Adds a tabbed interface to forms and single record displays. If you have a large number of fields, this plugin is essential!
This plugin requires the use of a special template for the Single, Signup, and Record shortcodes. If you are using a default template, the plugin does that for you when you place the tabs=true attribute into the shortcode as explained in the instructions.
If you are using a custom template, you must modify that template to use the tabbed interface. It’s not difficult, there is a tutorial for making those alterations here:
Using Field Group Tabs with a Custom Template
Product Setup
Once the add-on is activated, you will need to enable the interface in your shortcode by adding the “tabs” attribute like this:
[pdb_signup tabs="true"]
The tabbed interface is available to the signup form, the record edit form, and the single record display. The tabbed interface is also optionally active in the admin on the single record edit page. There is a checkbox in the settings to enable this.
The single record shortcode has two templates you can use: the default and “bootstrap.” To use the bootstrap template with tabs, use a shortcode like this:
[pdb_single template=bootstrap-tabs tabs=true]
To add the tabs to the editable record, do the same to the pdb_record shortcode:
[pdb_record tabs="true"]
Product Settings
Tabs CSS
This is where the appearance of the tab interface is defined. If your theme has CSS support for jQuery UI Tabs, you can probably delete all or most of these rules and the tabs will match the theme of your site. Otherwise, you can use the rules in this setting to adjust the appearance to your needs. You are provided with a default CSS rule set to begin with.
Tab Content Height Mode
Determines how the height of the tab content is determined. You may need to just experiment with this setting to find the one that works best for your situation.
Tab Change Speed
Allows you to set the “cross-fade” time for the tab content to be shown.
Step Through Tabs in Signup Form
Step Through Tabs in Record Edit Form
When Field Group Tabs is used with a record edit or signup form, the user is presented with a “Next” button, which takes them to the next tab until the last tab is reached. At this point, the form may be submitted. Note there is no guarantee the user will visit every tab, but if you have required fields, the user will be forced to complete them. If this is unchecked, every tab in the form will have a “Submit” button.
Tabs in Admin
Enables the tabbed interface for the New Record/Record Edit page in the admin.
F.A.Q.
Can I use Field Group Tabs with a custom template?
Yes, you’ll need to alter your custom template to include the tabs HTML and code.
This is explained in this article: Using Field Group Tabs with a Custom Template
Why doesn't the HTML5 validation work in my tabbed form?
HTML5 client-side validation is provided by the user’s browser, and so a developer has limited control over how it behaves. The type of validation is convenient for small forms, but it can’t handle a situation where the field that needs correcting is not visible.
A Participants Database form that is using Field Group Tabs works by putting all the form fields on the page, and then hiding all of the groups except for the currently selected one.
When HTML5 client-side validation is used, the browser normally shows a text balloon pointing to the field the needs correcting. If that field is in a hidden group, the browser doesn’t know where to put it, so it either does not appear or is shown in the upper right corner of the browser window.
This is a confusing situation for users, so Field Group Tabs disables the HTML5 validation that is provided by the HTML5 Elements Add-On.
Is it possible to preselect a tab when opening a record edit or single record display page?
Yes, you can do this easily by adding an “anchor” value to the URL.
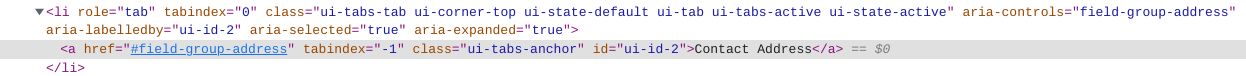
if you look at the source HTML of a Participants Database display using tabs, you’ll see that each tab has an “a” tag with an “id” value. That value can be placed in the URL as an anchor to open the tab when the page is loaded.

For example, if the “a” tag has an id of “#field-group-address” (as in the example pictured) you can make the page open to that tab by adding “#field-group-address” to the URL.
It is also possible to use the “tab” variable in the URL, but in this case, it uses an index number for the tab.


Hi Roland,
I love how the tabs add-in makes the database user interface look so much better. However, it breaks a good bit of the functionality. For example, with tabs enabled, it allows a person to bypass the required questions and doesn’t throw up the error message that happens when tabs are not enabled. Also, when tabs are enabled, the email field allows someone to put something in there that is not in proper email format, which is required – again, no error flag when they fill it in wrong. Finally, with tabs enabled, the final submit button sends the user to a 404 page rather than the thank you page. Can you help me resolve these issues? I would love to get this database published. I’ve put a lot of time into it.
Thank you!
Lori
Hi Lori,
The tabs do not work well with complex forms that require a lot of validation, not so much because of functionality issues, but because it ends up being a poor user experience. As to the validation issues you’re seeing, they are supposed to take the user to the tab where the validation error took place, and show them the error message. It is not be possible to successfully submit the form without passing validation on all validated fields. If this is not happening, there is perhaps some functionality conflict taking place in your case.
Did you try using the “step-through tabs” setting? That might help.
If you want to provide me with a link to your form, I’d take a look at it, you can email me at support@xnau.com with that.
That said, I think long, complex forms are better served with a multi-page form setup rather than the tabs. This is because with a multi-page form, each page is validated separately, and the user cannot proceed to the next page until the current page validates. They are much more likely to successfully complete the form that way. Here is an article that explains how to set this up:
Multi-Page Forms with Participants Database
Thanks for your response! I wasn’t happy with the look of the multi-page forms, which is why I tried the tabs add-on. Yes, I tried the step-through tabs setting. I also tried uninstalling and reinstalling the tabs add-on. I don’t have a lot of validation going on – just the email question and a small number of required questions. I’ll email you the link. Thanks!
Having trouble re-positioning the fields, I see a space available though I let go of position and it goes back where it was instead of changing
Hi Rick,
I assume you mean in the Manage Database Fields page, attempting to re-order the fields. When you are moving a field, the fields you’re moving onto will move out of the way. If that is not happening, then perhaps there is a javascript conflict. I suggest you open your browser developer tools and look at the console when you load the page and attempt to move a field into a new position.
Hi,
I would be great to have the tabs option available in the “List Participants” page – i would like to use it to make viewing the search results easier – any chance this might happen?
Thanks!
I’m not sure how that would work, how would you organize the results into tabs? Split the alphabet?
When I created the plugin, I couldn’t come up with a reason to do this, so it’s not under consideration, but I’m willing to look at it again if it’s something many of our users could want.
Hi,
I am having problems in my website because I have more than 130 fields in one field group, and now it does not let me edit them. I can add a new field, but when I edit it, and save, it does not show the changes I made.
¿Is there a maximum number of fields allowed? (I see no ajax/server errors, it just loads normally and the field looks un-edited).
Thanks!
The plugin doesn’t limit the number of fields, but there will be a practical limit because web servers have a limit to the amount of data that can be posted when you try to edit the fields. You’ll need to break your fields up into smaller groups, easier and faster to manage that way also.
Hi Roland
Am wanting to use a plugin called CM Tooltip Glossary with my site but when I do it breaks the Field Group Tabs plugin by converting the tabs to rows of HTML linked text. Can you please advise how I could confirm who needs to change what to resolve this. Have deactivated the CM Tooltip Glossary for now but can reactivate for you to check if/when needed
Many thanks
Steve
I will need some time to determine exactly what the issue is. Plugin authors should take steps to make sure that their javascript is only running on pages that need it, as I have done with Participants Database.
Hello,
I’m not seeing where I can have multiple lists– only one big database. My site is for a festival with a parade. I need to be able to have separate lists for the parade participants, food vendors, and sponsors. How do I set up those different lists?
thanks.
Participants Database can handle different kinds of similar things with it’s single database, and what you are asking about would work for that. Take a look at this article:
“Multiple Databases” with Participants Database
Is there a way to escape commas when entering the list of available values for dropdown menus?
Yes, you can enter the HTML entity code…for a comma, that would be
,Ok, I made so none of them are “required” and the form still will not complete.
https://www.hopefortribesthailand.org/sign-up/
You’ve got two forms on that page, they are interfering with each other, try putting the Participants Database signup form on it’s own page.
Hi Roland,
It wasn’t working without it there either.
I will remove it so you can see it without it, if that helps.
For some reason I am not receiving notifications when you respond. Sorry for my delayed responses.
Hi Scott,
OK, there are several error messages that come up when attempting to submit the form. They appear to refer to fields in the form, but I can’t tell if they are fields you have defined in the form or if they are fields in another form on the page. Here are the error messages…basically, these fields are preventing the form getting submitted because the browser can’t find them. You should remove these fields from the page if you are not using them.
You can see these errors for yourself if you open the browser developer tools to the “console”
1 problem down. Their was a give form in the footer which was causing those errors. I disabled the footer for this page, but it is still not going.
I am noticing that the complete form does not turn green as it did before switching to the tabbed format. . .
Do you have any kind of page caching on? Try turning page caching off if so. I don’t see any indication the tabs are the problem, but I suppose it could be. The form is submitting properly, but it’s not showing that the submission was received.
No caching. It looks like the conflict was coming due to the info bar at the bottom and exit popup. Neither was an issue until we switched to the tabs plugin. . . Oh, well, we don’t need them on those pages, so hopefully we are set. Sorry for the bother and thanks for the help!
So that did the trick and I thought we were good to go, but now the submit button at the end of the form does not work. when the form is filled out on all of the tabs and you hit submit, it just slides up the page halfway but will not actually submit. No read errors or anything. Multiple people on different computers etc. . .
Any ideas on why?
You cannot successfully use HTML5 client side validation (that is anything with a “required” attribute) in your forms while using the tabs…it confuses the browser because it doesn’t know how to get to the field with the error if it is on another tab. You can only use the server-side validation that is set up in the plugin field definitions.
If you post a link to the form I can be more specific.
Thanks! That did the trick!