Adds enhanced image display, multi-file drag-and-drop uploads, and image management capabilities to Participants Database
Product Setup
This add-on for Participants Database works by putting all its image uploads into the WordPress Media Library. This opens up a whole range of possibilities for managing images in Participants Database.
Using this plugin is extremely simple: just install and activate the Participants Database Enhanced Images add-on. Now, whenever an image is uploaded in any Participants Database form, that image is added to your site’s Media Library, and all the sizes are generated. You can now see all the images in the Media Library and edit them there.
Image Sizes
When an image is added to the Media Library, WordPress automatically generates several different sized images so that the images can be loaded more quickly, speeding up your site. In the settings for the Image Expansion Kit add-on, you can select the size image you want to use for the List ([pdb_list]) and Single Record ([pdb_single]) displays. This will give you optimized image sizes and improved performance.
Custom Image Sizes
In addition to all the image sizes your site normally has, this plugin lets you define two custom image sizes for you to use in your Participants Database displays. See the settings tab for specific instructions on setting up custom image sizes.
Converting all your Images
The Image Expansion Kit settings page offers a utility to convert all your Participants Database images to Media Library images, generating thumbnails for each one. This is done in the background, so even if you have thousands of images, your site will not be affected while the operation is taking place.
Note: it is best to set up your Custom Image Sizes (if you are using them) before you perform the conversion so that the new sizes will be generated for all your images.
Image Captions
As of version 1.5, it is possible to add captions to image uploads. To do this, first you must enable captions in the plugin settings: check the “Enable Image Captions” setting to enable captions.

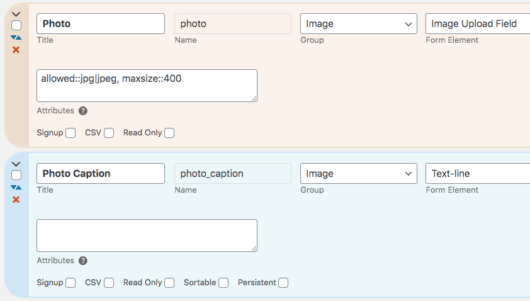
Next, to set up the text field that will hold the caption, create a new field with a name that uses the image field’s name and the word “Caption.” For example, if your image field is named “Photo” then you can create a caption field for that image by creating a text-line field named “Photo Caption.” Once that is set up, whatever is saved as the value in the Photo Caption field will be shown with the image field as its caption.

Each image field may have its own caption, for example, if the image field is named “picture” its caption field would be named “picture_caption”.
This same technique can also be used to set the “alt” tag for the image. Alt tags are used to represent the image when a screen reader is used. The alt tag provides a textual description of the image for the benefit of someone who can’t see it. In the example above you would create the alt field by creating a text field named “Photo Alt.”
Caption and alt fields are kept in sync with those values in the media item (as seen in the Media Library). If the media item has a caption defined, the caption field will show that value. If you change the caption field, the caption will also be changed in the media item.
Caption fields can only be a text-line type field and currently, captions are not available for multi-image upload fields. Also, note that how the captions appear is under the control of your WP theme. You can add your own CSS rules to alter the appearance of image captions, the plugin has no options for changing the appearance of captions.
Caption Fields in a Participant Log
If you also have the Participant Log add-on, and if you have an Image Upload field defined in a participant log as an entry field, you can also use the image caption feature.
To set this up, add a new field to the log (must be a Text Line field) and name it so that the first part of the name is the same as the image it is attached to, with ” Caption” added to it. (“Product Image” becomes “Product Image Caption”) This gives the user a way to add or change an image’s caption when the log entry is added or updated. Set the visibility to “private” so the caption field itself is only shown when the entry is getting added or edited.
Magnific Popup Lightbox
The add-on comes with an efficient lightbox script that pops open when the image is clicked, giving a full-size view of the image. This large-size image is only loaded when needed, speeding up your page load.
The lightbox also has a “gallery” mode that lets the user easily view all the images in the display.
The lightbox is enabled by setting the “Image Link” setting to “Lightbox” or “Lightbox Gallery” The List, Single Record and Record Edit displays each have independent settings for this.
Editing Images
All uploaded images can be edited using the Media Library. This allows you to crop, rotate, and perform other image edits in the WP admin. All images in the admin link to its image edit page so you have convenient access to editing.
 Multi-Image Uploads
Multi-Image Uploads
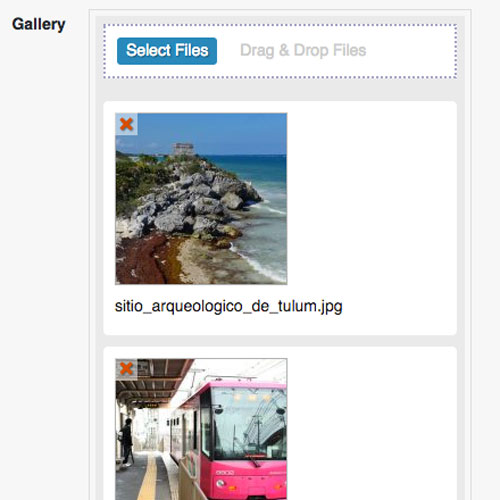
The add-on provides a new way to upload files with Participants Database: multiple-file drag & drop. This new form element provides a much improved user experience when uploading images: the upload takes place in the background and a preview of the uploaded file is immediately visible. It is possible for the user to add or delete files from the field at any time.
The Multi-Image Upload form element can be individually configured to limit the size and number of images uploaded. It is actually fully configurable and easily adapted to your language. Images are resized and display as thumbnails in the list, record edit and single record (detail) pages. The lightbox shows the images as an intuitive image gallery.
In the record edit screen, images can be re-ordered with a simple drag-and-drop interface.
To use the Multi-Image Upload form element, select it in the “Form Element” setting of a Participants Database field. The global settings for all multi-image upload form elements are in the settings for this add-on, but each field can have it’s own settings, placed in the “attributes” parameter of the field definition. The settings use the usual syntax of parameter::value, with each pair separated by commas.
Available settings are:
- maxfiles – maximum number of images that can be uploaded to the field
- maxsize – the maximum size of any one file in kilobytes
- button_text – the label for the file selector button1
- dragdrop_text – the label for the drag-and-drop target area1
- allowed – list of allowed file extensions, separated by the “pipe” character, such as jpg|png|gif2
For example: maxfiles::10,button_text::select images,allowed::jpg|jpeg|png
1Note: these settings will override the translation files. If you are setting up a multilingual site, it is better to set this in the translation files.
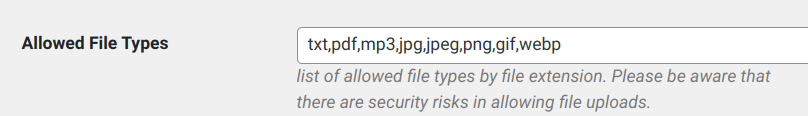
2Note: for security, all field-defined allowed file extensions must also be enabled in the global “Allowed File Types” setting in Participants Database.
Multi-File Upload Field
Works the same as the multi-image upload field, only it’s meant for non-image files such as text files, PDFs, word-processor documents, etc. You can set the allowed file types for the field in the same way as for the multi image upload element above. This one also adds any uploaded files to the Media Library. This new form element type was added in version 1.4.
The multi-file upload field has a setting to determine the link that is placed on the filename. The default link is the attachment page for the library item. You can also set it to link directly to the file or have no link at all. In the “attributes” setting for the field, you can put link::file or link::none to change the link setting.
 Use the WordPress Media Library to Manage Your Images
Use the WordPress Media Library to Manage Your Images
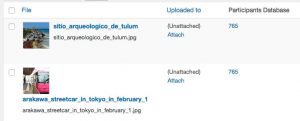
With this add-on all your image uploads are added to the Media Library for easy management and editing. The library display shows you which record the image is attached to, and provides a link to the Participants Database record for editing. Uploaded images in the record editor link to the Media File editor. It really makes managing large numbers of images a breeze!
The Media Library list view has a new filter where you can filter the list to show only Participants Database images, all images that are not Participants Database images or both.
Display Remote Images in an Image Field
 The image upload field now has a “URL” input mode that allows the user to type in a URL to an image on another website. This is set up in the field configuration attributes as shown above.
The image upload field now has a “URL” input mode that allows the user to type in a URL to an image on another website. This is set up in the field configuration attributes as shown above.
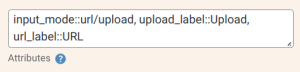
It is also possible to give the user a choice between uploading an image and typing in the image URL. The image field will show a radio button to select the input mode. There are 3 configurations you can use in the field attributes to set this up:
- input_mode – this can be “upload”, “url”, or “url/upload” for a field that supports either mode
- upload_label – sets the text next to the “upload” radio button
- url_label – sets the text next to the “url” button
Here is an example that uses all 3 configurations:

Product Settings
General Settings
List Display Image Size
This setting selects the image size to use in all list displays. The sizes available are the defined image sizes of your site, but you can define a custom images size in the next section if the size you need isn’t available. The dropdown shows the name of the size and the dimensions in pixels, select the one nearest to the size you want the images to display for the most efficient load time.
Single Record Image Size
This works the same as the control above, but it is for the single record (or detail) display.
List Image Link
Note: in order for the image links to be placed, the “Link Image to Fullsize” setting must be checked in the Participants Database settings under the general tab.
This control determines what happens when someone clicks on an image in the list display. Here is a description of the options:
- Lightbox – the full-size image will open in the center of the screen, masking the page in the background
- Lightbox Gallery – the full-size lightbox image opens, but there will be < and > arrows so that all the images can be paged through in the lightbox
- Attachment Page – what this looks like depends on your theme, but it opens a special page for the image
- Image URL – this simply opens the raw image file in the browser window
- None – nothing happens when the image is clicked on
Single Record Image Link
Record Edit Image Link
Same as the above selector, but for the single record display and record edit display.
Delete Images With Record
When this is checked, images that are attached to a Participants Database record are deleted when the record is deleted. You may want to uncheck this if you are using the uploaded images for another purpose not related to the record they were uploaded with.
Custom Sizes
List Display Custom Size
This lets you create a custom size for use in all Participants Database list displays. Set the size of the image in pixels. If crop mode is not enabled, the image is resized to the largest possible size without cropping. In crop mode, the image is resized to fill the exact dimensions specified, cropping out any extra image area.
In order for the custom size to be used, it must be selected in the image size selector for the List or Single Record display.
Single Display Custom Size
This is another custom size that can be used.
Multi-Image Upload Field
Preview Thumbnail Size
This is the size of the preview image. The field shows previously uploaded images, as well as newly uploaded images as a thumbnail…this sets the size of the thumbnail.
Maximum Number of Files
This sets the global maximum number of files that can be uploaded to a field. This limit can be set on a per-field basis as well. This is explained in the Instructions section for the multi-image upload field.
Allow Users to Delete Files
If checked, users may delete individual files from the multi-image upload field. These images will be permanently deleted from the media library.
Update All Participants Database Images
This section provides a way to convert all existing Participants Database images to WP Media items. The process is performed in the background, so even with a very large number if images to process, site operations won’t be affected.
Note: set up your Custom Image Sizes (if you are using them) before running this command so that your custom sizes will be generated.
Click the “Update All” button to start the process. When it is complete, you will be told how many records and images were updated. You may need to refresh the page to see the message.
What it Does
When this process is run, it doesn’t copy or move the original images, it simply registers the image with WordPress as a media item. This generates all the defined image sizes, which will also be stored in the same location as the source image. The process is not reversable: if you deactivate the add-on, your images will stop showing.
F.A.Q.
How can I see which Media Library images are attached to Participants Database records?
On the Media Library page, when the items are viewed as a list, there is a column that will show the record ID of the record an image is attached to.
If you don’t see the Participants Database column, click on the “Screen Options” tab at the top of the page and enable the column there.
In the list display, all the images in a multi-upload field are shown. Is it possible to show only the first image?
Yes, t’s possible, it requires a bit of CSS magic. The plan is we hide all of them, then show only the first one. You can put something like this in the Custom CSS setting for Participants Database:
.pdb-list .mu-image-list > span {
display: none;
}
.pdb-list .mu-image-list .pdbiex-image-field-wrap:first-child {
display: inline-block;
}
Does the plugin support webp image files?
As of version 1.5.4, it is possible to allow the uploading and display of webp files. Webp files are a modern type of efficiently compressed image that users will often encounter when downloading images from websites.
Uploading webp files must be enabled by adding “webp” to the list of allowed file types in the Participants Database settings under the General Settings tab: “Allowed File Types.”

If the upload field has the “allowed” attribute set to control which file types can be uploaded to the field, it must include “webp” there, too.


Hello
On my website, Within the Participants Database General Settings the “File Upload Location” is noted as “wp-content/uploads/headstones/” and I am using the Image Expansion Kit plugin. I’ve uploaded images to a few records.
However, upon clicking on the image in a list (to view the larger image in a lightbox) it displays an error at the folder it is looking for the images in is “wp-content/uploads/headstonesparticipants-database/”.
Can this be looked into ?
Kind Regards
Jonathan
Hello Roland,
I wonder if you’ve had the chance yet to look into the above issue?
Thanks for a WONDERFUL component!
Kind Regards
Jonathan
I thought you got that sorted…sorry. Can you send me a link so I can see the problem?
Hello Roland
I’ve just sent you the URL via your contact page.
Hope this helps.
Cheers
Jonathan
Hello Roland
I am a very happy customer – and now use your participants database component on a website to power the search function of over 12000 burial records. We have used the multi-combo plugin for many months too. Earlier this evening, I purchased the image expansion kit and like what it does.
Within the General Settings of the Participants Database component, I denote that the File Upload Location is wp-content/uploads/headstones/
However, when I now upload images, since activating the Image Expansion Kit, it stores them upon load to wp-content/uploads/participants-database/ instead. I wonder if something in the image expansion kit plugin is overriding a setting in the component ?
Can you look into this for me?
Kind Regards
Jonathan
The Image Expansion Kit does not use the location setting from the main plugin. This is to head off problems that would come up if the user setting placed files outside of the uploads directory. This is not something I have looked at since I released the plugin, so it’s possible there is a better way to handle this.
You can set the destination directory (within the wp-content/uploads/ directory) to a different folder with the use of the pdbiex-uploads_dir filter. For example:
<?php add_filter( 'pdbiex-uploads_dir', function ($folder) { return 'headstones'; } ); ?>Hi Roland
PHP isn’t my strong point. I think I’ll have to make do with the change in directory for the time being.
Thanks again :)
Jonathan
Hello, Could some specific fields be shown with the image in the lightbox?
Yes, you’d have to write some custom javascript to make it happen. There’s hooks on the lightbox code you can use to trigger your own script to add the content to the lightbox.
Is there also a way as an admin to download the pictures that participants uploaded?
When an image is shown in the admin, either in the list of records or when editing a record, you can click on the image to go to the media item edit page for that image. On that page is a direct link to the file.
(Here’s Part Two)
Is it possible to be able to display Captions for the images? I’ve been using Firefox for Mac for my development work, and I do, in fact, see the captions I’ve created in the WP Image Library when I view the images in the Lightbox, though not in regular page view. BUT, no captions at all appear in the Chrome browser. It would be wonderful to be able to have captions viewable in both the regular page view and the lightbox.
I hope this makes some kind of sense to you. I’m putting a link to the sample record I mentioned in the Website box of this Comment form.
Great thanks for any help you can give me with this!
Sounds interesting what you’re building there. The biggest problem with presenting user with a selection from the Media Library is the fact that WordPress does not give us a way to “tag” or otherwise designate a media item as being part of a class. This is needed because without that, there is no way to filter or control which items from the media library would be presented to the user for selection. This is what I mean about things getting complicated when you get down to the details.
For practical reasons, you may have to just accept the inefficiency of redundant image storage. As I see it, the alternative is a fairly code-heavy solution involving a custom selector that presents the available images to the user for selection. Which images would be presented would have to be coded into the options of the selector.
As to the captions, I don’t know the answer to the browser inconsistencies, the plugin code is consistent across browsers, although you may be using different lightbox code than what is provided in the plugin. In my tests, I do see the caption in Chrome.
The Image Expansion Kit plugin does not support captions very well, there is no user interface for setting a caption and the normal plugin displays don’t show it. It shows in the lightbox only, and the only way to set a caption is to go into the Media Library and put it in there. This is an area of future development for the plugin.
Hi Roland … understood. From my limited POV … as a visual artist … being able to add a caption or description to each picture posted would be a great enhancement. I do expect, especially with ‘multi-picture’ loading that this is tricky. But, thanks for a GREAT bit of software and your on-going support is simply super.
Thanks.
Yes, this is on the list of enhancements, it’s tricky to implement because fields are normally independent, so setting up a dependency between fields requires some deep structural changes both to the code and to the UI. So not an easy thing.
However … for single picture loads … I’d expect it might not be too difficult to substitute the picture file name with a single field for a caption. Hmmmmm …
Hi Roland,
Since your reply to my query about accessing the WP Media Library directly from the the input screen of a single record didn’t have a “Reply” link, I suppose this will look like a new Comment. Here’s what I have in mind: I’m trying to develop a database of historical objects for a VERY small local history museum. What I’d like to do is to have a “featured” image at the top of each public page and then a Gallery of multiple images, **including** the featured image, down towards the bottom of the record. As far as I’ve been able to figure out, the only way I can do that now is to upload a second copy of the featured image to appear in the Gallery, which is clearly a bad use of storage space.
I can also envision instances where I would want to re-use an individual image in multiple records; multiple uploads like this would be even more wasteful in that situation.
For some reason, also, in the sample record I’ve been working on, I seem to have three copies of a single image in the Media Library, even though I only uploaded two.
(This is going to be a two-part question, since my original one was too long and generated an error message.)
Hi! I’m having issues with Image Expansion Kit plugin. I’m not able to upload an image (or file for that matter). I’ve verified the image size, type, content directories, refreshed permalinks, disabled other plugins and a whole list of other troubleshooting steps. The error I receive when using the multi image field is: “ERROR: Internal Server Error”. When using the single image field, the page crashes after clicking submit/save. It works fine with the plugin deactivated (original PDB image field).
Any help is appreciated! Thanks in advance for your help!
Hi Brian,
If you’re getting an internal server error message, you’ll need to check on your php error log to see what the real issue is. If you don’t know how to set this up, ask your web host. This error is often caused by php configuration issues such as missing modules or an outdated version of php. The php error log will be able to tell you exactly what the issue is.
Thanks Roland! It works great now! After reviewing the logs I found the following error:
Uncaught Error: Call to undefined function pdbiex\mime_content_type() in […]/wp-content/plugins/pdb-image-expansion/pdbiex/PDb_File_Uploads_ML.php:220
After researching a bit, I learned that mime_content_type() requires the fileinfo package. Apparently my web host disables fileinfo by default. A few adjustments in CPanel fixed that… Thanks for the quick response!!! By the way, I love all you products I’m using!
Hello! I purchased the image enhancement kit in order to upload multiple files (pdf’s mainly) and then be able to access them. I created a field with the form element “Multi-File Upload”, No Validation, No Default Value, and Attribute of link::file. No boxes (CSV,READ ONLY, etc.) are checked.
PDF files are then able to be uploaded using the Drag and Drop interface. Files are properly being placed and tagged in the Media Library. But, once the files are uploaded they can only be viewed by going to the List Participants page where the file names are displayed in continuous order in the column.
I cannot access the files from the page used to upload them where it says to Select Files – Drag and Drop Files. Once that is done the only option is to delete. I cannot click on the files and view them They can only be viewed by going to the List Participants page. Can the files be accessed and viewed in any other manner than via the column in the List Participants page? Thank You!
I think I can articulate myself better after spending time understanding further how this works.
When a form element is set to Multi-File Upload you can upload but not open the file from where you upload. When you go to view the record using List Participants to open the file that has been uploaded you are presented only with the file’s name. That name is listed in full and squeezed in a wrap text format within the width of the column. You can click and open the file. But after several file names have been added because of uploading several files the display column’s height can exceed several inches.
This is opposed to setting a form element to Multi-Image Upload. Again, you cannot open the file from where you uploaded it. But, and here’s the difference, when you go to List Participants, you can view the image in thumbnail form, hover over it and view the file name, and click on it to open the file. This is quite conducive to multiple images and would be perfect for multiple files.
Is this possible?
There isn’t anything like that built into the plugin, when a multi-file-upload field is presented in the list, it does just provide a comma-separated list of filenames. I understand the layout problems you describe, I’m just not sure how else to do it. With images, you’ve got thumbnails you can use to set up a compact UI, but how would you do that with a filename…especially when the names are long? If you’ve got a suggestion how that would look, I’d be interested to hear what you have in mind.
Files cannot be viewed in the multi-file-upload interface. I’ll need to issue an update to the plugin to make this possible.
Hi, Also, if a record has a multi-image upload field. there is no way to select images that have already been uploaded, ie, that are already in Wpmedia folder?
It is not possible to use a multi upload field to select an image that has already been uploaded, it is for uploaded new files only.
This would be the perfect solution. And I really forgot to add that your work is very greatly appreciated. You do have a wonderful product that can be utilized in so many different ways and variations. Congratulations! Please reach out if you update this to make it possible to access the files from the upload screen. God Bless.
I am a newcomer to PDB–and, BTW, I think it’s a marvelous piece of software–and I would like to echo and slightly amplify on David Wurzel’s comment above. When I am editing a record which has the Multi-Image Upload form element, I see a little button which says “Select Files Drag and Drop Files.” It would be VERY useful if that button could have the option of selecting files that are already in the WP Media Library as well as uploading new ones. Is there some way you could make that button have an option of choosing either the WP Media Library **or** uploading a new file.
Thank you!
Hi Tim,
thanks for the praise…the feature you ask about is something I revisit now and again and the big problem for me as a developer is that a functionality like that gets pretty complicated once you start to work out the details…especially given that I need to figure out how to design a functionality that will be useful to hundreds of users (how many units I need to sell for it to make sense economically) who will all have somewhat different needs.
So, can you be specific about why this functionality would be useful in your case? There may be an easier way to get what you’re looking for.
Hi, When an image is clicked and then displayed in the lightbox, it seems there is no way (button, X, go back) to close the lightbox and return to the record except by hitting the ‘back’ button. It would be useful to have a way to close the lightbox. Thx.
the ligthbox normally closes what you click outside the image, this is not working for you?