The Signup Form
To give your users a way to create a new record on the frontend of your site, you must use the “signup” form, which is placed using the [pdb_signup] shortcode.
You can define which fields are included in the signup form on the Manage Database Fields page. Each field has a “Signup” checkbox that must be checked to be included in the form.
This is explained in detail on this page:
Configuring the Signup Form
Showing a List of Records
You use the [pdb_list] shortcode to show a configurable list of Participants Database records on your site. To do that, type the list shortcode into the content where you want it to appear.
For a detailed explanation of the use of the list shortcode visit this page:
Using the List Shortcode
Showing a Single Record
To show an individual record on the website, use the [pdb_single] shortcode. In a typical setup, you would create a page on your site to display the record. This is often referred to as a “detail” display because it can show all the details contained in a record. In the plugin settings (under the List Display tab), it is referred to as the “single record page.”
The single record shortcode requires a special URL to show a record, which contains the record id as a variable in the URL, like this:
https://xnau.com/single-record/?pdb=120
The Single Record Link
The plugin is set up to generate links to the single record and show them in the list of records. This is set up by configuring the List display to provide a link to the detail page for each record in the list.
While a list is a good way to show a lot of records, you can only show a limited amount of data from each record. A good way to deal with this is to add a clickable link to each record in the list that, when clicked, takes the user to all the details contained in that record. You can see this in action on the Demo Page, where there is a link on “View Details” that takes you to show all the values in the record.
You will need to create a page for showing the single record, then put the [pdb_single] shortcode on that page. In the plugin settings, under the List Display tab, look for the “Single Record Page” settings and set that to the page where your [pdb_single] shortcode is. Then, in “Single Record Link Field” choose which field will be the link to the single record page. You can set the link on any text field or an image field.
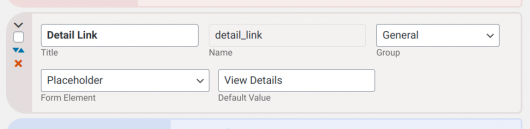
Setting up a “View Details” Link
If you want to make a field that is just for linking to the record, create a new field for that purpose. Make it a “Placeholder” type field and put as the default value the text you want to use for your link. In the demo, it has “View Details” there. Now, in the plugin settings under the List Display tab, select your placeholder field in the Single Record Link Field setting.

Configuring the Single Record Display
This shortcode has two templates available to it: the default, which uses a table-based layout and “bootstrap” which uses a more responsive layout, and is used with a shortcode like this: [pdb_single template="bootstrap"]. Custom templates are also possible.
By default, all fields that are in public groups will be shown by the single shortcode. You can also determine which fields are shown using the “groups” or “fields” attribute of the shortcode.
Showing an Editable Record
A Participants Database record can be edited on the frontend by showing the record as an editable form using the [pdb_record] shortcode.
This form is accessed by using a special URL called the “private link” which contains an access code to a particular record. Typically, the private link would be provided to the user by email when they register so they can return and edit or complete their form. the private link will look something like this:
https://xnau.com/edit-record/?pid=EH4RJTKYou set this up by creating a page for the [pdb_record] shortcode. This is called the “Participant Record Page” and it is configured in the plugin settings under the “Record Form Settings” tab.
Fields in public and private field groups will be shown by default, while fields in administrative groups will not be shown by this shortcode.
Which Fields Will a Shortcode Show?
The plugin has global settings to determine which fields a particular shortcode will show. For the Signup shortcode, this is determined in the field definition by the “signup” checkbox. For the List shortcode, this is determined on the Manage List Columns page. For the Single Record and Edit Record shortcodes, the fields that will show is determined by the “view mode” of the field groups.
However, any Participants Database shortcode can be individually configured to show or not show specific fields based on either the field name or the field group. This is done using the “fields” or “groups” attribute.
The “fields” attribute accepts a comma-separated list of field names. Don’t put spaces into this list. For example:
[pdb_single fields="first_name,last_name,email,phone,address,city,state,country"]The “groups” attribute lets you determine the field groups to show in the shortcode. the attribute taks a comma-separated list of group names. For example:
[pdb_single groups="main,address"]You cannot combine the fields and groups attributes in a single shortcode.
Recovering a Lost Private Link
If you want to give the user the ability to receive their private link again, there are two ways to do that. Easiest is to have this happen on the same page as the signup form. It is also possible to set up a separate page for this purpose.
The request form is configured in the plugin settings under the “Resend Link Settings” tab.
To have the lost link request form show on the same page as the signup form, check “Enable Lost Private Link” under the Resend Link tab on the settings page. Also, set the “Lost Private Link Page” to “Same Page” (this is the default). With this setting, the user will see a link they can click under the signup form, and when they click that, the signup form will be replaced with the lost link request form.
The lost private link request form has a single input where the user types in their identifying information, typically this will be their email address, but it can be any uniquely identifying value from their record. This is configured in the “Lost Private Link ID Field” setting. When the user types in their info, an email is sent to the user with their private link. This of course means that the record must have a valid email address for this to work.
Check the “Lost Private Link Email” setting for the email template. This template should include the [record_link] tag, which will be replaced with the URL to the Participant Record Page (which is configured under the Record Form tab) with the access code for their record.
Putting the Lost Link Request Form on Its Own Page
The private link request form will normally replace the “signup” form on the same page, but you can put the private link request form on another page if you want. Select that page in the “Lost Private Link Page” setting and place the [pdb_request_link] shortcode on that page.
With this setup, the “Enable Lost Private Link” will show a link to your request form page when it is checked. You don’t need to use this setting if you want to show the link to the link recovery page somewhere else, such as in a menu item.
Shortcodes this Plugin Uses
This plugin uses a number of different shortcodes to place it’s functionality in your content. Here is a list of all the shortcodes with a brief description:
- [pdb_signup] – This prints out the signup form including only those fields selected for inclusion. On submission, it creates a new record and optionally notifies the admin and the person signing up by email.
- [pdb_list] – This shortcode prints out a list of records from the database. Which records get displayed and how can all be determined in the settings or in the shortcode. You can optionally show a search and/or sort control with the list.
- [pdb_single] – This shows a single record as determined by the record ID present in the URL used to access the page. It is possible to set a link to the single record in the record list, allowing for a detail display of a single record.
- [pdb_record] – This shortcode only displays when accessed with a URL including the record “private id” number. It allows the user to edit and add to their own record, while others won’t have access to it. A private link to this record can be included in the “thank you” email they will receive on submission.
- [pdb_signup_thanks] – If you want to send the people who use the signup form to another page after they submit, you can use this shortcode to display the thank you message. This is not needed if you have them just go back to the signup page, the signup shortcode will take care if it.
- [pdb_search] – used if you want to place the search form in a separate location from the list. When the search is performed, the user is taken to a page with a list shortcode and shown the result of their search.
- [pdb_request_link] – shows a form for requesting the private link to be resent.
- [pdb_total] – shows the either the number of records matching a given filter or the numeric total of a given column of values.
Take a look at this article for a full explanation of all the shortcode attributes you can use: Shortcode Attributes
Approving Records for Public Display
The List shortcode can be configured to filter which records are shown. You can use this to prevent unwanted records from appearing to the public.
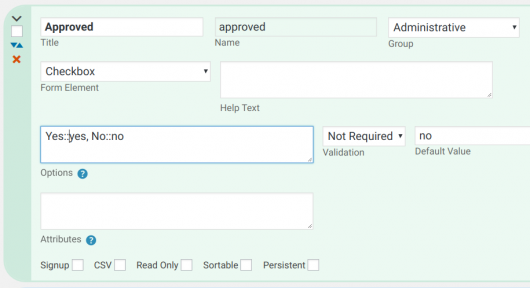
In the default set of field provided with the plugin, there is a field in the Administrative group named “Approved” (If you don’t have this field, create one the the Administrative group. Call it “approved” and make it a checkbox type field.)
Put this in the options for the field: Yes::yes,No::no with a default value of ‘no’.) You can also set the default value to “yes” if you want to use it as a “disapproval” function. The part in front of the :: is the visible title of the checkbox, the second part is the value that is saved to the database.

With the Approved field in place, use a shortcode like this to display your list:
[pdb_list filter='approved=yes']Now, only records that have been approved will be included in the list display. You may need to do something like this if you get a problem with spam, for instance.
If you’re using it as a “disapproval” function, set the filter the opposite, like this:
[pdb_list filter='approved!=no']The Search Shortcode
The best way to show a search input for the list display is to enable it in the List shortcode like this:
[pdb_list search=true]
If needed, it is possible to show a list search control that is detached from the list display. This might be used if you want to send users to another page to show the results of a search.
You don’t need this shortcode if you just want the search control to appear above the list display. It’s best to do that by enabling the search control in the shortcode.
A full explanation of how to use the search shortcode is found here:
The “Total” Shortcode
This shortcode provides an easy way to show stats and totals from the database. In it’s simplest form , it shows the total number of records, but you can use the filter attribute to show other totals such as the totals from a certain location, or just to show only approved records and stuff like that.
This shortcode can also be used to show a calculated total from the data stored in any field. Put the name of the column to be totaled in the “fields” attribute and all the numbers stored in that field will be summed and displayed.
The “filter” attribute can be used to limit which records are included in the total. This works exactly the same as is does for the [pdb_list] shortcode. More detail on how to use the filter shortcode attribute: List Shortcode Filters
The shortcode template is where all the math happens, and this gives you the flexibility to show things like cumulative standings, earned totals, or the time elapsed since a date stored in the database (for instance, an age based on the birthday field). Because it’s in a custom template any kind of calculation that you can think of is possible. Take a look at the template file for this shortcode (pdb-total-default.php) for a simple demonstration of how that can be done.
The output of this shortcode is simply a number, so it can be used inline or you can put a bunch of them on a page to show several things at once. For instance:
There are [pdb_total filter="approved=yes"] signups so far!
Using Field Groups
All of the database fields are divided into groups to help keep things organized and easier to understand for the user. Field groups are particularly important when there are a large number of fields defined.
Groups can be used to control the layout of [pdb_single] and [pdb_record] shortcodes. When enabled, each field group can show a title and a description from the group’s configuration. These can be used to guide the user and to visually separate blocks of fields on the page.
Field groups have a View Mode setting that determines where the fields in that group are visible:
- Public: the fields will be shown in all frontend and backend displays.
- Private: the fields are only shown in the record edit form and the backend.
- Admin: fields are only shown in the backend.
Field groups are configured on the Manage Database Fields page under the Field Groups tab. You can add/delete or edit your field groups there.
The “Groups” Attribute
The “groups” shortcode attribute greatly simplifies managing which fields are shown when you need to do this in the shortcode.
The groups attribute is a comma-separated list of group names. Don’t try to use the title of the groups, it won’t work. For example:
[pdb_single groups="main,address,personal"]For the ‘signup’, ‘record’, and ‘single’ shortcodes, when the “groups” attribute is defined, only those fields contained in the groups named will be shown. For the signup form, the fields must also have the “signup” checkbox checked to appear in the form.
Shortcode Templates
All shortcodes use a template to determine how they are presented. Take a look at this page for a detailed description of all the templates and their options:
Participants Database Shortcode Templates
Plugin default template files are found in the “templates” directory in the plugin directory. There are several examples to show you a little of what is possible. I have created a page to guide you through the process of creating a plugin template here. Please note that using custom templates will require some understanding of HTML, CSS and PHP.
Check this article on the use of custom templates: Using Participants Database Custom Templates
The default and example template files include comments to help you develop your own templates easily.
Image and File Uploads
Images and files can be uploaded through the “image upload” or “file upload” form element types.

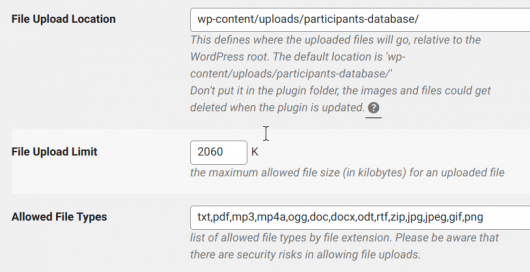
There are 3 main settings to configure file uploads: File Upload Location, File Upload Limit and Allowed File Types. Check these settings and make sure they are correct for your purposes. In most cases, you will not need to change the File Upload Location.
The File Upload Limit sets the maximum size allowed for a file upload, but it is important to make sure that your system file upload limit is high enough to allow whatever setting you have here. The php settings you need to check are: upload_max_filesize and post_max_size. These are usually accessed in your hosting control panel. Consult your web host if you cannot set these yourself.
The Allowed File Types setting sets the globally allowed file types for all upload fields. This checks the uploaded file’s filename extension and prevents the upload of any files that do not have an an extension in the filename that matches one in this list.
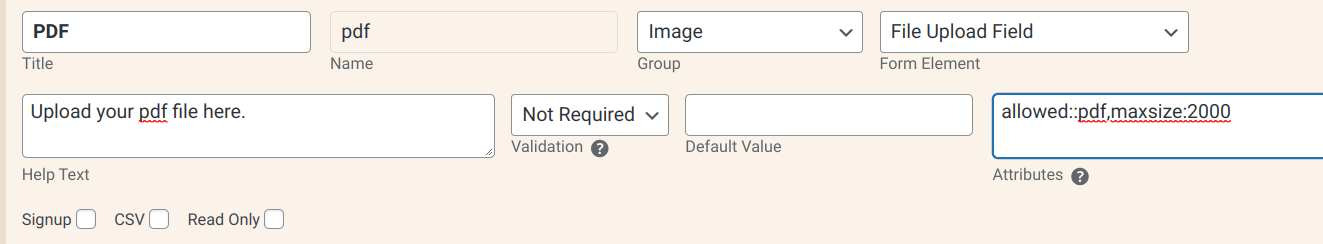
File Upload Limit and Allowed File Types can be set on a per-field basis also. The Allowed File Types global setting should include all the extension you want to accept in all upload fields. Then in the individual field, you can set which extensions are allowed in the field, for example:

Please note that file uploads can present a security risk. The plugin offers some protection from malicious use by renaming the uploaded files to insure that only an allowed file extension is present in the filename. It is important to make sure your web server is configured so that your allowed file types cannot be executed as scripts. Ask your web host tech support if you are unsure about this.
Image and file uploads can be stored anywhere in the WP install directory. The ‘File Upload Location’ setting will always determine the location for the images and files.
Remember, however, that if your users have uploaded files and you then change the File Upload Location setting, the files uploaded before the change will no longer be properly linked. You must move those files to the new location.
IMPORTANT: Don’t store images or any other custom information in the plugin directory because they will be deleted by automatic upgrades. The default location for plugin uploads is in “wp-content/uploads/participants-database/” and for most installations this is a good place to keep them.
Setting the Allowed File Types on a Per-Field Basis
If you need to restrict which types of file can be uploaded for a particular field, you do that by adding an “allowed” attribute. This is done in the attributes setting for the field. The value of the attribute should be a pipe-separated (the “pipe” character is |) list of file extensions. For example:
allowed::jpg|jpeg|png|gif
It is a good idea to clue your users in to what is expected using the Help Text setting for the field. While you’re at it, it’s helpful to tell them the maximum file size they can upload.
Configuring How Uploaded Files are Deleted
You can determine how file deletion is handled using two settings under the General tab.
“Allow File Delete” determines whether files are deleted or not. If this is unchecked, files that users have uploaded are not deleted from the server when the reference to the file is deleted or changed in the record. When this is checked, the uploaded file will be deleted when a new file is uploaded in its place.
“Show Delete Switch” determines whether a checkbox labeled “delete” will be shown with the image or file upload field. This switch is only for the purpose of “blanking out” the upload field value, because there would be no other way for the user to remove an uploaded file and leave the field empty. This switch does not determine whether the actual uploaded file is deleted or not, that depends on the “Allow File Delete” setting.
Exporting & Importing Records
Participants Database uses CSV files to export and import records. Take a look at this page for the details:
Exporting and Importing Records
Multiple-page Forms
Multiple-page forms are now easily implemented using the new “action” shortcode attribute. When a signup or record form is submitted, the user will be taken to the page named in the “action” attribute. If that page has a [pdb_record] shortcode, it will show an edit form for the same record, but by configuring each shortcode to show a different set of fields, the whole form is broken up into separate pages. The user can even leave the form and return to finish it, each page updates the database when it’s completed.
Check this post for a tutorial: Creating Multiple-page Forms in Participants Database.
Using Participants Database with Multisite
Participants Database works well on multisite (network) WordPress installs. The plugin and add-ons are managed from the network admin page, but each site in the network may have their own settings and configuration. This means that each site has its own set of fields and its own database.
Custom Templates with Multisite
Using custom templates with multisite works, but you will need to take care to place the templates in the correct location. Each blog in the network has an ID number, which you can discover if you go to the Network Admin Sites page. For each site defined in the network, you will see the ID number in the URL to edit the site, it will look something like this:
.../wp-admin/network/site-info.php?id=18The ID of the site is 18. The custom templates are in the same location as for the regular WordPress install, only each blog in the newtwork will have its own folder, with a name like “blog-18” So, for the blog with an ID of 18. the path for your custom template will be:
.../wp-content/participants-database-templates/blog-18/And just to help make it clear, here is an example of a custom template for the [pdb_list template=custom] shortcode:
.../wp-content/participants-database-templates/blog-18/pdb-list-custom.phpPlugin Support
I do monitor the WP forums and comments page on my own website for support requests. I very much appreciate bugs being brought to my attention, so please let me know if things are broken or not working as expected. I only ask that you read the documentation before posting with support requests because it will save us both valuable time. Many of the issues people have are due to improper setup or use of the plugin…this is partly due, I know, to shorcomings in the documentation. It is a complex plugin with lots of options, so it can be difficult to explain how it works in a way that everybody will understand.
About Plugin Display and CSS
I get a lot of questions about how to make the plugin’s output look like the site it’s on or how to make things look different. I have made efforts to set up the plugin output to work most of the time out-of-the-box, but with so many themes out there and so many ways to control how things look, things don’t always look right. While I try to answer specific questions about formatting the output of the plugin, most questions about CSS are far too general for me to answer with a fix. If you are responsible for what things look like on a website, I think you should have an understanding of how the CSS and stylesheets work on the site. The single most helpful thing you can do if you want to understand how the CSS is working is use Firefox with the Firebug extension. It will show you what CSS rules are affecting any element of the page and also allow you to edit the CSS and see the effects of your changes right away without breaking the display for other users. You can learn a lot that way. If you want to get help with a particular aspect of the display, be specific, say what you want to see, and if possible provide a link for people to see what you’re talking about. Questions like “things are messed up, something’s wrong” will probably be ignored.
