This plugin adds a configurable pop-up datepicker to all date fields.
Creating your own jQuery UI Theme
jQuery has built a UI Theme generator tool called ThemeRoller. It makes the complicated process of configuring a CSS stylesheet much easier. As you make changes, you can instantly see how it looks.
The easiest way to create a theme is to visit ThemeRoller and select a stock theme in the theme gallery (left column) that is close to the appearance you want. If you click on “edit” it will load the theme and you can begin to edit it. After you have made your changes, click on “Download Theme” (left column) and then just accept all the default options on the download page.
When you download, you’ll get a zip file. Open that up and look for a file named “jquery-ui.min.css” that is the only file you need to use. Also, there is a folder named “images” you’ll need that too. To put the files on your site where the plugin can use them requires that you have either FTP or you can do it using your hosting control panel file manager.
Using FTP or your File Manager, create a folder named “jq-ui-theme” in the wp-content/uploads/ folder on your site. Upload jquery-ui.min.css and the images folder you got from ThemeRoller into the new folder so you end up with wp-content/uploads/jq-ui-theme/jquery-ui.min.css.
Now, to use the new theme, set the “jQuery UI Theme Stylesheet” setting to: /uploads/jq-ui-theme/jquery-ui.min.css
If you want to make changes to your custom theme, you need to get a special link that will re-load your theme into ThemeRoller. On your computer, where you unzipped your downloaded theme, find the file named jquery-ui.css. At the top of that file is a very long link that will load your custom theme into ThemeRoller so you can make changes. After you make your changes and download them, just upload them back to your site, overwriting the theme files you had there before. The new theme will take effect when you reload your page.
Namespaced Themes
The Datepicker add-on now supports the use of namespaced themes. These are special themes that will only style the datepicker, leaving other jQuery UI elements to be styled with default or other theme stylesheets.
If you have issues with other elements on your site getting styled by the Datepicker theme, try using the “noconflict” theme.
If you want to create your own namespaced theme, head over to Theme Roller and build it with the namespace .pdb-datepicker.
Product Setup
The Datepicker is easy to set up, just install and activate. The default settings will place a pop-up datepicker on all your Participants Database date fields automatically, in all frontend and backend forms.
Probably the first setting you’ll want to adjust is the “Datepicker Theme” which determines the appearance of the datepicker. It does this by loading a theme file from an external source. The theme selector dropdown chooses a theme from the default set of themes available from jQuery. To see what these default themes look like, visit the jQuery UI Theme Gallery. On that page, you can also create your own theme, using one of the default themes as a starting point…but be warned, it’s a little complicated. I offer some guidance on how to set that up on the product support page. See the Settings tab for more detailed setup information.
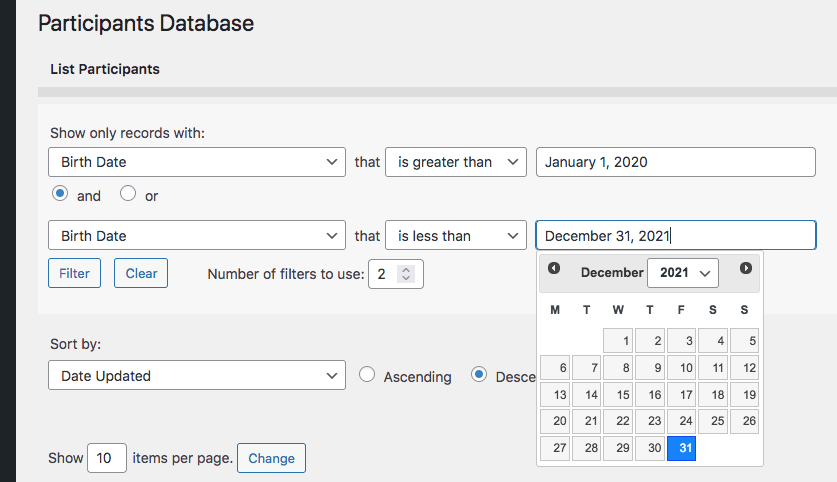
Datepicker now places datepickers on search inputs on the admin List Participants page. When a “date” type field is selected as the search field, a datepicker is placed on the input. To search for a range of dates, you must use two filters, for example:

Product Settings
Datepicker Theme
Selects the appearance of the datepicker from a set of default themes provided by jQuery.
Date Display Format
Normally, this uses the general date format of your site, but you can set it to something different here if you want.
Refer to this page for the full list of codes you can use here: php date format.
Earliest Date Limit, Last Date Limit
Sets the global date limit for all datepickers. This can be set on an individual basis in the field definition. Both “date limit” settings prevent the datepicker from selecting a date outside of the range specified by these settings. You can set one (minimum or maximum only), both (defines a range of acceptable dates) or niether (no limit to the date that can be selected). These settings can be overridden on individual date fields by using a configuration string in the “values” parameter (Manage Database Fields page). Something like: minDate::jan 1 2016, maxDate::dec 31 2017 would effectively prevent the selection of any date outside of the year 2016. NOTE: do not use commas in your dates, it will confuse the parser. It’s also possible to define the date limits as years only by using the ‘min’ and ‘max’ attributes, like this: minYear::1972,maxYear::2010
Advanced Settings
These settings will requires some technical knowledge to make use of. Be careful with these: you can break the plugin with an incorrect setting.
Datepicker Selector
This is the CSS selector used to place the datepicker. For instance, you can use this to target specific date fields if you didn’t want others to have the datepicker.
Additional Configuration Settings
This gives you advanced control over the datepicker on a global basis. This must be a properly-formatted Javascript object. See the jQuery Datepicker API for what you can do with this.
jQuery UI Theme Stylesheet
This is the URI of the UI theme stylesheet. This is set automatically by the theme selector above. If you want to use a different UI Theme, you can put the full URI to the stylesheet here. A path relative to the theme content root will work here too. If your WordPress theme has a jQuery UI theme configured, leave this space blank, so the WP theme can style the datepicker for you. Creating your own theme: I have an explanation of the process on the Datepicker product support page.
F.A.Q.
How do I set the range of dates available to the picker?
For each field, you can set the date range that is available to the picker on the field. To set this up, you need to add the “minDate” and “maxDate” attributes to the field. You do that by placing them in the “values” field of the field definition on the Manage Database Fields page.
For example, to limit the date range to dates, put this into the “values” field:
minDate::mar 10 2010, maxDate::sep 10 2015
Exactly like that. Be sure not to use commas in the dates, that will confuse things. You can, of course, change the dates to anything you need them to be.
To set the picker to a range of years, you can use the “minYear” and “maxYear” attributes, like this:
minYear::1970,maxYear::2016
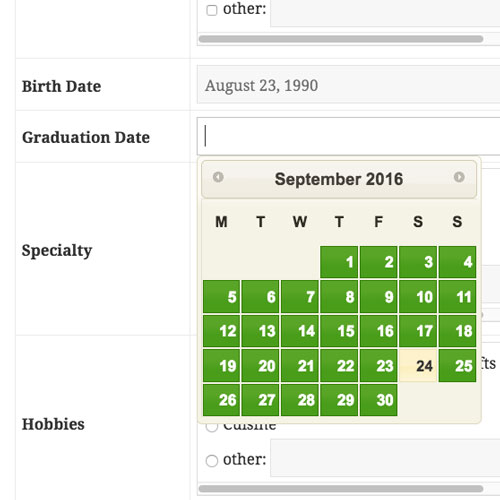
Can I make it easier to select a date that is many years ago?
Yes, there is a setting that will add a “year selector” to the picker. This makes it easy for the user to select a year and not have to step through the months.
In the Datepicker settings there is a setting called “Additional Configuration Settings” where you can add configurations to the datepicker.
To provide a year selector, put this in that setting:
{
"changeYear" : true
}
It must be exactly like that. Now, users will be able to easily select the year.
Does the datepicker work in the backend?
Yes, the datepicker is active in both the “Add Participant” and “Edit Participant” pages in the admin.
How can I prevent the user typing in a date that bypasses the date limits set in the datepicker configuration?
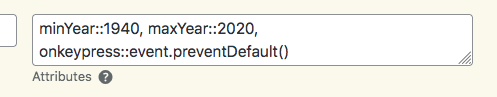
It is possible to add a little bit of javascript to the date input that prevents the user typing in to the field, forcing them to use the datepicker. You can do this in the date field “attributes” configuration by adding “onkeypress::event.preventDefault()” to the attributes. For example:



I have not tested this, but you should be able to get an event that triggers when the date field is filled in by the datepicker. I would try “input” since it seems “change” isn’t triggering.
Another thing to check: the datepicker code the plugin uses is the standard jQuery UI Datepicker, check the documentation for the possibility there is an even that is triggered by the datepicker.
I have tried using “input” instead of “change”, but it doesn’t work. If I follow the Jquery UI Datepicker, as soon as I add “.datepicker() to the selector, the datepicker popup no longer appears for the selector. It just turns into a text box, that has a date format.
Do you have any other possible suggestions as I want to see what date the user has put in the field and if it is less than 3 years ago, open another section of the form for them. I didn’t really want to add another question asking if the date is less than 3 years ago.
At the moment I can hide this section of the form if they have already filled in this date, or if they change it by typing in the field, but not if they change it with the datepicker.
Thank you
I have found why the datepicker wasnt showing. I had jQuery reinitialized. I have fixed that.
but I still cant get the “on select” or “on change” or “input” to see that a change has been made with the datepicker.
I am using a date picker field on my form and I want to trigger an event when the user changes the date.
I can get this to work if the user types a change into the input box, but not if they change the date using the date picker
eg
$(“#my-value”).on(“change”, function (e) {
alert(“changedate”);
});
I have tried :
$(“#my-value”).datepicker.on(“change”, function (e) {
alert(“changedate”);
});
and
$(“#my-value”).pdb-datepicker.on(“inputchange”, function (e) {
alert(“changedate”);
});
But both these ideas stop the date picker working
Please can you tell me how to do it?
From the plugin settings I am trying to make the Duplicate Record Check Field to be the date but it is not working and it is adding the same date. How can I prevent that?
Thanks
Hi Andy,
Thanks to your question I have discovered that you cannot use a date field as the duplicate record check field. There is a bug that prevents it, I’m sorry. I will fix it, but it may be a few days.
Thanks Roland
Looking forward for the update.
Hi Roland,
According to the new update the Changelog of the latest update, date field can now be used for the duplicate record check. It is still adding new record with the same date on signup even though the settings on Duplicate Record Preference is set on Show a validation error message.
Thanks
What kind of field is it, specifically? How was the original date (the date in the record it is checking against) entered?
It will match dates, I’ve tested it, but a timestamp includes the time, so it’s possible it will not match if there is a time difference.
When the plugin stores a date without a time, it sets the time to 0 or 12AM using the local (according to the WordPress setting) time zone. When it compares another date that has no time, that time is assumed to be 12AM in the local time zone as well. So, it is possible that the dates won’t match if there is a time difference or if the difference in timezone (between the original date and the new date) causes the date to be different. Most of the time it works, but it can fail depending on how the original date was saved.
I am using the date field in the singup form and the date is entered from the datepicker. No time is required.
I don’t know if there is anyway where I can avoid a duplicated date on the signup.
Many thanks
Does it fail in every case? Do you know why the time might be different?
It does fail in every entry and the time is defiantly different because it is a private server and I am the only one using it to store a business info in the database.
OK, well if the timezone is the same when the date was saved and then when the signup form is used, then the dates should match, so I guess I don’t understand the problem you’re having.
Is there any way where I can use the datepicker in the search? I created field named date and added the dates but I can’t get the datepicker on the search when I use this shortcode.
I tried [pdb_list pdb_search search_fields=date] but it didn’t work
Thanks
The datepicker is not normally applied to the list search input. You have a couple of choices, it is possible to use a special template for the list shortcode that adds the datepicker, you’ll need to have some coding skills for that.
Another option is to use our Combo Multisearch add-on, which will use a datepicker on a date field in the search.
By the way, the correct shortcode to use is:
[pdb_list search=true search_fields=date]I am sorry if I am posting in the wrong page but it is related to the date too.
I am using this plugin to store the information of my tenants and it working great.
I am wondering if you could add a reminding feature to the plugin to remind me of the rent when the rent is due.
You will need to have some coding skills to do this, but it is possible. Take a look at this article for the details:
Automatically Sending an Email using the WordPress Cron
Hi Roland,
I am using the DatePicker in a PDB Log. If I edit a current log, delete the date, save the log, and the date is still there. I have no way to remove it if I added a date by error, except to delete the entire log entry. This doesn’t happen when I used the DatePicker on a non-log field.
Any ideas? Thanks, Helen
Hi Helen,
Sorry about this, I’ll need to take a look at it, it thinks the date is invalid, so it ignores the blank value.
Hi!
Datepicker is working but it doesn’t save the selected date. After saving changes or finishing sign up form date field is left blank
Can you provide a link to the form so I can take a look? I’m not seeing this problem in my tests, so I just need to see what’s going on there.
I added link in website field when added comment.
Just use google translate to translate everything ti english. There is option to add member on frontend and preview the list of added participants
The plugin cannot parse the date format you are using (it uses php to parse the date), so it can’t save the value. If your format is a normal format for your locality, php should be able to parse it, but it may not be configured correctly for your locality. This requires the “intl” module for php, you can make sure this module is included in your php. Most non-English-based servers will have this module.
You have two options:
1. try a different format that php can parse. If you’re using an unusual format for your locality, try using a standard format.
OR
2. Use the Strict Date Format setting in Participants Database. You must set the “Input Date Format” setting to exactly match the date format you are using. php Date Format
Thanks :) It was set to j. F Y. and just changed it to d/m/Y. Now it’s working. Only thing i couldn’t figure out why CSV table is not recognizing UTF-8 format letters like čžćšđ. Is there a way to set CSV to recognize those letters?
You need to make sure the app that is exporting or creating the CSV is encoding it as UTF-8. Most of the time, you need to set this configuration, it won’t happen automatically. Those characters will work as long as the CSV is correctly encoded. Many text editors can’t do this properly, try using a spreadsheet app.
Where can i set configuration for CSV export, Which app for example can I use for this?
How can I set up utf-8 for csv export. Which spreadsheet app should I use, tell me an example.
Hi Igor,
I don’t have any specific advice for you. I use Google Sheets, it works very well. If you use Excel, you need to set it to export UTF-8, but I can’t tell you how, it really depends on the version. You should be able to get that information with an internet search.
Hello, I set the earliest date limit and last date limit in the Datepicker Settings, but a user can type into the date field a date that bypasses these restrictions. Is there a way to apply the date range limits I set on the Datepicker Settings to the specific date field the Datepicker is linked to? Thanks!
Yes, this is possible by adding a little bit of javascript to the input that prevents typing. This goes in to the “attributes” setting for the field, and the code you’re adding isonkeypress::event.preventDefault()
For example:
This is a great question, I’m adding it to the FAQ.
Hi Roland,
That’s an awesome tip. Does it work as well on mobile for you?
Thanks!
I’m not seeing a problem with mobile here. Depending on your theme, sometimes mobile content is handled differently…although this particular thing won’t be different. If you’re not seeing the change, it’s probably due to caching, mobile content is usually cached.
I use the datepicker in the backend and fill-in the date as date-format “d-m-yy”. But after save and reload I get the date as “month day, year”. What I am doing wrong?
The date field displays the date as defined in your WordPress settings date display setting. This is not related to the datepicker at all, the datepicker is just a way to input a date, it does not change how the date is displayed.
Plugin is active and in settings, date-picker theme , earliest date limit, last date limit are set. still, the date-picker pop -up is not working.
OK, I see there is a problem, I will put out an update soon to fix this.
OK, try the update, version 1.4.8
Thanks Roland, it is working now