Adds enhanced image display, multi-file drag-and-drop uploads, and image management capabilities to Participants Database
Product Setup
This add-on for Participants Database works by putting all its image uploads into the WordPress Media Library. This opens up a whole range of possibilities for managing images in Participants Database.
Using this plugin is extremely simple: just install and activate the Participants Database Enhanced Images add-on. Now, whenever an image is uploaded in any Participants Database form, that image is added to your site’s Media Library, and all the sizes are generated. You can now see all the images in the Media Library and edit them there.
Image Sizes
When an image is added to the Media Library, WordPress automatically generates several different sized images so that the images can be loaded more quickly, speeding up your site. In the settings for the Image Expansion Kit add-on, you can select the size image you want to use for the List ([pdb_list]) and Single Record ([pdb_single]) displays. This will give you optimized image sizes and improved performance.
Custom Image Sizes
In addition to all the image sizes your site normally has, this plugin lets you define two custom image sizes for you to use in your Participants Database displays. See the settings tab for specific instructions on setting up custom image sizes.
Converting all your Images
The Image Expansion Kit settings page offers a utility to convert all your Participants Database images to Media Library images, generating thumbnails for each one. This is done in the background, so even if you have thousands of images, your site will not be affected while the operation is taking place.
Note: it is best to set up your Custom Image Sizes (if you are using them) before you perform the conversion so that the new sizes will be generated for all your images.
Image Captions
As of version 1.5, it is possible to add captions to image uploads. To do this, first you must enable captions in the plugin settings: check the “Enable Image Captions” setting to enable captions.

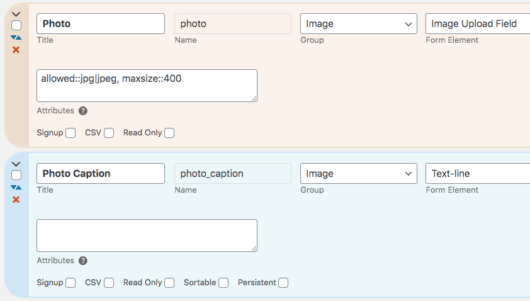
Next, to set up the text field that will hold the caption, create a new field with a name that uses the image field’s name and the word “Caption.” For example, if your image field is named “Photo” then you can create a caption field for that image by creating a text-line field named “Photo Caption.” Once that is set up, whatever is saved as the value in the Photo Caption field will be shown with the image field as its caption.

Each image field may have its own caption, for example, if the image field is named “picture” its caption field would be named “picture_caption”.
This same technique can also be used to set the “alt” tag for the image. Alt tags are used to represent the image when a screen reader is used. The alt tag provides a textual description of the image for the benefit of someone who can’t see it. In the example above you would create the alt field by creating a text field named “Photo Alt.”
Caption and alt fields are kept in sync with those values in the media item (as seen in the Media Library). If the media item has a caption defined, the caption field will show that value. If you change the caption field, the caption will also be changed in the media item.
Caption fields can only be a text-line type field and currently, captions are not available for multi-image upload fields. Also, note that how the captions appear is under the control of your WP theme. You can add your own CSS rules to alter the appearance of image captions, the plugin has no options for changing the appearance of captions.
Caption Fields in a Participant Log
If you also have the Participant Log add-on, and if you have an Image Upload field defined in a participant log as an entry field, you can also use the image caption feature.
To set this up, add a new field to the log (must be a Text Line field) and name it so that the first part of the name is the same as the image it is attached to, with ” Caption” added to it. (“Product Image” becomes “Product Image Caption”) This gives the user a way to add or change an image’s caption when the log entry is added or updated. Set the visibility to “private” so the caption field itself is only shown when the entry is getting added or edited.
Magnific Popup Lightbox
The add-on comes with an efficient lightbox script that pops open when the image is clicked, giving a full-size view of the image. This large-size image is only loaded when needed, speeding up your page load.
The lightbox also has a “gallery” mode that lets the user easily view all the images in the display.
The lightbox is enabled by setting the “Image Link” setting to “Lightbox” or “Lightbox Gallery” The List, Single Record and Record Edit displays each have independent settings for this.
Editing Images
All uploaded images can be edited using the Media Library. This allows you to crop, rotate, and perform other image edits in the WP admin. All images in the admin link to its image edit page so you have convenient access to editing.
 Multi-Image Uploads
Multi-Image Uploads
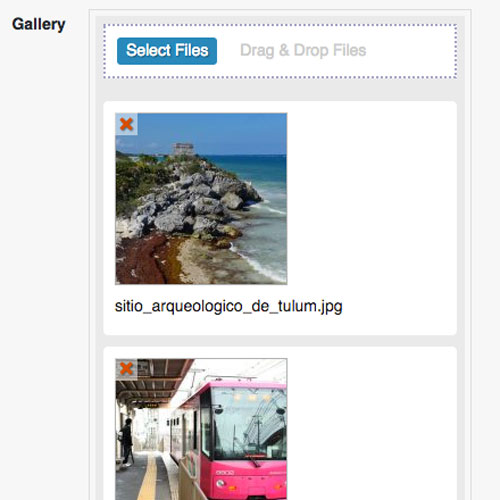
The add-on provides a new way to upload files with Participants Database: multiple-file drag & drop. This new form element provides a much improved user experience when uploading images: the upload takes place in the background and a preview of the uploaded file is immediately visible. It is possible for the user to add or delete files from the field at any time.
The Multi-Image Upload form element can be individually configured to limit the size and number of images uploaded. It is actually fully configurable and easily adapted to your language. Images are resized and display as thumbnails in the list, record edit and single record (detail) pages. The lightbox shows the images as an intuitive image gallery.
In the record edit screen, images can be re-ordered with a simple drag-and-drop interface.
To use the Multi-Image Upload form element, select it in the “Form Element” setting of a Participants Database field. The global settings for all multi-image upload form elements are in the settings for this add-on, but each field can have it’s own settings, placed in the “attributes” parameter of the field definition. The settings use the usual syntax of parameter::value, with each pair separated by commas.
Available settings are:
- maxfiles – maximum number of images that can be uploaded to the field
- maxsize – the maximum size of any one file in kilobytes
- button_text – the label for the file selector button1
- dragdrop_text – the label for the drag-and-drop target area1
- allowed – list of allowed file extensions, separated by the “pipe” character, such as jpg|png|gif2
For example: maxfiles::10,button_text::select images,allowed::jpg|jpeg|png
1Note: these settings will override the translation files. If you are setting up a multilingual site, it is better to set this in the translation files.
2Note: for security, all field-defined allowed file extensions must also be enabled in the global “Allowed File Types” setting in Participants Database.
Multi-File Upload Field
Works the same as the multi-image upload field, only it’s meant for non-image files such as text files, PDFs, word-processor documents, etc. You can set the allowed file types for the field in the same way as for the multi image upload element above. This one also adds any uploaded files to the Media Library. This new form element type was added in version 1.4.
The multi-file upload field has a setting to determine the link that is placed on the filename. The default link is the attachment page for the library item. You can also set it to link directly to the file or have no link at all. In the “attributes” setting for the field, you can put link::file or link::none to change the link setting.
 Use the WordPress Media Library to Manage Your Images
Use the WordPress Media Library to Manage Your Images
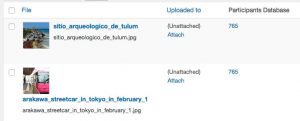
With this add-on all your image uploads are added to the Media Library for easy management and editing. The library display shows you which record the image is attached to, and provides a link to the Participants Database record for editing. Uploaded images in the record editor link to the Media File editor. It really makes managing large numbers of images a breeze!
The Media Library list view has a new filter where you can filter the list to show only Participants Database images, all images that are not Participants Database images or both.
Display Remote Images in an Image Field
 The image upload field now has a “URL” input mode that allows the user to type in a URL to an image on another website. This is set up in the field configuration attributes as shown above.
The image upload field now has a “URL” input mode that allows the user to type in a URL to an image on another website. This is set up in the field configuration attributes as shown above.
It is also possible to give the user a choice between uploading an image and typing in the image URL. The image field will show a radio button to select the input mode. There are 3 configurations you can use in the field attributes to set this up:
- input_mode – this can be “upload”, “url”, or “url/upload” for a field that supports either mode
- upload_label – sets the text next to the “upload” radio button
- url_label – sets the text next to the “url” button
Here is an example that uses all 3 configurations:

Product Settings
General Settings
List Display Image Size
This setting selects the image size to use in all list displays. The sizes available are the defined image sizes of your site, but you can define a custom images size in the next section if the size you need isn’t available. The dropdown shows the name of the size and the dimensions in pixels, select the one nearest to the size you want the images to display for the most efficient load time.
Single Record Image Size
This works the same as the control above, but it is for the single record (or detail) display.
List Image Link
Note: in order for the image links to be placed, the “Link Image to Fullsize” setting must be checked in the Participants Database settings under the general tab.
This control determines what happens when someone clicks on an image in the list display. Here is a description of the options:
- Lightbox – the full-size image will open in the center of the screen, masking the page in the background
- Lightbox Gallery – the full-size lightbox image opens, but there will be < and > arrows so that all the images can be paged through in the lightbox
- Attachment Page – what this looks like depends on your theme, but it opens a special page for the image
- Image URL – this simply opens the raw image file in the browser window
- None – nothing happens when the image is clicked on
Single Record Image Link
Record Edit Image Link
Same as the above selector, but for the single record display and record edit display.
Delete Images With Record
When this is checked, images that are attached to a Participants Database record are deleted when the record is deleted. You may want to uncheck this if you are using the uploaded images for another purpose not related to the record they were uploaded with.
Custom Sizes
List Display Custom Size
This lets you create a custom size for use in all Participants Database list displays. Set the size of the image in pixels. If crop mode is not enabled, the image is resized to the largest possible size without cropping. In crop mode, the image is resized to fill the exact dimensions specified, cropping out any extra image area.
In order for the custom size to be used, it must be selected in the image size selector for the List or Single Record display.
Single Display Custom Size
This is another custom size that can be used.
Multi-Image Upload Field
Preview Thumbnail Size
This is the size of the preview image. The field shows previously uploaded images, as well as newly uploaded images as a thumbnail…this sets the size of the thumbnail.
Maximum Number of Files
This sets the global maximum number of files that can be uploaded to a field. This limit can be set on a per-field basis as well. This is explained in the Instructions section for the multi-image upload field.
Allow Users to Delete Files
If checked, users may delete individual files from the multi-image upload field. These images will be permanently deleted from the media library.
Update All Participants Database Images
This section provides a way to convert all existing Participants Database images to WP Media items. The process is performed in the background, so even with a very large number if images to process, site operations won’t be affected.
Note: set up your Custom Image Sizes (if you are using them) before running this command so that your custom sizes will be generated.
Click the “Update All” button to start the process. When it is complete, you will be told how many records and images were updated. You may need to refresh the page to see the message.
What it Does
When this process is run, it doesn’t copy or move the original images, it simply registers the image with WordPress as a media item. This generates all the defined image sizes, which will also be stored in the same location as the source image. The process is not reversable: if you deactivate the add-on, your images will stop showing.
F.A.Q.
How can I see which Media Library images are attached to Participants Database records?
On the Media Library page, when the items are viewed as a list, there is a column that will show the record ID of the record an image is attached to.
If you don’t see the Participants Database column, click on the “Screen Options” tab at the top of the page and enable the column there.
In the list display, all the images in a multi-upload field are shown. Is it possible to show only the first image?
Yes, t’s possible, it requires a bit of CSS magic. The plan is we hide all of them, then show only the first one. You can put something like this in the Custom CSS setting for Participants Database:
.pdb-list .mu-image-list > span {
display: none;
}
.pdb-list .mu-image-list .pdbiex-image-field-wrap:first-child {
display: inline-block;
}
Does the plugin support webp image files?
As of version 1.5.4, it is possible to allow the uploading and display of webp files. Webp files are a modern type of efficiently compressed image that users will often encounter when downloading images from websites.
Uploading webp files must be enabled by adding “webp” to the list of allowed file types in the Participants Database settings under the General Settings tab: “Allowed File Types.”

If the upload field has the “allowed” attribute set to control which file types can be uploaded to the field, it must include “webp” there, too.


Getting the following Error when attempting to get into wp-admin
WordPress version 6.8.1
Active theme: Enfold Child (version 1.0)
Current plugin: Participants Database Image Expansion (version 1.7.5)
PHP version 8.3.23
Error Details
=============
An error of type E_ERROR was caused in line 17 of the file /var/www/vhosts/open-morris.org/public_html/wp-content/plugins/pdb-image-expansion/pdbiex/custom_field/pdb_multi_upload_image_field.php. Error message: Class pdbiex\custom_field\pdb_multi_upload_image_field contains 1 abstract method and must therefore be declared abstract or implement the remaining methods (PDb_fields\core::set_translated_title)
Hi Malcolm,
You need to update the Image Expansion plugin to version 1.7.5.2, you should be able to do that from the Plugins page. If not, please email me at support@xnau.com and I will send you a fresh download link.
when using it in, other participants photos are shown to all other participants when uploading
there seem to be a session race going on when I user abandons a form with uploaded files
Be sure to turn off all site caching and acceleration when testing and configuring the plugin. What you’re describing can be caused by page caching, you should disable page caching on pages that have Participants Database forms.
I’ve disabled all caching but session_hash persists on all browsers
It’s not the browser cache that would cause problems, so don’t worry about that.
How is your testing going, are you still seeing the problem?
Hello, I am using the plugin so that my candidates can upload multiple files in the appropriate fields. I am also using the “Field Group Tabs” plugin so that they can modify their records. However, when they upload files, they do not always appear, and this happens randomly. For example, if I upload a file in 4 fields, sometimes fields 1, 2, and 3 show the uploaded file but not field 4, and other times fields 1, 3, and 4 show the file while field 2 does not. Here is a screenshot: https://www.contact-landing.ipms.fr/wp-content/uploads/2024/10/Capture-decran-2024-10-17-131745.png. Thank you for your help.
Hi Victor,
So, I have a couple of questions about this. When this happens, does the image appear right after uploading, and then is not seen after the record is saved? What does the user see when the image is uploaded when the image fails to load? Is there any indication that something is wrong when the image is uploaded?
The files do appear when uploaded, but once they are saved, the bugs start to appear. The issue only occurs in AJAX file loading requests when users try to access their space. For example, see here: https://www.contact-landing.ipms.fr/wp-content/uploads/2024/10/dzdzd.png.
And here is the request response:
Request URL: https://v2.ipms fr/wp-admin/admin-ajax.php
Request Method: POST
Status Code: 400 Bad Request
Remote Address: 164.132.235.17:443
Referrer Policy: strict-origin-when-cross-origin
Thanks, this is helpful.
Is there any consistency in this, for example, the same document always fails to load?
If the page is reloaded, is it possible the file will appear?
Have you tried looking at the php error log to see if there is a problem on the backend?
So far, I have not been able to see this problem in my tests, so I don’t now what causes it.
I was finally able to find the problem; it was a conflict with the Participants Database User Profile plugin. After removing it, I no longer had the issue. I just wanted to let you know.
Another question: in the multi-file upload field, uploading multiple files works if they are selected at the same time. However, if I upload files and then try to re-upload more, it causes a bug. If you have a solution for this, that would be great. Thanks! https://www.contact-landing.ipms.fr/wp-content/uploads/2024/10/Capture-decran-2024-10-22-120237.png
This looks like the same problem you were seeing before. I don’t have an explanation for it yet, I don’t think it is directly related to the PDB WP User plugin, I’m testing with this plugin enabled, and I’m not seeing this problem.
Hi Roland,
It would be great if the user could decide which images are public and which ones not. So that one could temporarily hide an image without having to delete it. Maybe for a future update?
Phil
Interesting idea…since the public/private visibility of a field is determined by the field group it is in, this would be pretty difficult to implement. Also, how would its visibility be determined? It would make more sense to put something like this into a custom template, maybe the template decides to display or not display the field based on the value of another field. That is not difficult to do in a template.
For my pupose it also works if only the first 4 images are visible, the rest are hidden.
CSS in template:
.pdb-single .mu-image-single > span {
display: none;
}
.pdb-single .mu-image-single .pdbiex-image-field-wrap:nth-child(-n + 4) {
display: inline-block;
}
However, the 5th image and consecutive are shown in the lightbox popup. Is there anyway to hide the 5th image and consecutive in the lightbox via css?
The problem there is that the lightbox javascript is picking up the images whether they are visible or not because it finds them in the HTML. CSS can’t hide them because the images in the lightbox display are generated dynamically. This leaves you with two ways to prevent the images getting shown in the lightbox: you can use a custom template to prevent the images from being added to the page, or you can alter the configuration of the lightbox javascript (there is a filter that provides a way to do this) so that it won’t add images that are hidden.
Generally speaking, the first method is easiest and the one I would recommend.
Take a look at this example template, it shows how to control whether a field is displayed based on another value in the record. Not exactly what you need, but it shows the general technique to use.
https://gist.github.com/xnau/1f7526c69d49d5661d38907347ebdf59
No funciona. Anteriormente estaba funcionando correctamente durante años. Actualicé todo y me permite subir archivos, pero si hago clic en ellos para abrirlos no me deja. Me devuelve a la misma página a la que estoy…
Es una lástima porque esto para mi es fundamental y cuando lo compré funcionaba a la perfección.
Si Alguien me puede asistir mandaría URL usuario y contraseña en privado
Please provide a link to the page so I can see what it is doing.
You can contact me directly at support@xnau.com
Gracias Roland, le envio la direccion por correo electronico a su email con uun usuario y contraseña para que pueda acceder ya que solo esta disponible desde el back-end. Gracias
Hi Enruique, Can you be more specific about what I’m looking for? Please provide a link to a record that I can look at, I don’t want to mess things up. email me at support@xnau.com