Adds a Google reCAPTCHA human user verification control to the Participants Database signup form.
Product support page for the Re-Captcha Add-On Plugin.
Product Setup
This add-on requires you to obtain API keys from Google. It’s not hard, but if the process is unfamiliar it may seem like a lot of trouble to go to. You will need a Google account for this, but you don’t have to create a new one if you already have a Gmail account, just log in to your Gmail (or Google Accounts) before you begin and it will go smoothly. Otherwise, create your Google account, then once you’re logged into it, get your API keys as explained below.
Google has created a very helpful setup page for using the reCAPTCHA API, just click on the “sign up for an API key pair” link on this page:
>>>Getting Started with reCAPTCHA
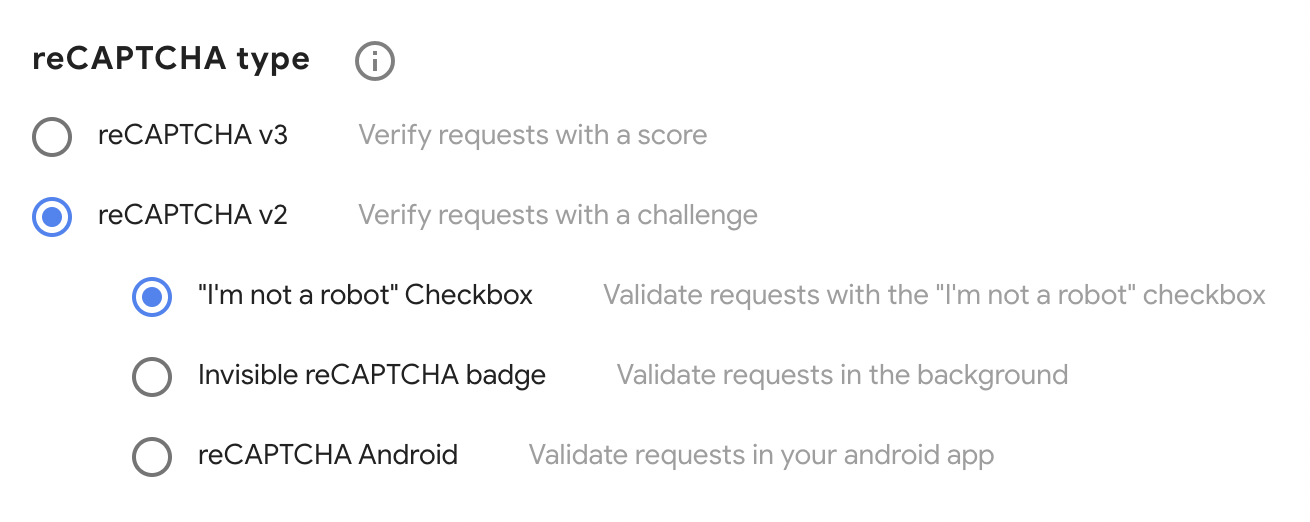
Be sure to click on the sign up for an API key pair link first thing, that’s really all you need to do. The rest of the technical stuff you don’t need to worry about. You will have a choice between reCAPCHA v2 or reCAPCHA v3. V2 gives you a choice to show a checkbox or an “invisible” widget, and will show an image or audio challenge if it can’t determine if the user is human. V3 works entirely in the background for an uninterrupted user experience.
Make your selection and get your key pair, then enter them into the plugin settings. Don’t choose “Android” it’s not supported by the plugin.

Setting Up the reCAPTCHA Field
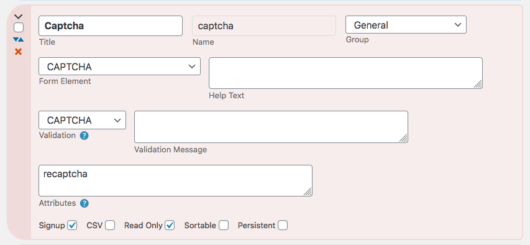
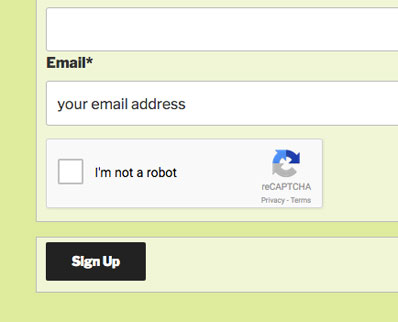
Once the keys have been entered, go to the “manage database fields” page and create a new field for the captcha (if you don’t already have one). Set the form element setting to “captcha” and enable the field for the signup form by checking the “signup” checkbox.
Enable the Google reCAPTCHA control in the field by typing the word “recaptcha” in the form element “Attributes” field.

The field’s “Validation Message” setting is what will be shown to the user if the reCAPCHA does not pass.
Switching Between reCAPTCHA v2 and v3
If you want to try both reCAPTCHA versions, you can easily switch between v2 and v3, but you will need a different key pair for each. Keep the key pair in a safe place and remember to label which is which.
Product Settings
Site Key, Secret Key
These keys, which are supplied by Google, must be provided for the plugin to work. See the instructions for how to obtain these codes for your site.
CAPTCHA Passed Message
This is what to show if the challenge has been met to let the user know they passed it. It can be a simple string or some HTML if you like.
Widget Type
Selects the widget type to use, you have 4 choices: V2 Checkbox (normal or compact), V2 Invisible, or V3 background validation.
Your key pair must match the type you choose here! When you get your keys generated, you must select the correct type for the widget type you want to use.
Widget Theme
Selects the appearance of the widget for a v2 widget.
reCAPTCHA Badge Location
When using Invisible or v3 reCAPTCHA, a badge is placed on the screen. This setting sets where that is shown. Use the “Inline” setting if you want to style it yourself with CSS.
Revalidation Type
If the user requires additional validation, this selects which type of revalidation widget will be used. It’s usually best to stick with “image” because most people are familiar with it. (V2 only)
reCAPTCHA v3 Minimum Score
This control selects the threshhold for validating a user. The way it works is this: each user gets a score from 0 – 10, with 0 identified with certainty as a bot and 10 identified as certainly a human user. This control sets the minimum score a user must have to be allowed to submit the form. The default is 5. If you are getting bot submissions with 5, you can set this to a higher numer to filter them out. If 5 is rejecting human users, you may want to set it to a lower value.
The important thing to understand about using reCAPTCHA v3 is you will need to monitor the situation to make sure the setting is good for your site: this is very important because different sites have different kinds of users, so some fine-tuning may be needed here to get the best setting. The advantage of v3 is that the user never has to interact with it, but the backside of that is you may need to make sure this setting is correct.
Log Rejected Submissions
When checked, submissions that are complete, but rejected by reCAPTCHA v3 will be printed to the log for analysis. You must have debugging enabled in the Participants Database settings.
This feature is meant to be used temporarily, while making sure that the “Minimum Score” setting is working for your site. The log will fill quickly, so you should clear it on a regular basis.
Be sure to disable debugging in Participants Database whe you’re no longer using the log.
F.A.Q.
Does the plugin support audio CAPTCHA?
Yes, it the “image” or “audio” mode for the fallback validator is chosen in the plugin settings. This validator is only used if the user cannot be validated in the background, so it does not always appear.
How does just clicking the checkbox verify the user?
I don’t know, but this looks like a good answer…
How do I change the message that appears if the user does not click on the reCAPTCHA?
In the main Participants Database settings, under the “General” tab, is the setting: “Failed CAPTCHA Message”
Can I reposition or hide the Google Invisible reCAPTCHA badge?
In the settings, there is a location preference for the badge, try the different settings to see which you like best.
You can change the position, size, etc. of the badge when it is in “inline” mode with your own CSS. Be aware that hiding the badge is probably a violation of Google’s terms of use. It may also be a privacy law violation in the EU. Here is a link with some more details on this question.


Where do I find enable recatcha on the plugin settings because now I cant see the recatcha. I only found it to be enabled on Resend links settings
Deactivate any other plugins that place recaptcha in case there is a conflict.
Follow the instructions closely. You must have a captcha field, and it must be included in the signup form.
Thank you, I missed that part to add the field. Works like a charm.
Hi, I don’t know why I cannot reply to your latest answer, so I start a new question.
I am not sure that reCAPTCHA is working at signup, on the Google side there are no enquiries. But that is not that important, the signup works.
But with the “resend link” there still is that error message
“The Captcha is required” when I activate it in the settings.
The only way around that is to disable it, because there is no other option to define the CAPTCHA.
The message “The Captcha is required” (assuming this is the exact wording and it is something that would be shown on the settings page) is not generated by Participants Database, so I’m wondering if having more than one recaptcha plugin is causing problems. I’d suggest disabling the recaptcha in your WP Mail plugin and then check on the recaptcha in Participants Database to make sure it is configured correctly.
Hi, my reCAPTCHA plugin seems to be not working, but I do not know where I am wrong.
The signup works, even if I do not see any reCAPTCHA Badge.
The resend link does not work, I get a message “The Captcha is required.” when I activate it in the settings.
The normal WordPress mail module works well, including a badge in the lower right corner.
Thank you in advance
Peter
Depending on what type of recaptcha you are using, you will see a badge if is configured correctly. Make sure you have your captcha field enabled in the signup form.
You can send me a link and I’ll take a look if you want.
I am using recaptcha v3, different keys for WordPress-Mail and PDb.
On Signup page, the Badge is visible after submitting the form, so maybe that works invisible.
The link to the site is “albinvega.directory”.
I looked at it and as far as I can see it is working.
I’m still getting spam and the math question after setting up the Captcha option. Can you look and comment, please? https://cleancourts.org/user-guide/add-victim/
Looks like the CAPTCHA is working. Did you test it and it didn’t work for you?
If the problem is you’re still getting spam, but the CAPTCHA is working, then your spam is human-generated and a CAPTCHA can’t stop that.
I do have an anti-spam plugin that is effective again human-generated spam. Spam Trap
I cannot find where to put the Google API keys in the plugin settings. Is this still available ?
You will find the PDB reCAPCTCHA settings menu in the left-hand admin menu under Participants Database.
Hi, I’ve installed the reCAPTCHA plugin, did all the steps and configured the new captcha field as shown in the setup page, but the form can be submitted without filling in the CAPTCHA field, so I’m still receiving a lot of spam registrations. Any ideas why? Thank you!
Can you post a link to the signup form so I can take a look?
Have you tried using an invisible recaptcha?