Adds a tabbed interface to forms and single record displays. If you have a large number of fields, this plugin is essential!
This plugin requires the use of a special template for the Single, Signup, and Record shortcodes. If you are using a default template, the plugin does that for you when you place the tabs=true attribute into the shortcode as explained in the instructions.
If you are using a custom template, you must modify that template to use the tabbed interface. It’s not difficult, there is a tutorial for making those alterations here:
Using Field Group Tabs with a Custom Template
Product Setup
Once the add-on is activated, you will need to enable the interface in your shortcode by adding the “tabs” attribute like this:
[pdb_signup tabs="true"]
The tabbed interface is available to the signup form, the record edit form, and the single record display. The tabbed interface is also optionally active in the admin on the single record edit page. There is a checkbox in the settings to enable this.
The single record shortcode has two templates you can use: the default and “bootstrap.” To use the bootstrap template with tabs, use a shortcode like this:
[pdb_single template=bootstrap-tabs tabs=true]
To add the tabs to the editable record, do the same to the pdb_record shortcode:
[pdb_record tabs="true"]
Product Settings
Tabs CSS
This is where the appearance of the tab interface is defined. If your theme has CSS support for jQuery UI Tabs, you can probably delete all or most of these rules and the tabs will match the theme of your site. Otherwise, you can use the rules in this setting to adjust the appearance to your needs. You are provided with a default CSS rule set to begin with.
Tab Content Height Mode
Determines how the height of the tab content is determined. You may need to just experiment with this setting to find the one that works best for your situation.
Tab Change Speed
Allows you to set the “cross-fade” time for the tab content to be shown.
Step Through Tabs in Signup Form
Step Through Tabs in Record Edit Form
When Field Group Tabs is used with a record edit or signup form, the user is presented with a “Next” button, which takes them to the next tab until the last tab is reached. At this point, the form may be submitted. Note there is no guarantee the user will visit every tab, but if you have required fields, the user will be forced to complete them. If this is unchecked, every tab in the form will have a “Submit” button.
Tabs in Admin
Enables the tabbed interface for the New Record/Record Edit page in the admin.
F.A.Q.
Can I use Field Group Tabs with a custom template?
Yes, you’ll need to alter your custom template to include the tabs HTML and code.
This is explained in this article: Using Field Group Tabs with a Custom Template
Why doesn't the HTML5 validation work in my tabbed form?
HTML5 client-side validation is provided by the user’s browser, and so a developer has limited control over how it behaves. The type of validation is convenient for small forms, but it can’t handle a situation where the field that needs correcting is not visible.
A Participants Database form that is using Field Group Tabs works by putting all the form fields on the page, and then hiding all of the groups except for the currently selected one.
When HTML5 client-side validation is used, the browser normally shows a text balloon pointing to the field the needs correcting. If that field is in a hidden group, the browser doesn’t know where to put it, so it either does not appear or is shown in the upper right corner of the browser window.
This is a confusing situation for users, so Field Group Tabs disables the HTML5 validation that is provided by the HTML5 Elements Add-On.
Is it possible to preselect a tab when opening a record edit or single record display page?
Yes, you can do this easily by adding an “anchor” value to the URL.
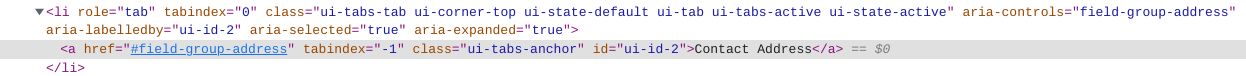
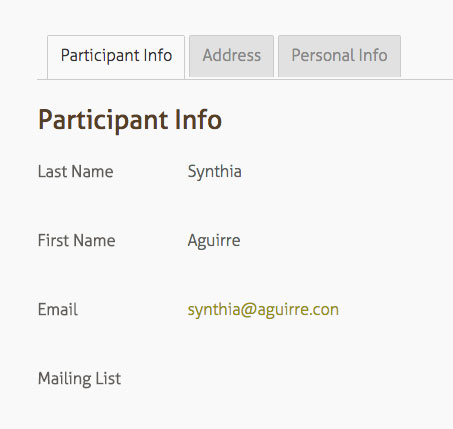
if you look at the source HTML of a Participants Database display using tabs, you’ll see that each tab has an “a” tag with an “id” value. That value can be placed in the URL as an anchor to open the tab when the page is loaded.

For example, if the “a” tag has an id of “#field-group-address” (as in the example pictured) you can make the page open to that tab by adding “#field-group-address” to the URL.
It is also possible to use the “tab” variable in the URL, but in this case, it uses an index number for the tab.


Hi Roland just updated Participants Database to Version 2.5.1 after updating WordPress and php8.1
I now get this error in the contact tab layout looks wrong and shows this Payment Log jQuery(function($){ var inputs = $(‘[name^=”pdbmps_payment_log[“]’); var flag = $(‘[name=”pdbmps_payment_log[changed_flag]”]’); inputs.on(‘input’, function(){ flag.val(‘true’); }); }); how do I update the rest of the plugins? I think that will help.
Participants Database Email Expansion Kit Version 2.4.2
Participants Database Field Group Tabs Version 1.15
Participants Database Member Payments Version 2.5.16
Participants Database Participant Log Version 1.4.10
Participants Database WordPress User Profile Version 1.4.2
If you don’t have the xnau Plugin Updater plugin installed and activated, you should do that right away. It’s a free plugin that provides access to our plugin updates.
Hi Roland,
In a WP template I am calling a pdb_record template dynamically but it is showing the Next button instead of Save. I do have the step thru option disabled as it is displaying properly on the default record page but I do not see how to make it work in that case as there is no shortcode parameter to achieve that. Any idea?
I have tried adding this code but it did not help :
add_filter( 'pdb-shortcode_in_content', function ($in_content, $post) {
if ( $post->ID == '21643' ) {
$in_content = true;
}
return $in_content;
}, 10, 2);
If you have step-through tabs enabled, they will be active for all field groups tabs, there isn’t a way to selectively enable or disable this for some instances in the shortcode. You can probably do this with a custom template, take a look at the PDb_Field_Group_Tabs::get_next_or_submit_button() method for the details.
This looks like an excellent addition. Is it possible to name the Tab labels differently to the field group name?
No, the tabs are based on the field groups, each field group in the form has its own tab. If you’ve got some coding skills, you can create a custom template that gives the tabs a different name if you want, but you won’t be able to do something like have more than one group per tab.