Adds a tabbed interface to forms and single record displays. If you have a large number of fields, this plugin is essential!
This plugin requires the use of a special template for the Single, Signup, and Record shortcodes. If you are using a default template, the plugin does that for you when you place the tabs=true attribute into the shortcode as explained in the instructions.
If you are using a custom template, you must modify that template to use the tabbed interface. It’s not difficult, there is a tutorial for making those alterations here:
Using Field Group Tabs with a Custom Template
Product Setup
Once the add-on is activated, you will need to enable the interface in your shortcode by adding the “tabs” attribute like this:
[pdb_signup tabs="true"]
The tabbed interface is available to the signup form, the record edit form, and the single record display. The tabbed interface is also optionally active in the admin on the single record edit page. There is a checkbox in the settings to enable this.
The single record shortcode has two templates you can use: the default and “bootstrap.” To use the bootstrap template with tabs, use a shortcode like this:
[pdb_single template=bootstrap-tabs tabs=true]
To add the tabs to the editable record, do the same to the pdb_record shortcode:
[pdb_record tabs="true"]
Product Settings
Tabs CSS
This is where the appearance of the tab interface is defined. If your theme has CSS support for jQuery UI Tabs, you can probably delete all or most of these rules and the tabs will match the theme of your site. Otherwise, you can use the rules in this setting to adjust the appearance to your needs. You are provided with a default CSS rule set to begin with.
Tab Content Height Mode
Determines how the height of the tab content is determined. You may need to just experiment with this setting to find the one that works best for your situation.
Tab Change Speed
Allows you to set the “cross-fade” time for the tab content to be shown.
Step Through Tabs in Signup Form
Step Through Tabs in Record Edit Form
When Field Group Tabs is used with a record edit or signup form, the user is presented with a “Next” button, which takes them to the next tab until the last tab is reached. At this point, the form may be submitted. Note there is no guarantee the user will visit every tab, but if you have required fields, the user will be forced to complete them. If this is unchecked, every tab in the form will have a “Submit” button.
Tabs in Admin
Enables the tabbed interface for the New Record/Record Edit page in the admin.
F.A.Q.
Can I use Field Group Tabs with a custom template?
Yes, you’ll need to alter your custom template to include the tabs HTML and code.
This is explained in this article: Using Field Group Tabs with a Custom Template
Why doesn't the HTML5 validation work in my tabbed form?
HTML5 client-side validation is provided by the user’s browser, and so a developer has limited control over how it behaves. The type of validation is convenient for small forms, but it can’t handle a situation where the field that needs correcting is not visible.
A Participants Database form that is using Field Group Tabs works by putting all the form fields on the page, and then hiding all of the groups except for the currently selected one.
When HTML5 client-side validation is used, the browser normally shows a text balloon pointing to the field the needs correcting. If that field is in a hidden group, the browser doesn’t know where to put it, so it either does not appear or is shown in the upper right corner of the browser window.
This is a confusing situation for users, so Field Group Tabs disables the HTML5 validation that is provided by the HTML5 Elements Add-On.
Is it possible to preselect a tab when opening a record edit or single record display page?
Yes, you can do this easily by adding an “anchor” value to the URL.
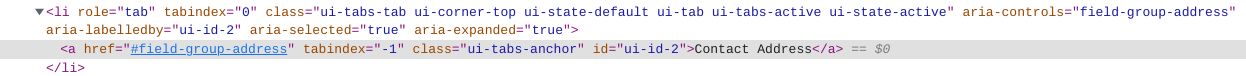
if you look at the source HTML of a Participants Database display using tabs, you’ll see that each tab has an “a” tag with an “id” value. That value can be placed in the URL as an anchor to open the tab when the page is loaded.

For example, if the “a” tag has an id of “#field-group-address” (as in the example pictured) you can make the page open to that tab by adding “#field-group-address” to the URL.
It is also possible to use the “tab” variable in the URL, but in this case, it uses an index number for the tab.


Hi,
I purchased the custom tabs. Does it work to use custom tabs with multiple signups?
Thanks
Yes, you can configure which fields or groups are included in the signup form while using the tabs.
“Multiple Databases” with Participants Database
Missed your response.
Ok, I had attempted to do that with no success.
The current shortcode I am using is this – with no tabs.
[pdb_signup groups="contact,main"]
When I added the shortcode provided for tabs, it does not display.
Thanks!
Did you try a shortcode like this:
Greetings. I’m using the PDB plugin with the Field Group Tabs add-on. After working through some initial problems where fields from other groups were appearing in all of the tabs, the signup form is working almost flawlessly. The one remaining issue is with the behavior when the Next button is clicked. I’d like the page to scroll to the first field on the next tab, but it remains fixed at the bottom of the page. The user has to page- or scroll-up to see the first field on the new tab. Any suggestions on how to modify the behavior in order to achieve the desired result?
Thanks in advance!!
So, for your first problem, did you find you needed to re-order the field groups so that the fields would all be in their correct groups?
On the scrolling issue, I’m assuming you have the “Next Button Scrolls To Top” option selected in the Field Group Tabs settings. If the scrolling is not working, usually this means your theme has some kind of scrolling functionality that is preventing it working for the tabs. If you want to share a link to the page (privately to support@xnau.com) I’ll take a look, but usually fixing this will require suspending the scroll feature in your theme.
I have the Tabs feature added to the signup form and seems that users can’t make corrections to the form once they press the submit button. They pretty much have to close out the form and re-open the form new, otherwise the field validation keeps failing. For instance, if the email does not pass validation the first time, you can try to correct it but it will continue to fail. Any help on this would be great. Thanks.
Make sure you don’t have page caching active on your form pages. If you could provide a link to your form, I might have more to offer.
I don’t have any caching plugins installed. I sent you my link via the contact form. Oh, and this issue also occurs on when I edit the record as well. If there is anything that is required and is not correct, then I have to restart that page otherwise keeps failing.
Thanks.
Hi Roland, I have installed the Field Group Tabs and the tabs are links at the top. I am using the wp 2017 theme, if that matters. I will play around with stuff but let me know if you have any guidance on this.
Also I followed your directions and added the custom templet to show list of participants with edit link, “pdb_list template=edit-link” which worked great but the link now does not work once I have installed the Field Group Tabs. Not sure why it broke. I also added the participants login, but don’t think that should have broken anything.
I would appreciate your help, thanks.
Roland, I got around the “edit-link” issue, I was displaying the edit-record on the same page and not using [pdb-record tags=true], so just created another page where I used the [pdb-record tags=true] shortcake.
Anyway, still looking to fix the tabs though.
Another question for you, is there a way to disable editing on certain fields for the participant after they have filled in their initial data? For instance, don’t want them to be able to change their name once they have entered and save the initial version. Thanks.
Hi Dinu,
The appearance of the tabs is set up in the CSS settings for the field group tabs, but this could be overridden by the WP theme. Are you seeing any error in the console when you load a page with the tabs that aren’t formatted? Do the tabs work?
You can set fields to “read-only” and they will be writable in the signup form, but not in the record edit form, Is that what you want?
There are no errors in the console. The tabs work but they are not tabs, they are displayed in a bulleted list like this …
.Participant Info
.Person Info
and so on. They work but don’t look like tabs. Any idea on what I should check?
One more thing, the “sign up sheet” is now showing the “record info”, and I don’t have the option to deselect it. Can you look into this as well. I think I will write some PHP to check for the “record field” and not display them, but there has to be an easier way. Thanks.
TABS are working. The solution to the Tabs showing up as Tabs and not a list was to add the CSS into the WP Theme. So I removed the css from the Participants Database -> Field Group Tag -> Tabs CSS and added it to the WP Theme Additional CSS.
Now need to figure out how to stop showing the Record Info on the Sign up sheet.
I cannot seem to be able to buy your product. Cannot check the Terms and Conditions box. I am looking for the Field Group Tabs plug in as well as the Participants Login.
Also, does the Participants Login provide a way to regenerate a password for the participant (and email it to them) if they have forgotten it?
Thanks for letting me know about the checkbox, I had to disable it, so you can check out.
Participant Login does not generate passwords, the user or admin has to create it. If a user loses their password, they are given a private link to get to their profile so they can change their password.
I purchased and installed the tabs add-on and am experiencing the same issue others have mentioned. It is listing the field groups one under the other, with a next button at the bottom of each group (it goes to the top of the page when clicked), no tabs. I’ve tried copying the css over to the theme’s custom css. I’ve tried deactivating every plugin except the participants database plugins. I’ve tried several other themes. It doesn’t work.
Most likely, this is a conflict with your theme javascript. If you can provide a link to where I can see it, I might be able to give you more details.
So, I found the problem. It doesn’t work with an older installation of participants database. Even though the plugin was up to date, there must have been something in the old version causing conflict. I had to completely wipe participants database from the site and reinstall. Since it was a directory just for the use of the plugin and I was going to make changes to the form and fields, I simply exported my data and started over. The add-on works well with a new install of the participants database plugin.
Thanks, I was going to ask if you were using the latest…
I just installed the add-on and used [pdb-single tabs=true] but all I’m seeing in a single record is two ugly links (Participant, Administrative) on top of the record. No tabs at all. I used MS-Edge as well as Google Chrome, same result. :(
Hi Andy,
The plugin has some simple CSS to style the tabs, and uses standard jQuery UI HTML to build them, but even though this will generally be compatible and look good in most cases, some WP themes will override the layout with their own rules. All I can suggest is you will need to do some styling work to get the tabs looking the way you want. You don’t mention if the tabs (which are really just links with special styling) are working, I assume they are.
Also, it’s important to understand that the field groups are what defines what the tabs are, so you’ll need to go in and configure your tab groups. Typically, the administrative group has “admin” checked in the group definition, so it’s not shown on the frontend. All this happens on the “Manage Database Fields” page.
I installed the tabs plug-in but it’s not working, I added the tabs=”true” into the short code but when I go to the specific page it does not show images of the tabs, just text with the different sections.
HI David,
Are you also using a custom template? Can you share a link to the page? Email it to me if you want it private. support@xnau.com
Is there an easy way to disable the field group title when using this plugin?
The signup and record forms each have preferences for whether to show the groups titles or not. You’ll find it under the settings tabs for each of those forms.
For single record displays, you can modify the template or use CSS to hide the titles.
Please after signup, I want my participant to be directed to a page they can printout some off the details they entered in the signup form.
Thanks for your support
It’s not hard, just set up the “Signup Thanks Page” (plugin settings under the “signup form” tab) to point to your page. On that page, put the [pdb_signup_thanks] shortcode. Now, in the “Signup Thanks Message” you can put the info you want to print…you can use “tags” for the values from the signup form…for example: [first_name], [last_name] etc. You can use any field that was in the signup form.
they print the page using the regular print function of the browser. To control what is printed and not printed, you need to use CSS rules in the “print” custom CSS settings.