Adds a tabbed interface to forms and single record displays. If you have a large number of fields, this plugin is essential!
This plugin requires the use of a special template for the Single, Signup, and Record shortcodes. If you are using a default template, the plugin does that for you when you place the tabs=true attribute into the shortcode as explained in the instructions.
If you are using a custom template, you must modify that template to use the tabbed interface. It’s not difficult, there is a tutorial for making those alterations here:
Using Field Group Tabs with a Custom Template
Product Setup
Once the add-on is activated, you will need to enable the interface in your shortcode by adding the “tabs” attribute like this:
[pdb_signup tabs="true"]
The tabbed interface is available to the signup form, the record edit form, and the single record display. The tabbed interface is also optionally active in the admin on the single record edit page. There is a checkbox in the settings to enable this.
The single record shortcode has two templates you can use: the default and “bootstrap.” To use the bootstrap template with tabs, use a shortcode like this:
[pdb_single template=bootstrap-tabs tabs=true]
To add the tabs to the editable record, do the same to the pdb_record shortcode:
[pdb_record tabs="true"]
Product Settings
Tabs CSS
This is where the appearance of the tab interface is defined. If your theme has CSS support for jQuery UI Tabs, you can probably delete all or most of these rules and the tabs will match the theme of your site. Otherwise, you can use the rules in this setting to adjust the appearance to your needs. You are provided with a default CSS rule set to begin with.
Tab Content Height Mode
Determines how the height of the tab content is determined. You may need to just experiment with this setting to find the one that works best for your situation.
Tab Change Speed
Allows you to set the “cross-fade” time for the tab content to be shown.
Step Through Tabs in Signup Form
Step Through Tabs in Record Edit Form
When Field Group Tabs is used with a record edit or signup form, the user is presented with a “Next” button, which takes them to the next tab until the last tab is reached. At this point, the form may be submitted. Note there is no guarantee the user will visit every tab, but if you have required fields, the user will be forced to complete them. If this is unchecked, every tab in the form will have a “Submit” button.
Tabs in Admin
Enables the tabbed interface for the New Record/Record Edit page in the admin.
F.A.Q.
Can I use Field Group Tabs with a custom template?
Yes, you’ll need to alter your custom template to include the tabs HTML and code.
This is explained in this article: Using Field Group Tabs with a Custom Template
Why doesn't the HTML5 validation work in my tabbed form?
HTML5 client-side validation is provided by the user’s browser, and so a developer has limited control over how it behaves. The type of validation is convenient for small forms, but it can’t handle a situation where the field that needs correcting is not visible.
A Participants Database form that is using Field Group Tabs works by putting all the form fields on the page, and then hiding all of the groups except for the currently selected one.
When HTML5 client-side validation is used, the browser normally shows a text balloon pointing to the field the needs correcting. If that field is in a hidden group, the browser doesn’t know where to put it, so it either does not appear or is shown in the upper right corner of the browser window.
This is a confusing situation for users, so Field Group Tabs disables the HTML5 validation that is provided by the HTML5 Elements Add-On.
Is it possible to preselect a tab when opening a record edit or single record display page?
Yes, you can do this easily by adding an “anchor” value to the URL.
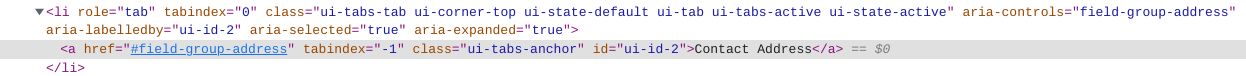
if you look at the source HTML of a Participants Database display using tabs, you’ll see that each tab has an “a” tag with an “id” value. That value can be placed in the URL as an anchor to open the tab when the page is loaded.

For example, if the “a” tag has an id of “#field-group-address” (as in the example pictured) you can make the page open to that tab by adding “#field-group-address” to the URL.
It is also possible to use the “tab” variable in the URL, but in this case, it uses an index number for the tab.


Good Morning Roland,
As simple as this tool is, I’m having issues getting it to work. But before I go into to much detail, is it possible you are using the terms, “custom template” and “theme” interchangeably?
You indicate that if we are using a “custom template”, it will have to be modified to make the Field Group Tabs work. Is that the same as saying we need to modify the “theme” we are using? Or is a custom template different than a theme?
Thank you in advance,
Jim
The two terms are actually quite different. In Participants Database a “custom template” is a specific file that the user has created to display a form. It is unrelated to the WP theme. Take a look at this article, if you’ve read it already, I suggest a closer look:
Using Participants Database Custom Templates
Are you having trouble just getting the template to display, or issues with code in the template? Putting the tabs code into a custom template is certainly going to require an understanding of php scripts.
Just set up tab feature. Works great with default view. Starting to explore custom templates. When I could the default template to my child / template folder. the tab group title is not working correctly. On tab 1 the title of that tab shows above the table of fields. on tab 2 the title of tab 1 AND the title of Tab2 shows above the table of fields, an don tab three tab 1 title, tab2 title and tab 3 title shows etc… any idea how to fix?
I can’t give you a solution to this, I’m sorry, but I suggest you first test it with a copy of the template file that has not been modified. If you are not comfortable with CSS (this is what determines the layout) you will need to be very careful not to alter things that will change the layout.
If you have not altered the template at all, I don’t know why the layout would be different, the HTML generated by your copied template file would normally be identical.
What you are seeing can likely be solved with the correct CSS rules, but I can’t tell you what they are, as it will be specific to your site and theme.
Hi Xnau, I sended a couple of supports messages without login but I didin´t get any confirmation so I´ll try one more time,
After I update the plugins I can´t see the info in my page http://reservas.laangostura.com/single/ , you can see the log error in this page because I activated it . Thanks for your support, ´m I sorry if you got this message 3 times… =( and i hope you didint get any harm by the volcano in Hawaii
I´m not able to see the data in this page
http://aoteam.net/elnirantal17/single/
this is the log message
thanks for your support:
[03/01/19 1:58pm UTC]
Undefined index: id
in /home/marielaf/public_html/elnirantal17/wp-content/plugins/participants-database/classes/PDb_Template.class.php on line 543
[03/01/19 1:58pm UTC]
Undefined index: date_updated
in /home/marielaf/public_html/elnirantal17/wp-content/plugins/participants-database/classes/PDb_Template.class.php on line 543
[03/01/19 1:58pm UTC]
Undefined index: last_accessed
in /home/marielaf/public_html/elnirantal17/wp-content/plugins/participants-database/classes/PDb_Template.class.php on line 543
Hi Alberto,
I don’t know why this is happening, the messages you see would not prevent data from being displayed, although it does mean that something is wrong with the data in the record. Do other records display OK? Is it only this one that is not showing the data?
Hi Roland , thanks for your quick response I found the error I didint assing the right page to see the records, great plugin!! thanks a lot
Hi:
I have 30 fields setup on the database and they work fine. I added another 20 fields and none of the setting seem to stay after I save them other then the 1st 30 fields. Do I need to increase some values somewhere to get other fields to work?
The solution to this is to break your fields up into smaller groups using field groups. The limit to the number of fields is determined by your server configuration, there is a limit to the amount of data that can be posted to the server at once.
Loving the tabs feature and have it working perfectly. One question/request I do have, is it possible to have a save button on the bottom of each tab and not just on the last one?
Thanks, Richard
Managed to fix it … edited PDb_Tab_Interface.php
Changed:
var show_next = function () {
$(‘.force-step.ui-tabs-next’).show();
$(‘.force-step.ui-tabs-submit’).hide();
To:
var show_next = function () {
$(‘.force-step.ui-tabs-next’).show();
$(‘.force-step.ui-tabs-submit’).show();
No need to alter the code, there is a setting for this.
This is the “Step Through Tabs” feature, which can be turned off in the Field Group Tabs settings.
I have added the tabs feature. Works great. I do have one question. Since the tabs are using the css, my tabs have a bullet preceding each row of tabs as well as before each tab title. I have tried the standard browser “inspect” to determine the location of the css and do some custom adjustments. However, to no avail. I need some guidance to remove these bullets to clean up the tabs. Thanks.
P.S. The site is being built on a test domain. Forgive the lengthy URL.
Hi Gordon,
I don’t see a link to your page here, so I cant be too specific, but if you can’t find the specific rule that is causing those bullets to appear, you can try using a rule that should override any other rule and leave other bullets alone…for example:
Hi Roland,
I am still struggling with seeing the tabs. In page design mode everything works really well and I can see all the tabs with their content. When I preview/view the page it is blank. The mouse pointer changes as it moves across the page so I know there is something there but it is simply not visible. When not using the tabs the content displays fine. I have spent a lot of time setting up the signup form as it is a large form so I really do not want to abandon the plugin. Any ideas around where I can start looking for the problem? The installation is stock standard with no changes.
Undoubtedly, there is a javascript problem here. Open your browser developer tools and take a look at the console when loading the page, you’ll probably see the problem in there. It may be due to another plugin or possibly even the theme.
I am a very happy user of both the Tabs & the SignIn extensions.
Would it be possible to put the signin areas in their own tab?
This would greatly clean up the page, and leave only the tabs on there.
Any suggestions?
Given some coding experience and a good understanding of how jQuery UI Tabs works, it could be done with a custom template. Outside of that, it can’t be done with the plugin as it is.
Hi Roland
Is there a way to ensure that on opening a record, it always opens up on the first tab. At present, it seems to depend on what the last tab viewed was after a previous visit or even after visiting an unrelated record. Please try this:
http://www.gowerbonecaves.org.uk/gazetteer/cave-records/bacon-hole-pennard/
Then try others from the ‘Back to list’ link
Many thanks
Steve
Yes, there is a cookie that is saved for the last tab viewed, but it is tied to the specific page, so it should not affect which tab is shown at first for a different page, and my tests confirm that.
I don’t have an easy way to disable this feature, perhaps I need to add that as a preference.
Thanks for explaining Roland
That would be good if you could