This plugin adds a configurable pop-up datepicker to all date fields.
Creating your own jQuery UI Theme
jQuery has built a UI Theme generator tool called ThemeRoller. It makes the complicated process of configuring a CSS stylesheet much easier. As you make changes, you can instantly see how it looks.
The easiest way to create a theme is to visit ThemeRoller and select a stock theme in the theme gallery (left column) that is close to the appearance you want. If you click on “edit” it will load the theme and you can begin to edit it. After you have made your changes, click on “Download Theme” (left column) and then just accept all the default options on the download page.
When you download, you’ll get a zip file. Open that up and look for a file named “jquery-ui.min.css” that is the only file you need to use. Also, there is a folder named “images” you’ll need that too. To put the files on your site where the plugin can use them requires that you have either FTP or you can do it using your hosting control panel file manager.
Using FTP or your File Manager, create a folder named “jq-ui-theme” in the wp-content/uploads/ folder on your site. Upload jquery-ui.min.css and the images folder you got from ThemeRoller into the new folder so you end up with wp-content/uploads/jq-ui-theme/jquery-ui.min.css.
Now, to use the new theme, set the “jQuery UI Theme Stylesheet” setting to: /uploads/jq-ui-theme/jquery-ui.min.css
If you want to make changes to your custom theme, you need to get a special link that will re-load your theme into ThemeRoller. On your computer, where you unzipped your downloaded theme, find the file named jquery-ui.css. At the top of that file is a very long link that will load your custom theme into ThemeRoller so you can make changes. After you make your changes and download them, just upload them back to your site, overwriting the theme files you had there before. The new theme will take effect when you reload your page.
Namespaced Themes
The Datepicker add-on now supports the use of namespaced themes. These are special themes that will only style the datepicker, leaving other jQuery UI elements to be styled with default or other theme stylesheets.
If you have issues with other elements on your site getting styled by the Datepicker theme, try using the “noconflict” theme.
If you want to create your own namespaced theme, head over to Theme Roller and build it with the namespace .pdb-datepicker.
Product Setup
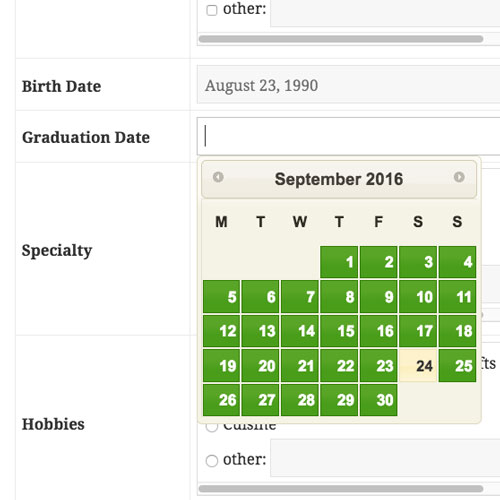
The Datepicker is easy to set up, just install and activate. The default settings will place a pop-up datepicker on all your Participants Database date fields automatically, in all frontend and backend forms.
Probably the first setting you’ll want to adjust is the “Datepicker Theme” which determines the appearance of the datepicker. It does this by loading a theme file from an external source. The theme selector dropdown chooses a theme from the default set of themes available from jQuery. To see what these default themes look like, visit the jQuery UI Theme Gallery. On that page, you can also create your own theme, using one of the default themes as a starting point…but be warned, it’s a little complicated. I offer some guidance on how to set that up on the product support page. See the Settings tab for more detailed setup information.
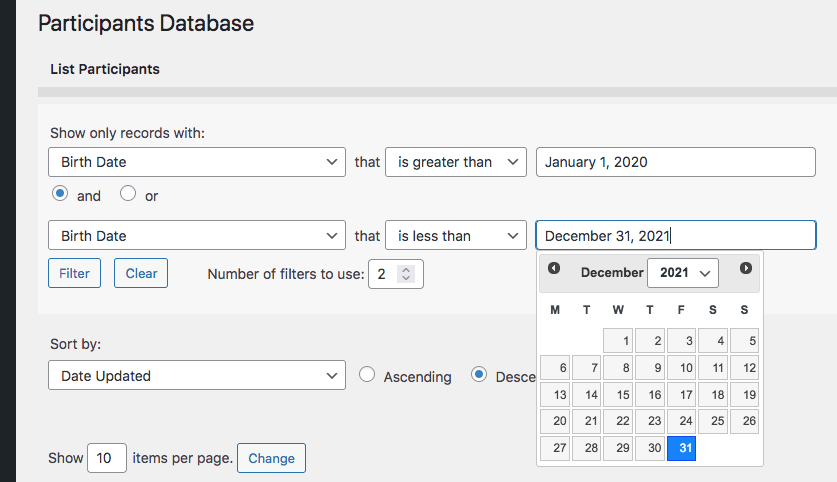
Datepicker now places datepickers on search inputs on the admin List Participants page. When a “date” type field is selected as the search field, a datepicker is placed on the input. To search for a range of dates, you must use two filters, for example:

Product Settings
Datepicker Theme
Selects the appearance of the datepicker from a set of default themes provided by jQuery.
Date Display Format
Normally, this uses the general date format of your site, but you can set it to something different here if you want.
Refer to this page for the full list of codes you can use here: php date format.
Earliest Date Limit, Last Date Limit
Sets the global date limit for all datepickers. This can be set on an individual basis in the field definition. Both “date limit” settings prevent the datepicker from selecting a date outside of the range specified by these settings. You can set one (minimum or maximum only), both (defines a range of acceptable dates) or niether (no limit to the date that can be selected). These settings can be overridden on individual date fields by using a configuration string in the “values” parameter (Manage Database Fields page). Something like: minDate::jan 1 2016, maxDate::dec 31 2017 would effectively prevent the selection of any date outside of the year 2016. NOTE: do not use commas in your dates, it will confuse the parser. It’s also possible to define the date limits as years only by using the ‘min’ and ‘max’ attributes, like this: minYear::1972,maxYear::2010
Advanced Settings
These settings will requires some technical knowledge to make use of. Be careful with these: you can break the plugin with an incorrect setting.
Datepicker Selector
This is the CSS selector used to place the datepicker. For instance, you can use this to target specific date fields if you didn’t want others to have the datepicker.
Additional Configuration Settings
This gives you advanced control over the datepicker on a global basis. This must be a properly-formatted Javascript object. See the jQuery Datepicker API for what you can do with this.
jQuery UI Theme Stylesheet
This is the URI of the UI theme stylesheet. This is set automatically by the theme selector above. If you want to use a different UI Theme, you can put the full URI to the stylesheet here. A path relative to the theme content root will work here too. If your WordPress theme has a jQuery UI theme configured, leave this space blank, so the WP theme can style the datepicker for you. Creating your own theme: I have an explanation of the process on the Datepicker product support page.
F.A.Q.
How do I set the range of dates available to the picker?
For each field, you can set the date range that is available to the picker on the field. To set this up, you need to add the “minDate” and “maxDate” attributes to the field. You do that by placing them in the “values” field of the field definition on the Manage Database Fields page.
For example, to limit the date range to dates, put this into the “values” field:
minDate::mar 10 2010, maxDate::sep 10 2015
Exactly like that. Be sure not to use commas in the dates, that will confuse things. You can, of course, change the dates to anything you need them to be.
To set the picker to a range of years, you can use the “minYear” and “maxYear” attributes, like this:
minYear::1970,maxYear::2016
Can I make it easier to select a date that is many years ago?
Yes, there is a setting that will add a “year selector” to the picker. This makes it easy for the user to select a year and not have to step through the months.
In the Datepicker settings there is a setting called “Additional Configuration Settings” where you can add configurations to the datepicker.
To provide a year selector, put this in that setting:
{
"changeYear" : true
}
It must be exactly like that. Now, users will be able to easily select the year.
Does the datepicker work in the backend?
Yes, the datepicker is active in both the “Add Participant” and “Edit Participant” pages in the admin.
How can I prevent the user typing in a date that bypasses the date limits set in the datepicker configuration?
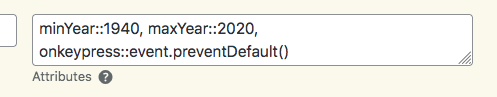
It is possible to add a little bit of javascript to the date input that prevents the user typing in to the field, forcing them to use the datepicker. You can do this in the date field “attributes” configuration by adding “onkeypress::event.preventDefault()” to the attributes. For example:



I bought the date picker plugin one year back. In “terms of service” it is mentioned, “Our premium plugins are licensed for a single site for the life of the plugin”. But now the add-on is not working on our site. Do we need to pay and renew the plugin every year? Please help.
The plugin should continue to work, you do not need to pay. What exactly is happening?
calender pop up for selecting date is not working. please check https://refixmyhair.com/crm/ . the date field “Consulting / Booking / Fixing / Service Date*” . Please help
Are you sure you have it activated and correctly configured? I checked the site, there is no indication that the datepicker plugin is active.
Hi. My WP site’s default date setting is Month DD, YYYY but I would like the database to display dates in MM/DD/YYYY format. What do I put in the Date Display Format field in the Datepicker settings?
Thanks!
You can use “m/d/Y” for that.
The display codes you can use are on this page for your reference: php date function
Hello Roland,
Is it possible to pick more than 1 date per time? I’m using the date picker for the rental of a parking space. Now I would like to give my customers the opportunity to pick more dates at once. Is this possible?
No, sorry, only one date per field.
On my site, the Site Language is set to german.
When I use the datepicker in the backend forms, it shows as expected the german names for days and month, beginning with monday (as set in WP settings). But in frontend forms (e.g. in Participant Record Page) it shows the english names, the week starting with sunday.
I could change the starting day in the “Additional Configuration Settings” with
{
“firstDay”: 1
}
but I do not manage to change the names. Or have I to set the region-code anywhere?
Are you using the built-in locale for WordPress or a plugin to provide your localization? It is supposed to be automatic and follow the WP locale setting, but I’ll take a look and see if there is something more I need to do.
I found the issue, I just published an update to Datepicker that should work for you.
Hello Roland
Sorry for the late reply: Yes it works!
Thank you for the quick update!
Rolf
How can you restrict what the user writes in the text field? After selecting the date, it’s viewed in this format – 2001-06-05, howver some users tend to write whatever format they think of instead of using the datepicker. I wrote as sugged input YYYY-MM-DD but still some people write something like YYMMDD or YYYYMMDD and the entry goes wrong in the database.
You can set up a specific validation for the field using a regular expression. For example your date format could be enforced with a simple regex such as
you would use that by selecting “regex/match” validation on the field, then enter your regular expression.
On the original site the dates only work if entered in American format ie mm/dd/yyyy – even though I have set it to be uk format dd/mm/yyyy. So I decided to buy the date picker plugin
But now I loaded this plugin, it seems to stop the page loading fully for my participant database signup page, and when I pick a date it doesn’t enter onto the field shown in the site.
Could you please advise?
Most likely some other plugin is interfering. Can you send a link so I can see it? email me if you want it private
support@xnau.com
Also, in the basic date field, UK format like that will work if you are using that format for your general date format setting for WordPress. It takes its cues from that setting because normally, php can’t parse European-format numeric dates that use slashes.
Hi, I’ve just sent an email. Could you also help me to get the front end end display not to remove the first “0” from telephone numbers?
Much appreciated.
You need to use a text-line field for telephone numbers. Don’t use a numeric field.
I can only seem to get one parameter to save in the Additional Configuration Settings section – but I’d like to have both changeYear and changeMonth – is this possible? Thanks.
Yes, it’s a matter of getting the syntax right: it’s javascript object syntax.
Brilliant, thanks Roland :-)
Hello, could this plugin pick multiple dates in the same field?
For example:
Date: 29/7/2018, 30/7/2018, 31/7/2018
No, it can only place a single date. Having multiple dates in a field will make it difficult to interact with the data, it can really only be seen by the plugin as a random string of characters because it can’t be parsed as a date.
Will this work on the backend as well? Specifically I would like to have this ability in “Edit Existing Participant Record”
Yes, it works in the backend too.
Is it possible to make the Datepicker personal log in calendar? And use the xnau participant login? So i can watch wich days my participants can work
The plugin doesn’t work like that, there currently isn’t any way to add a log to someone’s record so you could see, for instance, when they logged in. The login just gives them access to their record.
There are several plugins that do what you are looking for…for instance https://wordpress.org/plugins/hrm-work-tracking/