button.
Tabs in Admin
Enables the tabbed interface for the New Record/Record Edit page in the admin.
F.A.Q.
Can I use Field Group Tabs with a custom template?
Yes, you’ll need to alter your custom template to include the tabs HTML and code.
This is explained in this article: Using Field Group Tabs with a Custom Template
Why doesn't the HTML5 validation work in my tabbed form?
HTML5 client-side validation is provided by the user’s browser, and so a developer has limited control over how it behaves. The type of validation is convenient for small forms, but it can’t handle a situation where the field that needs correcting is not visible.
A Participants Database form that is using Field Group Tabs works by putting all the form fields on the page, and then hiding all of the groups except for the currently selected one.
When HTML5 client-side validation is used, the browser normally shows a text balloon pointing to the field the needs correcting. If that field is in a hidden group, the browser doesn’t know where to put it, so it either does not appear or is shown in the upper right corner of the browser window.
This is a confusing situation for users, so Field Group Tabs disables the HTML5 validation that is provided by the HTML5 Elements Add-On.
Is it possible to preselect a tab when opening a record edit or single record display page?
Yes, you can do this easily by adding an “anchor” value to the URL.
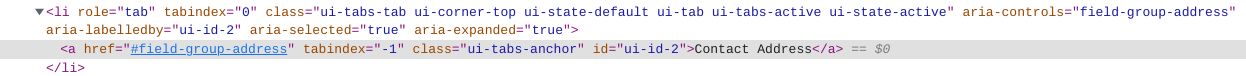
if you look at the source HTML of a Participants Database display using tabs, you’ll see that each tab has an “a” tag with an “id” value. That value can be placed in the URL as an anchor to open the tab when the page is loaded.

For example, if the “a” tag has an id of “#field-group-address” (as in the example pictured) you can make the page open to that tab by adding “#field-group-address” to the URL.
It is also possible to use the “tab” variable in the URL, but in this case, it uses an index number for the tab.


Hi, I want to combine the “Participants Database User Profile” addon and this field group tabs addon in order to show a profile edit page like this:
We purchased the fields group extension and are very happy with it. However, we have an issue that is probably not related to the extension itself. I posted the question on the public WP forum, but I don’t know whether you answer there on a regular basis.
We created quite a lot checkboxes for events that users visited. For example: User John Doe visited event1 and event2. So, we have checkboxes like event1, event2, event3, event4 etc.
Sometimes we have to change the option names. For example: event5 becomes event55. We can’t do this by renaming the option name. This would not alter the existing database entry of the user.
So, I tested a search and replace of the serialized data using the Better Search Replace plugin and the good old interconnect/it tool. Both tools failed replacing the serialized data in the “participants_database_fields” table. But they did replace it in the “participants_database” table.
For example: I tried to replace “test1234567” with “test123456789” The result was (for the checkbox option):
test1234567::test123456789.
Am I missing anything? Any help would be very appreciated.
I do post in the WP forums, but this is a good answer for users to see, so I’ll give it in both places.
For every option you define in your field, you have: title::value
The “value” is what is stored in the database, the title is for presentation only, so you can change the title at any time witout affecting the integrity of previously-saved data.
If you change the “value” you will run into problems with old data not showing properly.
If you started with bare options (options that don’t have a title) you can add titles to them without any problems, you just need to make sure that the values in your new options continue to match the previously stored values in the database.
Hi Roland,
thank you very much. That is exactly what I need and even better than a search/replace.
Awesome plugin!
Thanks for the great support.
Hi
does this work for frontend single record? and does it work for the front end editable single record?
Thanks
Yes to both questions. Check the “Setup” tab on this page for the details.
Thanks Roland,
Works great but when I add this two shortcode in one page the signup form doesn’t work it doesn’t add an entry!
[pdb_signup tabs="true"]
[pdb_list search=true template=edit-link]
I tried it in separate pages and the signup worked perfectly.
How could I fix that please?
Thanks
Thanks for pointing this out…I found there was a bug in the signup tabs template. I just issued an update (1.14) that fixes this.
Works perfectly
Many thanks Roland
Roland, I’ve used your plugins for a while and it’s worked great for about a year. Something is going wrong with the field group tabs now though. I’ve narrowed it down to one tab in particular that is using a multiselect checkbox and a dropdown list that pulls from the database. I used your old guide here https://xnau.com/populate-a-form-dropdown-from-the-database/ to get it pulling from the DB. It worked great, like I said.
Now the problem is when my users click “SUBMIT” on the last step, it just scrolls to the top, shows no error or success, and does not submit — it just hangs there without loading at all. Also the “NEXT” button for that tab is showing up on all the other tabs, which obviously is a bug. I found when I delete this tab with the DB drop down, I am able to submit the form. This is a problem because we rely heavily on that database drop down for profiles.
I can provide you login details on a test server if it helps you diagnose the problem. Thank you for any help.
Well, oddly enough it was a new issue with the “Multiselect Checkbox”. Sorry for my assumption it was the database pull dropdowns. This checkbox did not pull from the database, but it did have a lot of options in there. As soon as I changed the field type to “Chosen Multi Dropdown” instead, the issue is fixed! I’ve had some troubles using chosen multi dropdowns in the past, so that’s why I didn’t use it here. It looks to be the solution at the moment though.
Thanks for letting me know how that played out…
Hi Roland,
Firstly, PDB is an absolutely brilliant plugin and it has made me very popular with my client. It really does solve their problems. I have just one question regarding tabs. When I click through from the pdb_list to [pdb_single tabs=true] I would like the first tab to be open. However, in Edge it is the sixth tab, and using Chrome it is the third tab that is open. Is there any way I can force it to display the first tab as open when going to the page?
Thanks, Rob
The tabs store the last used tab in a cookie, so when returning to the page with tabs, the last tab viewed will be opened. That is going to be different for each browser because the cookie is stored in the browser. When someone visits the page with the tabs for the first time, it will default to the first tab.
Moin guys,
I purchased the Field Group Tabs and it works for the short code:
[pdb_record tabs=true],
but how can I let it also work for the following shot code:
[pdb_user_record tabs=true]
For me if I use the user short code it does not work.
Best wishes,
Sören
Use this shortcode for the record edit page:
[pdb_record tabs=true]After the sign-up I a user gets to the record page and can enter his values, But if he checks a second time the record site (reload/come back later) the following will be shown: “No record was found.”
With the short code [pdb_user_record] the user is able to see his record if I use this code instead on the record page, but [pdb_user_record tabs=true] does not support the tabs function as it seems. Is there a way to either make [pdb_user_record] be able to use the tabs function or not getting “No record was found.” for the user if he reloads?
I am also using the Participant Database Login add on and a social login tool. I implemented the tutorial for it: https://xnau.com/using-participants-database-with-wordpress-users/
The shortcode I gave you is the correct one, but you’re not using it as intended. It is not designed to be reached after signing up. It works at first, but it cannot be reached after that. This is because under normal circumstances, they must use a special link. This is the “private link” that is sent to the user in the email when they sign up. This private link contains a code that tells the shortcode which record to show. Without the private link, you get the error message you saw.
Th login add-on eliminates the need for the private link: after they submit the login form, they are taken to the page where they can edit their record.
In order for all this to work. you must have the record edit form configured in the plugin settings under the “Record Form” tab.
Is there please a way to use tabs=true also for [pdb_user_record]?
It would make many thinks much easier.
I see, that shortcode is from a plugin you downloaded from the site…that would have been helpful information to include in your question.
What you need to do is alter that plugin, look at the plugin, there is a function called user_record_shortcode that displays the editable record. You need to add “tabs=true” to the shortcode that is used there, like this:
return do_shortcode( '[pdb_record tabs=true record_id="' . Participants_Db::get_record_id_by_term( $this->user_id_field, $this->user_id(), true ) . '"]' );hi Roland, how do we show a field value on the first tab, say business_name, on the subsequent tabs so users know which record they’re working on? I thought I saw something the documentation and now can’t find it. Thanks.
There isn’t any built-in way to do this, but a custom template can do it easily.
Hi Roland, I just purchased this add-on and it shows version 1.1, while the instructions for using this add-on with custom templates says to make sure to get version 1.6. Was that a typo?
I am having trouble not seeing the tabs in the single record mode. They’re there for the edit mode. I don’t know if that has to do with the versions. I did add tabs=true or tabs=”true” to the shortcodes.
Thanks.
When I removed template=bootstrap as I saw in a previous answer it appears to work now with the Next button at the bottom. But the display is all weird now. Can you take a quick look at the link below? I hope it’s something minor and can be fixed without dealing with css and custom templates :)
https://ineons.com/restaurant-sign-up/
A different template will give a different layout, that’s all that’s going on there.
If you want to use the bootstrap template with the tabs, you need to use the bootstrap template provided by the plugin like this:
[pdb_single template=bootstrap-tabs tabs=true]I tried it (put the shortcode on a page) but still couldn’t see the tabs in read-only. The templates didn’t show up when I viewed source. Maybe it has something to do with Direct Tools showing the shortcode as proxy post and I am not sure how to specify templates.
Thanks for your help
So, using directory tools changes things for the single record shortcode if you have it set up to use the single record shortcode to display the proxy post. In that case, you don’t put the [pdb_single] shortcode anywhere, that is automatic. You can change the attributes of the shortcode in the “Single Record Shortcode Extra Attributes” setting. This is where you need to tell it what template to use…for example you could try this value for that setting:
tabs=true template=bootstrap-tabsNow, when the proxy post page is visited, the single record shortcode will display the record with the tabs using the bootstrap template.
Hi,
I have created a form to capture data, you can see it here https://fesa.ie/members/members-sign-up/
As you can see it is a long-form and the client wants to add some text in-between some of the field groups to explain what we are going to do or why we are collecting some of the info we are asking for.
For example, we need to add the text “Please note: The sector/Activity marked with a * are for information only. The association does not represent or cater for any of these Sectors / Activities” just after the field group “Applicants Business Model”
I need to be able to do this in a few places in the form. I am not a coder. How can I do this.
Cheers
John
An easy way to do something like this is to use field groups to organize the fields, and then use the group description for your additional text in the form. In the plugin settings under the “signup” tab, there is a preference to show groups. With that on, your group titles and descriptions will be visible in the form. Groups are defined on the Manage Database Fields page.
Cheers, that has worked really well. I appreciate the quick answer.
John
Hello,
Your database management tool is great. along with email and tabs addon, very powerful.
Question, When I create a form with questions like “First Name” and Last Name” how can I adjust those visible fields so they are on the same line not 100% of the width of page? I do not see a choice to format form fields. Thank you for your assistance. – Joe
The plugin does not provide controls over the formatting of the forms, it relies on your theme to do that. You can try using a different template, the signup form also has a “bootstrap” template: [pdb_signup template=bootstrap] that may get you closer to you goal.
Generally, however, you will need to use your own CSS to get the layout you want.
Simple CSS Techniques for WordPress