Adds a tabbed interface to forms and single record displays. If you have a large number of fields, this plugin is essential!
This plugin requires the use of a special template for the Single, Signup, and Record shortcodes. If you are using a default template, the plugin does that for you when you place the tabs=true attribute into the shortcode as explained in the instructions.
If you are using a custom template, you must modify that template to use the tabbed interface. It’s not difficult, there is a tutorial for making those alterations here:
Using Field Group Tabs with a Custom Template
Product Setup
Once the add-on is activated, you will need to enable the interface in your shortcode by adding the “tabs” attribute like this:
[pdb_signup tabs="true"]
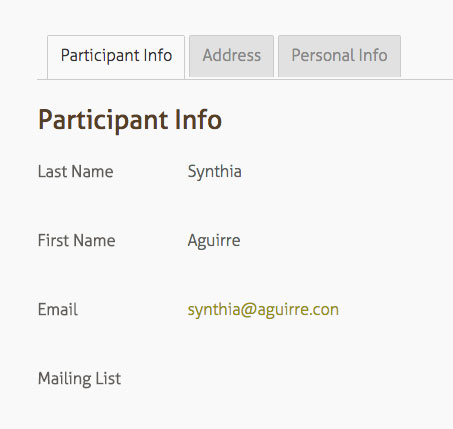
The tabbed interface is available to the signup form, the record edit form, and the single record display. The tabbed interface is also optionally active in the admin on the single record edit page. There is a checkbox in the settings to enable this.
The single record shortcode has two templates you can use: the default and “bootstrap.” To use the bootstrap template with tabs, use a shortcode like this:
[pdb_single template=bootstrap-tabs tabs=true]
To add the tabs to the editable record, do the same to the pdb_record shortcode:
[pdb_record tabs="true"]
Product Settings
Tabs CSS
This is where the appearance of the tab interface is defined. If your theme has CSS support for jQuery UI Tabs, you can probably delete all or most of these rules and the tabs will match the theme of your site. Otherwise, you can use the rules in this setting to adjust the appearance to your needs. You are provided with a default CSS rule set to begin with.
Tab Content Height Mode
Determines how the height of the tab content is determined. You may need to just experiment with this setting to find the one that works best for your situation.
Tab Change Speed
Allows you to set the “cross-fade” time for the tab content to be shown.
Step Through Tabs in Signup Form
Step Through Tabs in Record Edit Form
When Field Group Tabs is used with a record edit or signup form, the user is presented with a “Next” button, which takes them to the next tab until the last tab is reached. At this point, the form may be submitted. Note there is no guarantee the user will visit every tab, but if you have required fields, the user will be forced to complete them. If this is unchecked, every tab in the form will have a “Submit” button.
Tabs in Admin
Enables the tabbed interface for the New Record/Record Edit page in the admin.
F.A.Q.
Can I use Field Group Tabs with a custom template?
Yes, you’ll need to alter your custom template to include the tabs HTML and code.
This is explained in this article: Using Field Group Tabs with a Custom Template
Why doesn't the HTML5 validation work in my tabbed form?
HTML5 client-side validation is provided by the user’s browser, and so a developer has limited control over how it behaves. The type of validation is convenient for small forms, but it can’t handle a situation where the field that needs correcting is not visible.
A Participants Database form that is using Field Group Tabs works by putting all the form fields on the page, and then hiding all of the groups except for the currently selected one.
When HTML5 client-side validation is used, the browser normally shows a text balloon pointing to the field the needs correcting. If that field is in a hidden group, the browser doesn’t know where to put it, so it either does not appear or is shown in the upper right corner of the browser window.
This is a confusing situation for users, so Field Group Tabs disables the HTML5 validation that is provided by the HTML5 Elements Add-On.
Is it possible to preselect a tab when opening a record edit or single record display page?
Yes, you can do this easily by adding an “anchor” value to the URL.
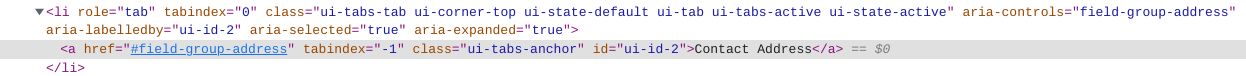
if you look at the source HTML of a Participants Database display using tabs, you’ll see that each tab has an “a” tag with an “id” value. That value can be placed in the URL as an anchor to open the tab when the page is loaded.

For example, if the “a” tag has an id of “#field-group-address” (as in the example pictured) you can make the page open to that tab by adding “#field-group-address” to the URL.
It is also possible to use the “tab” variable in the URL, but in this case, it uses an index number for the tab.


Can you be more specific about the problem? Both of those plugins have been tested with php 7.4, we’ve been using it for a couple of years now.
If it is the php version, the most likely explanation is you do not have all the needed php modules installed. A look at the php error log will tell you what the exact problem is.
I had to upgrade to PHP 7.4. Participants Database works with 7.4 but my two add-ons, Custom Templates and Field Group Tabs break the system when they are activated.
Hi,
We have been using the Tabs add-on only on the Record editing form, that is in the backend.
Unfortunately, people don’t see the tabs as tabs anymore, but as a list of links.
I am not aware of any changes I might have made (was actually on vacations).
Updated everything to the latest version. Also made sure we checked the box “Tabs in Admin”.
Any suggestions how to get the tabs back?
Thanks for your help!
Elisabeth
This is usually due to a javascript conflict with another plugin. I know you mentioned there haven’t been any changes, but typically this happens when a new plugin in installed or an existing plugin is updated. With automatic updates, this can happen witout you doing anything.
There is a way to check on this, you would progressivley deactivate plugins and check to see if it fixes the problem. Start with any plugins that have some reason to have javascript on the back end, such as a settings page with dynamic functionality.
A more direct, but also more technical way to chase this down is to open your browser developer tools and check the “console” for any javascript errors when opening the record edit page.
Hi Roland,
Thanks for your help, I was hoping for something that would be easier to solve. ;)
The culprit is the Real Media Library by devowl.io.
I’ll get in touch with the support there. And I’ll get back to you if needed…
Best
Elisabeth
Thanks for letting me know where you found the conflict. The library that is used to set up the tabs is built in to WordPress, so other plugins will often use it. It needs to be done such that it doesn’t interfere with other plugins.
I managed to display the save button in each tab alongside with the next button and they are working perfectly. Is there any way to save the single record and remain in the same tab? Usually when I save it takes me back to the first tab.
Thanks
This is possible, but it’s not simple because the tabs javascript is not set up to go to a specific tab when the page is loaded. You’ll need to be familiar with jQuery and use a custom template to add your code. If you have the skills to do this I can go into more detail.
I want to amend my comment: upon investigation, it IS possible to set the tab that will be opened when the page is refreshed either in the URL or by setting a cookie…this makes it a lot simpler to implement the behavior you’re asking about.
Thanks Roland,
I kind of understand the bottom part of the article. But where can I find the links of the tabs to add anchor value to them?
If I am understanding your question correctly, to link directly to a tab, you add the tab’s “id” to the URL. You can see this by inspecting the HTML for your page, each tab will have an “href” that points to the tabbed content, use that value in your URL. For example. if the tab has an href of “#main” you can go directly to that tab by adding “#main” to the url that opens the page.
Hello, in the console I have an error:
ReferenceError: jQuery is not defined
The tabs are not showing, any idea how to solve it …
my guess is that you are using some kind of accelerator plugin or theme that optimizes javascript. This can cause problems because the scripts are not loaded in the correct order.
I have a custom WP theme template that I use to dynamically show a user record like this :
echo do_shortcode('[pdb_record template=tabs-bootstrap tabs=true record_id=' . $record_id);
This shortcode works fine if I insert it directly into the page with a fixed record_id but when I’m calling it from the template it shows Next instead of Save, so I have to go to the last tab to be able to save the record.
I tried adding this code for this specific page ID 16 in functions.php but no luck :
add_action( 'wp', function (){
global $post;
if ( $post->ID == '16' ) {
add_filter( 'pdb-shortcode_in_content', function ($in_content) {
return true;
} );
}
}, -10 );
Any idea?
Try using code like this:
if ( $post->ID == ‘113’ ) {
$in_content = true;
}
return $in_content;
}, 10, 2); ?>
Thanks but I get this error in functions.php or in a plugin :
Your PHP code changes were rolled back due to an error on line 0 of file Unknown. Please fix and try saving again.
Exception thrown without a stack frame
It’s weird because it does save the first time but not if I change to another post id
If I don’t try to use the Plugin editor and just insert it into a plugin over FTP, I can see that it goes into your function for my post id (I write to a log to see it goes into the if) but it doesn’t fix the issue unfortunately.
Well, I don’t know what to say, it’s working for me…I tested the specific thing you’re doing. If the filter is working, it makes sure the JS is loaded so the step-through-tabs work. You may be getting a js error, or page caching is causing problems.
Sounds like a syntax error of some kind, hard to say, but this is working tested code on my system in the theme functions.php.
Well if that’s working on your site with that set up :
– your snippet code in functions.php
– WP template calling
do_shortcode('[pdb_record template=bootstrap-tabs tabs=true record_id=' . $record_id . ' groups="user_info,personal,subscriber,buyer,seller,agent"]');Then I’ll just keep digging
The tabs are working fine, it’s just the button at the bottom that shows Next instead of Save only when it’s called from the template.
Do you have “Step Through Tabs” enabled? Turn that off if you don’t need it.
However, that is a symptom of the JS not getting loaded, so that suggests the “shortcode present” code isn’t working.
Yes step through is disabled that’s why I do have the save button when the shortcode is in the page.
I’ll try to find a JS expert to debug that issue thanks
By the way I do get the Save button if I also disable the step thru tabs for signups. I’ll have to disable this great functionality for signups until I fix the issue.
What’s funny is that I also use pdb_log_list inside a pdb_single template to show list of entries inside of tabs.
It was not showing the pagination properly but adding your snippet fixed that.
The only difference is that pdb_log_list is called inside the custom pdb_single template where as the buggy pdb_record is called from a custom WP template.
I have found that using a record shortcode template to call another record shortcode breaks the participant log field by duplicating the interaction forms. I’ve got a fix in the works, will post an update to the Participant Log plugin later today.
Hi Roland,
This plugin is awesome thanks!
Just wanting to warn you of a slight “bug” when I force the user to view each tab before submitting and when only one group is shown -> I only get a Next button so I cannot submit the form.
Yes of course why would I activate tabs if I only have one group to show huh? =)
I might create dynamic shortcodes to display groups or not depending on the context but anyway I love that plugin so in all contexts I’ll have at least 2 of them displayed so don’t bother fixing if it’s too complicated.
Cheers!
Pierre
Thanks for letting me know about this bug…yes, it should work even with only one group!
The tabs stopped working in admin. Instead of tabs I only see the links to the groups on top.
They worked before. Any idea? version 5.6 of wordpress installed
The usual reason for this is another plugin that is loading conflicting javascript on the page. Any new or recently updated plugins should be checked to see if they’re causing the problem.
Yes, you are right. It’s Real Media Library from devowl.io
Do you see a chance to solve this?
Unfortunately it’s not an option to diasable this plugin.
It depends on the exact nature of the problem, but if that plugin is loading conflicting javascript on a page that does not need it, it should be the responsibility of the developer of the misbehaving plugin to fix it. I take steps to make sure my plugins don’t load javascript on pages where it is not needed.
Hi, I have installed your plugin and updated the shortcode but it doesn’t seem to cause any effect on the web, I use the EmpowerWP theme. The Single page has not been modified.
What is the shortcode you are using? Can you provide a link to the page?
[pdb_single tabs="true" template=default]
Link:
https://ccqrtag.org/datos-emergencias/?pdb=1
OK, what I see is that either a plugin or your theme is altering the HTML, preventing the tabs from getting set up. If you look at the HTML of your page, you’ll see that text strings are wrapped in a “font” tag. This is causing problems….and honestly it doesn’t do anything, the “font” tag is not valid in HTML5, and your pages are HTML5.
Any ideas how to avoid or remove those font tags?
Start by disabling plugins to find the one that is doing it. If it’s not a plugin, it’s the theme, go to the theme support and ask about it.
It is the theme, I have changed to another and now if the tabs turn out well.
Thanks a lot
Sorry, too quick, try again: Hi, I want to combine the “Participants Database User Profile” addon and this field group tabs addon in order to show a profile edit page like this: [pdb_user_profile template=bootstrap-tabs tabs=true] or [pdb_user_profile tabs=true], but these combinations don’t work. It doesn’t show a tabbed profile edit page. Can you help?
This is going to require a special template, take a look at this FAQ question for an example of such a template:
https://xnau.com/product_support/participant-database-wordpress-user-profile/?swcfpc=1#product-faq