
Most modern web browsers are equipped with tools for web developers: normally hidden functionality that exposes the behind-the-scenes workings of a web page or application.

Much of what is there is for skilled coders, but they all have what’s known as an HTML (or DOM) inspector that is useful to other users for the purpose of seeing the HTML structure of a page and the CSS rules that define it’s design and layout.
Another important part of the browser developer tools is the Console, this is where various network and javascript errors will be shown.
Working with your Site CSS
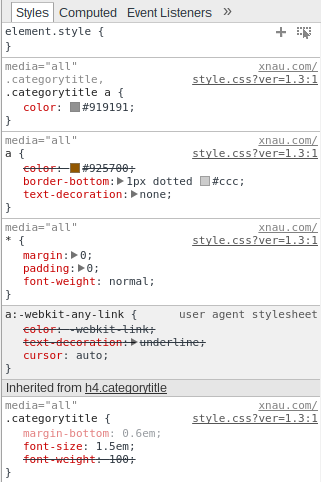
Developers tools are an essential tool to working with your website’s CSS. You can see the active rules on any elected element (using the inspector) and even change those rules on the page to see the effect of your changes.
Take a look at this article for a more detailed treatment of this subject: Simple CSS Techniques for WordPress
Accessing the Developer’s Tools
Each browser has it’s own way of invoking the developer’s tools. For each browser, here is what you need to know and how to access the tools:
Firefox
In Firefox, this is called the “Inspector” and it can be opened from the menu under the “Web Developer” or “Tools” item. Firefox currently has, in my opinion, the best UI and feature set for it’s developer tools, I highly recommend trying it.
There is also an excellent extension for Firefox called “FireBug” that adds a similar, but in many ways more extensive set of similar tools.
Keyboard Shortcuts:
| Windows/Linux | OS X | |
|---|---|---|
| Open tools panel | Ctrl + shift + i | Cmd + Opt + i |
| Open web inspector | Ctrl + shift + c | Cmd + Opt + c |
Read all the details here: Firefox Page Inspector
Chrome
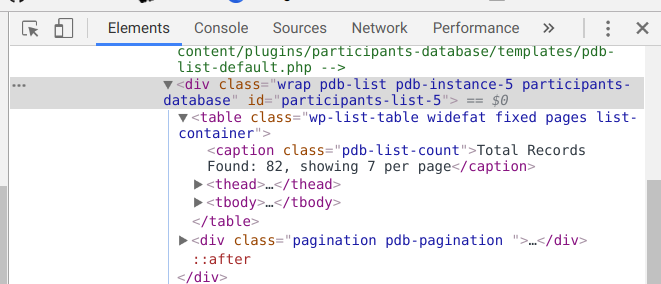
The Chrome Developer Tools (also known as Devtools) and can be accessed under the menu icon by clicking on Tools>Developer Tools.
Keyboard Shortcuts:
| Windows/Linux | OS X | |
|---|---|---|
| Dev Tools | F12 or Ctrl + shift + i | Cmd + Opt + i |
| Inspector | F12 or Ctrl + shift + c | Cmd + Opt + c |
More information here: Chrome DevTools in particular the “Elements” section.
Internet Explorer/Edge
When using the Edge browser, the developer tools are available using the F12 key. More details here…
In Explorer, these tools are called “F12 Developer Tools” and it’s recommended that you be on IE 11 to use them. Earlier versions had the tools in some form, but they hadn’t matured until version 11 came along.
![]() To access the tools, the F12 key is used, and from there, you’re going to be interested in the “DOM Explorer” tool, invoked with Ctrl 1 or clicking on the DOM Explorer icon (shown here) in the Tools window.
To access the tools, the F12 key is used, and from there, you’re going to be interested in the “DOM Explorer” tool, invoked with Ctrl 1 or clicking on the DOM Explorer icon (shown here) in the Tools window.
Detailed information on using the tool in IE can be found here: Internet Explorer F12 Developer Tools
Safari
Apple’s Safari browser has a very sophisticated set of developer tools built in, but you have to enable them in the settings to be able to access them. Enable the Web Inspector tools by navigating to the setting: Safari > Preferences > Advanced > “Show Develop menu in menu bar“ and enabling it there.
 Once enabled, the Inspector is invoked by clicking the Web Inspector icon in the browser toolbar.
Once enabled, the Inspector is invoked by clicking the Web Inspector icon in the browser toolbar.
Editorially, I would say this tool is not the most accessible to users, it packs a lot of information into the screen and it can be tricky to focus on simple tasks unless you know very well what to look for.
Detailed information here: Safari Web Inspector
Opera
The Opera browser comes with a full set of developer’s tools that are accessed very much like the are in Chrome. You can use a keyboard shortcut, or a right-click on a page element gives you a quick way to open the element inspector.
Keyboard Shortcuts:
| Windows/Linux | OS X | |
|---|---|---|
| Dev Tools | Ctrl + shift + i | Cmd + Opt + i |
More information here: Opera Dragonfly.
