Adds a "Chosen" Selector with an enhanced UI and auto-suggest
Product Setup
This plugin adds 4 new form element types for you to choose in Participants Database when configuring your fields on the Manage Database Fields page.
- Chosen Dropdown – Single-select control with search and improved UI
- Chosen Multi Dropdown – Multiple-Select control with search and tag UI
- Chosen Dropdown/Other – Single Selector control with the ability to add a new item
- Chosen Multi Dropdown/Other – Multiple-Select control the allows new items to be added
How to Use the Plugin
Once the plugin is activated all you need to do is select one of the new form element types in your field definition. The user messaging and other UI features may be configured in the plugin settings, in the Participants Database admin menu cluster.
Populating the Dropdown from the Database
Here is a tutorial on how to populate the Chosen Dropdown with options from the database–or any other source: Pre-load a “Chosen” Dropdown with Options from the Database
Product Settings
Selection Prompt
Message shown in the control before a selection is made.
Multi-Selection Prompt
Message shown in a multi-select control before a selection is made.
No Results Message
Message shown when using the search field and no matching selections are found.
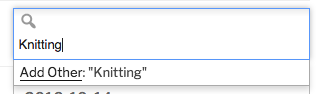
Add Other Value Text
When “other” values are allowed, the message that is shown if the user has typed in something that doesn’t match any of the selections, suggesting that they can save it.
Disable Search Threshold
The number of items needed in a dropdown in order for the search function to be active. This is to prevent the search control from appearing when there are only a few items to select from. Has no effect on “other” form elements because the search input is where the use may type in a new value.
F.A.Q.
How do I create groups of options?
This is done in the “values” field of the field definition. A group of options is called an “optgroup” and you can define optgroups with a title like this:
Activities::optgroup
So for example, here is a list of options that have been divided into two groups:
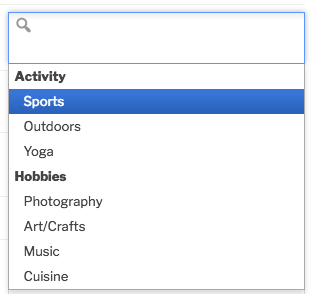
Activity::optgroup, Sports::sports, Outdoors::outdoors, Yoga::yoga, Hobbies::optgroup, Photography::photography, Art/Crafts::crafts, Music::music, Cuisine::cuisine
 That will display in the Chosen Dropdown like this:
That will display in the Chosen Dropdown like this:
Can the Chosen Dropdown have an "other" option?
Yes, it’s very simple to set up. In the field definition, choose “Chosen Dropdown/Other” or “Chosen Multi Dropdown/Other” depending if you want them to choose only one or let them choose several options. That gives the user the ability to type their option in and select it. It looks like this:

When using a multiselect, I can't remove the last item, it keeps coming back.
With the Chosen Multiselect Dropdown, you must define a “none” option in order to be able to clear the value. You only need to do this is you need to give your users a way to clear out all the values in a multiselect.
We do this by adding a “null_select” to the list of options, like in this example:
null_select::None
That will provide a “None” option that saves an empty value, in other words, if the user selects only “None” in the selector, any value that was stored for the field will be blanked out. This is of course not true if they choose other selections along with the “None.”
The word “None” can be anything you want. The “null_select” part tells the plugin that the field is meant to have a blank value.


When Participants Database Chosen Dropdown Element is activated alongside Participants Database I get the following warning in my PHP error log:
PHP Warning: Cannot modify header information – headers already sent in /public_html/wp-content/plugins/participants-database/classes/PDb_Session.php on line 364
Disabling Chosen Dropdown plugin seems to fix the warning. Any ideas?
Roland,
I am using Chosen Dropdown Other, and it works wonderfully. Except how do I add the new Chosen option to the dropdown list for the field so that the next person who comes along will see the new option?
Thanks, Ivy
You’ll need to write some custom code for that…you can update the field definition in the database with the new options. I don’t have any example code for that, it’s kindof unusual to allow a user to change the configuration of a field like that.
Hi Roland,
So I tried deactivating Populate Dropdown, and use the Volunteer Dropdown. The result is the same. The Team field is being populated from the database on my Mac, but not on my mobile device. What exactly is the mechanism that allows the other features, such as Dropdown/Other to show up on mobile?
I’m trying to engage a lot of people in the Earth Day Challenge, a good number of them would be using their phones to sign up, so it would be best if that can work. Thanks!
The “PDB Populate Chosen Dropdown” plugin does not do anything different for mobile devices, all it does is change the “options” list for the field, So, even though Chosen Dropdown Other fields are displayed as a regular dropdown/other fields on mobile devices, it will work the same because the underlying field definition will be the same in both cases.
This suggests that the issue is with how your theme is handling mobile displays. For example, these are often heavily cached, which could prevent the fresh data from showing up.
Oh, I forgot, if the new option is written to the database, and you are using values from the database to populate the selector, it should show up for the next user.
The new option, once submitted, is written to the database. I found this: https://xnau.com/pre-load-a-chosen-dropdown-with-options-from-the-database/
Where do I make the change for this to happen?
ok, I stalled the zip file from gist, but I still don’t see the new options pulling from the database.
This plugin gets the options values from the database, so you need to look in the database to see what it will find. If it finds a value in the database that does not match a defined option, it will add it to the options displayed in the selector. If it is not doing that, make sure you have altered the plugin code to work with your field (line 23).
Thanks, Roland! It now works.
Can I make it work for 3 fields, like this?
$fieldname = ‘team’ || ‘organization’ || ‘country’;
Yes, but not like that. You will need to have a pretty good understanding of how the code works to expand it to work with multiple fields. Basically, the code has to run separately for each field.
Oh. Can I copy the function from line 20 on to the end (line 67) 2 more times and append them one after another, changing “line 23” to the field I want the dropdown to work? Or, do I need to include line 12, add_action as well?
Hi Roland,
I tried adding a condition in front of the function so that I can replicate it 2 more times for the other dropdown fields, but it didn’t work. What should I do instead?
if( $field->name == ‘team’)
{function xnau_set_specialty_dropdown_options ( $field )
{
}
Hi Roland,
I tried adding a condition in front of the function so that I can replicate it 2 more times for the other dropdown menus, but it didn’t work. What should I do instead?
if($field->name == ‘team’)
Thanks for your help!
You will need 3 “if” statements, the first one will be an “if” the second two will be “elseif”, so at the bottom of the script, you’ll see “endif” before that you need to put your “elseif” statements for your two additional fields.
Thanks for your suggestion!
I’ve change the three dropdowns as suggested but it doesn’t work, so I scaled it back to just the one dropdown.
I changed the structure for the one dropdown to
if ($field->name == ‘team’) :
function {
}
endif;
but it doesn’t work any more (didn’t execute the function), so it mustn’t like my if condition.
Ivy, I’m sorry, but it’s up to you to write working code. I’m happy to help with suggestions, but I can’t debug your code for you. Use this as an opportunity to learn more about php, expand your skill set.
Hi Roland,
Guess what? I got it to work for all 3 dropdowns on my computer. Yippee!!
Now my problem is none of the dropdowns work on my phone. I mean I can’t access the fields at all. What to do?
Thanks for reporting the issue with mobile devices. I will need to issue an update to the Chosen Dropdown add-on to address this.
Hi Roland,
I just went back to check my cell phone for the dropdown fields. It is now allowing me to do the Chosen Dropdown, but not the Populate Chosen Dropdown. Can you help get that to work too?
Thanks!
Hi Ivy,
Can you clarify exactly what you need help with?
I need my Chosen Dropdown and Populate Chosen Dropdown fields to allow me to add options, and to show the options from the database on my cell phone, They’re working fine on the computer, but not on the phone.
It is not possible to display a Chosen selector with an “other” option on a mobile device, the specialized Javascript doesn’t work right. It will show a regular “dropdown/other” instead, so to add your options for both desktop and mobile, you also need to use the plugin code from Populating Selector Options from the Database You can easily combine the two into a single plugin.
I downloaded the pdb-volunteer-dropdown.php and changed the word ‘volunteer’ to ‘team’ wherever it appears, but I don’t see any database options on my phone. Do I need to deactivate the Chosen and Populate plugins for it to work?
I’m going to give up on getting the Chosen and Populate to work on my cell phone. I’ve modified the pdb-volunteer-dropdown.php but it doesn’t work. Plus, the plugin keeps deactivating on its own. It’s just not worth the time to me. At least people can still do the Dropdown Other on their phones, and sign up.
Thanks!
Hi Roland,
I’m back to trying to make the Chosen Dropdown pull from the database on mobile. So, I have the Populate Chosen Dropdown and the Chosen Dropdown Element plugins, and they work for my 3 dropdown fields on the computer. If I just modify that Volunteer Dropdown plugin, will it just work on the mobile or does it override the other two plugins?
I’m trying to modify it just for the Team field first. It’s not working. Is the reason it isn’t working because of the other 2 plugins?
Yes, I’m sorry, it’s not really possible for me to answer this, you have several plugins interacting, there’s no way for me to figure this out unless I configure my server with the exact same setup. Those plugins are provided as examples only.
So you’re saying I should deactivate the Populate Chosen Dropdown and Chosen Dropdown Element to make sure there’s no interference, and just try to get the Volunteer Dropdown to work. If it works, it should do both Chosen and Populate on the computer and mobile. I shouldn’t need them any more.
Btw, I get the sense that the filenames don’t matter, so I changed it to pdb-dropdown-mobile.php and the function name to xnau_set_team_dropdown_options. Am I right?
I’m still unable to get the database options to show up on mobile device. I’ve cleared all the cache. I use Elementor with Hello theme. I also deactivated my other plugin, Calculated Fields Form temporarily and it made no difference.
In my error log, I see this:
participants-database plugin failed to update database; version remains at 1.2
[03/26/22 5:25pm UTC]
participants database db version determined to be: 1.2
[03/26/22 5:25pm UTC]
I’ve seen especially the second line many times. Does that mean anything to you?
Hi Ivy,
The database version message can be ignored: it only happens when the plugin is reactivated, and although the wording is misleading, it shows that your database is up to date.
As to your issue with the mobile devices, if you are using a “Chosen Dropdown/Other” for your field, it shows a regular “Dropdown/Other” on a mobile device, you may have noticed this. This is because the code that provides the “other” functionality to the Chosen selector doesn’t work on mobile devices.
This means that in order to support mobile devices, your custom code needs to handle both cases. Take a look at this article:
Populating Selector Options from the Database
and compare it to this one:
Pre-load a “Chosen” Dropdown with Options from the Database
You’ll see a different approach is needed for each one, your code needs to be able to handle both cases.
Hi Roland,
Sorry for not understanding the difference between the two programs. Are you saying if I take either program and insert what is in the other program, then it will work on the mobile?
Like, if I go to the PDB Populate Chosen Dropdown program with —
$options = $field->options;
foreach ( $raw_names as $record ) {
$new_value = $record->{$fieldname};
if ( ! in_array( $new_value, $options ) ) {
// it’s a new value, so add it to the dropdown options
$options[$new_value] = $new_value;
}
}
and I insert under it the section in PDB Volunteer Dropdown —
$options = array();
foreach ( $raw_names as $record ) {
$options[] = $record->team;
}
Then the dropdown would pull from database on my mobile?
Thanks!
It’s actually much simpler than that. I updated the original gist to include support for Chosen Dropdown/Other field types to provide an example:
https://gist.github.com/xnau/f3bce7c5bc7fdc3a85a2a15c8f736fe1
You can see that the only thing that is different is the addition of another action handler specifically for the Chosen Dropdown/Other field type. The function that the action is calling is exactly the same.
Thank you, thank you, thank you, Roland !!!!!
It now works!
I have a lineup problem related to those fields that have a help comment. I put that under all the Chosen/dropdown fields and a radio button field. In all cases, the menu gets moved up a line, so it looks like it’s part of the field above. btw, I’ve reverted to the default record program.
Its hard for me to help you here, it would require specific knowledge of what’s going on on the page and what you want it to look like. Problems like this can usually be solved with some additional CSS, but I can’t be more specific than that.
Hi Roland,
I have a pretty basic setup question, but trying to figure out how to use this add-on. I added a new field that’s called “county_name” and is the Chosen Dropdown form element. I populated the “Options” field with two test values for now “Dekalb, Clarke”. I’m now trying to incorporate this new “county_name” field into my pdb_list shorcode like this:
[pdb_list search= "true" search_fields="county_name" fields="dropbox_location, dropbox_location_address, dropbox_notes" suppress="true" filter= "dropbox_location!" template=default]
The search term for “clarke” is working, but I’m not getting any dropdown effect. I feel like I’m missing a step? Do I need to create the dropdown using a different code other the pdb_list shortcode? Here’s the website I’m testing:
faircount.org/dropbox-search/
Thanks,
Thomas
Hi Roland,
I’m realizing that the Chosen add-on is probably not what I want to add drop-down functionality to my shortcode right? I found the https://xnau.com/using-dropdown-values-in-the-list-search/?swcfpc=1 document, but I don’t feel comfortable editing the template.
When the combo/multisearch add-on let me add drop down or autosuggest functionality to pdb_list short code without having to customize the template?
Thanks!
As in my previous response, you’ll need the Combo Multisearch add-on for this. You won’t need a custom template with that add-on.
The Chosen Selector add-on does not place a Chosen selector on the search field. It is only for interacting with records.
If you need to use the features of the Chosen selector in your search interface, you need to use the Combo Multisearch add-on, which will give you that functionality.
Hi Roland, I have a number of fields with quite some options. Customers must have the ability to select more than one option. So, I have to use a multiselect dropdown element. From a page lay out perspective my preference is the chosen version of this multiselect dropdown element, the chosen multidropdown (/other). This element works fine with the admin “add participant”, it works also fine with the multi/combo search. It does not work with a default signup template. It keeps on showing the normal multiselect dropdown. Same with the bootstrap version of the signup template. When I use the single select chosen dropdown (other) then everything is fine. My questions:
1) What am I doing wrong? Is this behaviour normal?
2) the admin form for adding a participant is perfect for my customers as well. It only needs to exclude the internal groups. Is there a way to turn that form into a frontend template?
Thanks,
Michel
This indicates there is some kind of javascript conflict on that page. I’ve tested using this form element in a signup form, no problems, so there is something specific on that page that is causing a problem. One way to see what the issue might be is to open the Developer Tools console and observe what comes in when the page is loaded.
For your second question, the [pdb_record] shortcode shows an editable form, and won’t include the internal (or administrative) fields. You need a special link (the “private link”) to use that shortcode. This link is typically generated by the plugin and emailed to the user when they complete the signup form. It can also be seen in the admin Participant List display in the “Private ID” column.
Thanks Roland.
Both consoles on Chrome and Firefox do not indicate a javascript conflict related to this plugin. They do indicate a javasript error related to Elementor. I’m not yet sure whether that influnces the Chosen plugin. The strange thing is (in my simple view) that the two Single Chosen selectors work fine and both multiple Chosen selectors behave differently. I’ll continue searching for the error. I’ll keep you informed when I found something.
Any javascript error can halt all javascript execution (depends on the context) so you’re not necessarily looking for something directly related to the plugin. What you’re describing sounds like a fatal error that is preventing the Chosen code from initializing. Keep me posted on what you find, I’ll look into it if there is a bug to be fixed on my end.
Thanks Roland, problem solved. No problem at your end. When I switched off the elementor header the page did what it had to do.
At this moment, I’m repairing the header.
In the header I use a modified version of the template pdb_search template=multisearch . It looks like I made coding mistake which I haven’t found yet. It works fine with your template.
Since customers have to do a multisearch on 6 fields and I have to place each individual search-field on the right spot in the header I had to break down the loop in your template I think I will be getting there in the coming days.
Thanks again,
Have a nice day,
Michel
Hi,
It’s not the number of pixels which is custom to my site. But how do I position the drop down? Chosen has only option to set the width.
Hi,
I am trying to use the Chosen single selector in a asp.net. It works but how do I position this? Like top, left..etc properties?
I tried changing the chosen.css .chosen-container but on the file it says not to edit.
You have to use your own stylesheet to override the built-in stylesheet. Don’t try to edit the plugin code, you will lose your changes when the plugin is updated.
Hi Roland,
I tried to use a different style sheet to set Top property.
But nothing happens. The drop down sits at the top of the page.
drop down
css
.centreDropDown{
top: 500px;
}
I’m sorry, I can’t tell you what rules to use, it will depend on the exact setup of your site, it will be up to you to figure this out.
I am using this plug-in Add on to store a growing list of tags to a directory of contacts. I can use the Chosen Multiselect / Other field definition, but I would like to be able to store the tag a user adds when selecting ‘other’ so the next user would have that tag available to them when they are adding tags to a contact. What would be required to make this happen?
Possible, but a bit complex. You’ll certainly need some php/WordPress dev skills to get this done. You would set up an action handler on pdb-after_submit_update (and/or pdb-after_submit_signup) so you can capture the user input. In the action handler, you would then load the field definition and if the user’s term is a new one, update the field definition with the new term. I can provide more details if you need.
I’m not sure why get_value seems to work great for several of my field types but for this particular one it just says “Array”
Here’s my code….
If you’re getting “Array” that means the data for that field is stored as an array of values. This is true for multiselect fields and also “link” fields. IF the field is none of those, you need to check your database directly to see if you’ve got array data in the values for that field for some reason. This can happen if the field type was changed after data was already placed in the field.
Hi Roland. I’m trying to get the Chosen Multi Dropdown to be read-only by the user so that only an admin can add it to on their end. I’ve selected Read Only, removed it from sign up, and it’s not required, but still the user is able to edit the drop down after they register. Is this a bug or am I doing something wrong?
Thank you.
It looks like the readonly setting isn’t working for Chosen elements. I’ll need to issue an update to fix this.
Roland, thank you for the fix I saw in the update. I’m seeing a new problem that must be from the update. The chosen drop down field values are printing with a span wrap now as I believe they once did not…
My code:
prints this:
This poses a few problems for my header.
Dang code backtick didn’t work…
It prints this:
Student Worker, Web and Information Designer
Also, if the chosen drop-down is read only it seems to disable to search function entirely on the combo multi-search front-end… All it shows is a disabled “Any” text.
Sorry for my way too many posts today.
Yes, I added a span tag to that, for situations where the chosen dropdown value needs to be treated as a special case. This wouldn’t affect the layout unless you had CSS that targeted it. You may need to make sure you don’t have CSS rules that are too general and are affecting some elements unintentionally.
The span class wrap is fine except for if I want to include the value in the html header for SEO. I’m using job titles for this so I was displaying their name and job title respectively. I tried stripping the tags with PHP but no luck so far.
If you use the $record->get_value method, the value is not wrapped in a tag.