Adds several useful mobile-ready HTML5 input types and enables HTML5 client-side validation.
Product Setup
The plugin is very easy to use: just activate it and the new form elements become available in the “Form Element” dropdown of the field definition on the “Manage Database Fields” page of Participants Database.
Some of the new form elements use attributes to modify their behavior. These attributes can be set in the “values” field of the form element definition and uses the same form as other fields that make use of the “values” parameter. I’m detailing this for each field type below.
The New HTML5 Form Elements
Telephone
This form element is primarily of benefit on touchscreen devices where a special input is activated, making it much easier for the user to enter a phone number. There is no input validation, so basically anything can be entered here. You can, of course, add validation via the field definition in Participants Database. This field does not have any special attributes.
URL
This field type provides native browser validation enforcing a valid URL. For touchscreen devices, this field gets a special keypad that includes some helpful shortcuts. This field does not have any special attributes.
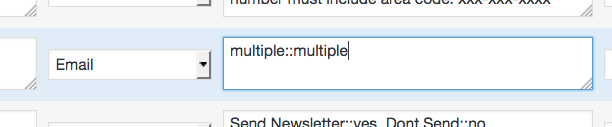
This form element type enforces a valid email for it’s input and for touchscreen devices, uses a modified keypad with shortcuts for entering an email address. The email input accepts the “multiple” attribute, allowing it to validate multiple comma-separated email addresses.
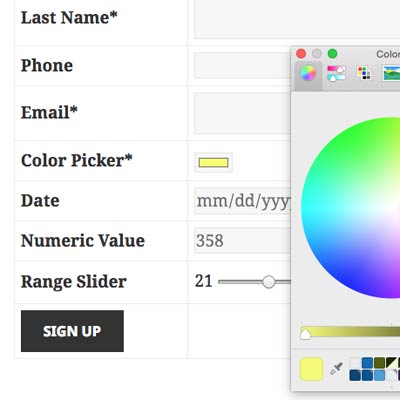
Color Picker
If you need the user to select a color, this is the way to go. It produces a native browser color picker (yes, forget trying to style it) so finding a color and entering it is a snap. It saves the color as a hex RGB value. The product image shows the color picker in Chrome for Mac. It will look and behave differently depending on the OS, device, and browser used.
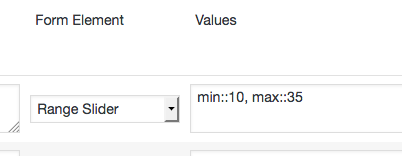
Range Slider
This neat little control my not have much use in the usual form, but it’s really good at what it does: allow the user to select a general (not exact) value using an input slider. The slider can be set to have a minimum and maximum value using attributes. You can set that up like this in the field definition:
 That sets the minimum values of the slider to 10 and the maximum value to 35. The attributes this element uses are:
That sets the minimum values of the slider to 10 and the maximum value to 35. The attributes this element uses are:
- min – sets the minimum value that can be set
- max – sets the maximum value
- step – sets the increment used when moving the slider…this defaults to 1
HTML5 Date
This sets up a special HTML5 date field. This field doesn’t have any type of validation. On many platforms, a native date picker is available, but it is notably absent in Firefox, so this form element has limited usefulness without some kind of javascript datepicker to use as a backup. This is provided by the “Datepicker” add-on to Participants database.
This field type does make use of attributes: you can set the earliest and latest date that can be entered, but it only works for the datepicker. The user can directly enter any date they want. If you want to use the attributes, they accept a date for their value. for instance to only allow dates for the year 2016, you’d use a values string like this:
min::jan 1 2016,max::dec 31 2016
Note that commas can’t be used in those values.
Numeric
Participants Database included the HTML5 “Numeric” field type a while back. It uses the same attributes as the slider control: min, max, and step, and enforces a number as it’s input.
Setting Attributes
Filed attributes are set using configuration string in the “values” parameter of the field definition on the “Manage Database Fields” page in Participants database. The configuration strings are written as comma-separated name::value pars. For instance the Range slider can be configured like this:
min::1,max::100,step::0.1
To limit the range to 1 – 100 in steps of 1/10.
You can use the “values” field to add any other attributes you want to use:
multiple::multiple
To set the multiple attribute.
HTML5 Form Validation
One of the benefits of using HTML5 Input elements is you will get automatic client-side form validation. This means that instead of submitting the form to find out that something is missing or wrong, the form tells the user right away and helps them fix the problem before the form is actually submitted. This functionality is provided by the browser (that’s what “client-side” means), so it will look and behave differently depending on the platform, device and browser in use.

The way this works with Participants Database form validation is all your fields that you want validated in the browser must be marked as required in the form by adding the “required” attribute. This triggers the client-side form validation.
If the input is an “email” or “url” type, it enforces a valid input for that type. If the validation is of a type that can’t be validated in the form, or of the browser in use doesn’t support HTML5 client-side validation, it submits the form and lets Participants Database finish the validation. For instance, if you are using a “regex” or “match” validation in Participants Database, the validation on those fields will take place when the form is submitted.
Pattern Validation
HTML5 introduces an attribute named “pattern” that does allow you to set up client-side validation using a regex expression. To use this feature, set your field validation in Participants Database to “Required” and then in the “values” section of the field definition, set up your pattern. The regex in the pattern attribute does not use delimiters or modifiers, as specified here.
For example, if you wanted to enforce a specific pattern for a phone number, you can set up the pattern attribute to make sure the user enters it exactly the way you want. If you want the number to conform to the US standard: xxx-xxx-xxxx you would do that like this:
[0-9]{3}-[0-9]{3}-[0-9]{4}
Also, it’s a good idea to tell the user what you expect. You can use the “help” text for that, but you may want to use the ‘title’ attribute to get the message across in a subtler way. To set all this up, put something like this in the values parameter of your telephone field:
pattern::[0-9]{3}-[0-9]{3}-[0-9]{4},title::phone number must include area code: xxx-xxx-xxxx
This gives you a lot of flexibility in setting up your client-side validation without any javascript at all!
Further Reading
To learn what is possible and more about how the HTML5 input tags work, take a look at these references:
- HTML5 Doctor great article, overview of the HTML5 input tag
- INPUT tag on the Mozilla Developer Network
- All the gritty details on W3.org
Product Settings
The HTML5 Form Elements plugin does not have any user settings.
F.A.Q.
Hoe Do I use the new elements in my forms?
The new elements added by this plugin become available in the “form element” selector for your fields on the Manage Database Fields page in the Participants Database admin menu. For instance, if you want your “email” field to use the HTML5 email element, go to the line where the email field is defined and change the form element to “Email”
What happens to my fields if I deactivate the plugin?
All your HTML5 elements will become regular text-line elements by default.
I'm using a "link" field, do I change that to a URL field to take advantage of the new element?
No, it’s not necessary, the plugin automatically changes the URL portion of the field to a URL-type field.
The form won't submit, but there is no message.
This plugin activates “client side” form validation on all fields. What this means is that the browser is checking the form for completeness before it is submitted. In some cases, the message it prints telling you what is missing can’t be seen or is missed because it vanishes from the screen as soon as you click or scroll. Each browser does this a bit differently, and there is nothing we can do from the plugin to change it.
In cases like this, you may want to defeat client side validation on all non-HTML5 form elements, and you can do this by adding a filter to your theme functions file like this:
add_filter( 'pdb-html5_add_required_attribute', function() { return false; } );
I want the "email" element to accept multiple email addresses, how do I do that?
You’ll need to add the “multiple” attribute to the field so that it will accept multiple email addresses. You do that by adding multiple::multiple to the field definition on the Manage Database Fields page, like this:

I'm using Field Group Tabs and the form validation with HTML5 elements isn't working.
Because of the way browsers do the validation (this is called “client-side validation”) it’s not possible to take the user to the tab with the error, so it looks like the form just doesn’t submit without explanation.
For this reason, I don’t recommend using Field Group Tabs with HTML5 client-side validation.
To disable client-side validation, use a filter like this in your theme functions file:
add_filter( 'pdb-html5_add_required_attribute', function() { return false; } );


Is there a way to display the range slider as a slider in pdb_single, preferably with the number as well?
I should add, the slider should be non functioning in pdb_single, just for display.
Thanks
Normally, this would not be possible. Given some coding knowledge, it is possible to do this with a custom template for the pdb_single shortcode.
Hi There.
I have installed the HTML5 form elements and users can now select a couple of colours. Is there anyway to use their colour choice to format their individual single record links page?
I’ve tried to use the shortcode in the css to format the background but this does not work.
Can it be done?
Thanks and sorry if this question shows my complete lack of understanding. Don
hi Roland,
HTML5 elements do not seem to be available in the PDBLog add on?
I am finding HTML5 works ok with the tabs plugin and puts the appropriate warnings where you expect them. Perhaps a fix has been applied?
HTML5 special inputs are not currently available to Participant Logs, but I do have plans to enable them.
Hello,
I installed this plugin, but I’m not seeing any color picker or anything to style the signup form, which looks terrible ;) I also can’t see how to use the flexbot theme as it looks like it offers more styling options.
Thank you in advance for any assistance you can give me.
Brenda
The plugin provides a basic display framework that is intended to allow the theme to sryle the forms. The plugin doesn’t have any settings that affect appearance other than the choice of template. Many themes don’t provide good styling support for forms, so in that case you will need to set your own CSS rules to get the layout you want. The plugin has a “Custom CSS” setting where you can put CSS rules that are for styling the plugin’s displays.
The signup form offers two templates: the default, table-based template and the “bootstrap” template, which is a basic framework for responsive forms. If you’re interested in using flexbox layouts, you should start with the bootstrap template.
Hello there. This is an outstanding and highly useful plugin. But, alas, I’m having an issue I can’t quite figure out.
The HTML5 Date selector won’t save to the database on submit or apply. I can select a date and it shows up in the form field. But, when I submit the form using either Submit or Apply, it doesn’t save. When listed in the admin, it shows the UNIX Epoch date.
I’m using the latest version of Chrome on Mac in a fully updated WordPress installation. The installation does have WooCommerce with the Memberships add-on.
I would be glad to provide screenshots or hop on a video conference to demonstrate, but cannot make the site available to directly access.
Thanks for any advice you can provide.
This is apparently not working as it should. Thanks for letting me know. I’ll need to issue an update to fix this, should be out in the next day or so.
My pleasure. Thanks for the speedy reply.
Please let me know if I can help in any way.
You should now have an update to HTML5 Elements add-on that fixes the date field issues.
HI, I’ve been using plugin and had links clickable, but I found after I set some fields to URL or Email that they are no longer clickable when listed. Telephone does become clickable (which is handy for desktop). Is there another setting required that I’ve missed?
Hi, thanks for pointing this out. I issued an update to the HTML5 Form Elements add-on that fixes the problem.
You must have the “Make Links Clickable” preference set for this to work, this is in the main plugin settings under the “general” tab.
yes, saw that you put out an update – works as expected now
Hello,
I have trouble since the plugin was activated (not sure if if this one or Set Private ID Length plugin).
I have this error, /htdocs/wp-content/plugins/participants-database/vendor/aux-plugin-update/Puc/v4p1/Plugin//UpdateChecker.php on line 454.
could you help me?
Mireille
I confirm,
When the plugin Database HTML5 Form Elements is desactivated, no more error!
An idea?
Hi Mireille,
This is not an error, it is an informational message, there is no real problem here. If this message is printing to your screen, I suggest you make sure php is not configured to print errors to the screen. The specific setting for that is ‘display_errors’ You may have this set up in your wp-config.php script.
Hi Roland,
I hope this link will inspire you to enhance the plugin with multi-range
https://leaverou.github.io/multirange/
i.e. one slider on the backend and min/max range slider on the front
Thanks for the suggestion, looks interesting…
Hi Roland
Having a bit of an issue with one of my dropdown list selectors shooting off to the right of the page. All other dropdown list selectors are fine except the ‘I am interested in’ one which when I view in Firebug, the control-group div seems to span the whole of the top of the form. Looks OK in Firefox but breaks in Safari and Chrome (page is: http://www.sibfordschool.co.uk/request-prospectus/). I’ve added a bottom margin to the control-group fields to space the form out a bit but can’t see that would be the issue. Hoefully you can help!
Kind regards
Karen
Karen, I don’t have a fix for you, but I can see the culprit: you’re floating all your labels with this rule:
#prospectus label { display: inline-block; width: 100%; float: left; }Try taking the float off of there. I’d also suggest limiting the width of the form, you may find it easier to scan if it’s not spanning the full width of the page.
Hello, I installed this plugin, and it works very good.
But, there is one big problem. I use an dropdown as input type, and every value has an id. So the options are defined as:
Option1::1, Option2::2, Option5::3
and this is no working. In the pdb-list i see only the id’s and not the value’s.
How can I solve this?
[I hope my English is readable, it is a little bit bad]
That should work. If you have your options set up as:
Title 1::1,Title 2::2,Title 3::,3In the list you will see only “Title 1” or “Title 2” and in the database will be: “1”, “2”, etc.
It works before I installed the HTML5 form plugin, and it works also if I disabled this plugin. But it is not working if this plugin is enabled.
Hi Henk,
I have tested this and I don’t see the problem. If you can send me a link to the page where I can see it, maybe that will help. You can send it to support@xnau.com if you want it private.
Thank you, it is solved in the last update. Great work!