It’s common to set up web forms so that the user is required to fill in one or more form fields. On the technical side of things, there are various approaches to take with this, but they all come down to being one of three ways the validation can occur: Server-Side, Client-Side, and a blend of the two.
Validation Methods Explained
think of the “client” as the user’s device and the “server” as the computer that has the website code
When a Participants Database form is submitted, the form data is sent to the hosting server and is processed. If a required field has no value, or if it is the wrong kind of value, the form data is sent back to the user with a notice that the form is incomplete. This is server-side validation: the server is looking at the form data, determining whether it is valid and then providing feedback to the user. In this process, the form is reloaded, and it usually rakes a couple of seconds.
Client-Side validation works a bit differently. The “client” is the browser application running on the user’s device. You can remember this if you think of the client as the person (user) and the server as the computer that has the website code. When the user fills out a client-side validated form, the form instantly detects that there is an issue and lets the user know. The web server is not involved in this, the action is handled in code that is running on the user’s device. The web page is not reloaded, so it’s pretty much instantaneous.
Each approach has it’s downside: server-side can be slow, client-side has consistency issues across platforms and can be spoofed by a skilled user.
It’s possible to do both and use a kind of hybrid approach where the initial level of validation is preformed on the client side, and a second, more rigorous level of validation happens on the server. This gives you the best of both, although it is more complex to set up.
All three of these are possible with Participants Database. The default is server-side validation because that is simple to set up and is the more reliable technology.
This article explains how to set up client-side validation in Participants Database, and once you know how to do that, you can use a hybrid of the two if you want (and it is recommended that you do).
Setting Up Client-Side Validation in Participants Database
Client side validation in Participants Database is enabled and configured by using special field attributes that are part of the HTML5 spec. These will be added to the field definition on the Manage Database Fields page. These field attribute values are placed in the “attributes” setting in the field definition.
The basic attribute to add is the “required” attribute. The required attribute simply means that the field must have some value in order to be valid. Adding the required attribute is as simple as adding the word to the attribute setting:

Note that setting the required attribute does not place a visual marker on the field. In Participants Database, you need to set the field’s validation setting to “required” to get that.
Simple Limits
It is possible to use field attributes set up some simple limits on the input. You can set a minimum and/or a maximum number of characters that the user can input.
A minlength attribute on a required field means that the user must type in at least the number of characters specified. A maxlength attribute limits the number of characters that can be input.
An example of a validation setting that uses minlength and maxlength attributes:
required,minlength::2,maxlength::25
Validating Specific Values
It is possible to set up a special requirement for the validation by using the pattern attribute. The pattern attribute uses a regular expression to create a pattern to check the input against.
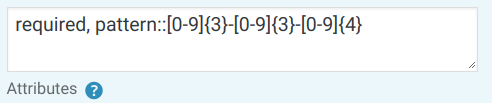
For example, if you had a telephone field and you wanted to make sure they included all 10 digits of a US phone number. You could enforce that with a regular expression like [0-9]{3}-[0-9]{3}-[0-9]{4} That expression would validate a number like 123-456-7890. The expression is placed in the pattern attribute of the field, like this:

Note that there are several differences between the syntax of the pattern attribute and regular expressions in javscript (it doesn’t use delimiters, for one). See the HTML5 pattern attribute spec for the details.
Note: if you need to use a comma in your regex, you must insert it into the regex as , which will be interpreted as a comma in the regex. This is because a comma has a special meaning in the attribute setting and so it causes a syntax error.
User Feedback
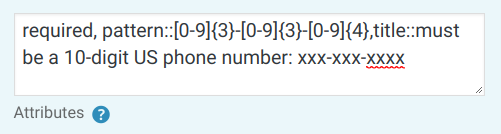
One of the things that you can do with field attributes is include a message to the user that is shown when the field does not validate. This is done using the title attribute, for example:

If the user tries to submit the form (or even move the cursor to another field) this message will be shown in some way. You don’t have much control over this: it’s up to the browser to determine how this message is used. In some cases, it will show up as a tooltip (which is how the title attribute is handled on all HTML elements).
You should use a title attribute whenever you use the pattern attribute to explain the expected format for the input.
Specific Kinds of Input Fields
To accept specific kinds of inputs, it can be helpful to use one of the HTML5 special input types. I offer a free add-on to Participants Database, HTML5 Form Elements, which makes it possible to use special input types in your forms.
Additional Resources
To learn more about using HTML5 client-side validation, check these online resources:
- Caniuse.com pattern attribute compatibility chart
- Official Spec whatwg.org
- HTML5 Patterns: html5pattern.com/
- Form Input Types at mozilla.org
Cross-Platform Support
Support for and implementation of the use of input tag attributes to validate forms is not consistent across platforms and browsers. Everything I introduce in this article is widely supported, but testing on several platforms is recommended. Please don’t expect Participants Database to be able to fix the differences in how form validation is handled on the client side.
The caniuse.com site is a really good resource for checking on support for specific features.

Hello, I LOVE this plugin! It took a bit to figure out some of the specifics, but once you do, it goes by quickly. The one item I am having an isssue with is telephone numbers on the Participant Logs. They work fine on everything else, probably because there is a regex/match field, which for some reason is available when setting up a telephone number in the Participant log?
I tried using the required pattern example above, but no luck there either. I tried the exact example above with no luck. The pattern i also tried and wanted originally was, “/^([0-9&]{3}) [0-9]{3}-[0-9]{4}( ?x[0-9]{1, 4})?$/” to get “(999) 999-9999”.
Am I possibly fighting a known issue/bug, or doing something wrong?
Thanks,
Robert
If you’re adding a pattern attribute to an input field, you can’t use the delimiters. Also, if you’re going to use a comma in the pattern, you have to enter it in the pattern as
,otherwise, you’ll get a syntax error because the plugin won’t parse the attributes correctly.This is unrelated to the “regex/match” setting which is for server-side validation. Don’t confuse the two, they are very different.