Participants Database has two form elements for large blocks of text. In some cases, you will want to limit the number of characters your users can input. This is fairly simple to do on the frontend by using the HTML5 “maxlength” attribute. The maxlength attribute prevents any input to a textarea (or other input) beyond a set number of characters, so we can use this to easily limit the size of the text the user can submit.
Limiting the Text-Area Element
For a “Text Area” element, this is very simple. We just need to add the maxlength attribute to the “values” parameter in the field definition on the Manage Database Fields page. If you wanted to limit the length of the text to 200 characters, you would use “maxlength::200” for your attribute, like this:

In fact, the “maxlength” attribute can be used on regular text elements as well.
Limiting Input to a Rich Text Field
For a “Rich Text” field, the process is somewhat more complex because we need to use some javascript to place the maxlength attribute. First, set up a custom template (read the linked article for a guide on how to do that) and then in that custom template, you can put some very simple javascript that places the maxlength attribute.
To create the javascript, you need to know two things: the number of characters you want to limit the input to and the name of the field. The name of the field is used to target the specific rich text field that needs limiting…so, for instance, if the name of your field is “my_story” the ID of the text area will be “pdb_my_story” The plugin adds the “pdb_” prefix so that it won’t conflict with other IDs on the page.
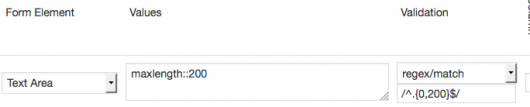
In your template, you can put the javascript in after the near the top of the template. Here is your example, but remember you have to change the field ID (which is "#pdb_my_story" in this example) and number of characters to be correct for your situation. These techniques are very simple and effective, but they can be bypassed by savvy users on the frontend. If you want to make absolutely certain that longer blocks of text can't be submitted, you need to enforce it on the backend as well. This is most easily done with a "regex" validation setting. To limit the number of characters using a regex, select "regex/match" as the validation type, then use a regex like this to set the limit: That pattern will only allow an input of between zero and 200 characters.?> and before the Limiting the Size on the Backend


Is there a way to show the character count (i.e. 60/200)?
Possible, yes, but you will need to add your own javascript to the template to accomplish this. I don’t have the code for that.
Is there a way that I can increase the length of the display box for my “Text-Area” comment field to about twice as long when my full list is being displayed on a web page? People are making great comments and right now, these comments are displaying in very small scroll boxes that cut off parts of words, when the page has plenty of more space for a longer text box.
The plugin doesn’t have specific settings for this kind of thing, so this would normally be handled by your WP theme. You will probably need to add a CSS rule that resizes the text area, but that is sometimes not a straightforward process, again due to the theme. For that reason, I can’t give you a simple answer.
The plugin has a place to put CSS rules like this in the settings under Custom CSS. If you’re not sure how to proceed, I have an article that will give you the basic techniques for adjusting the layout of elements using CSS:
Simple CSS Techniques for WordPress
Is there anyway to increase the physical size of the text_area field for the back-end, so its more open and visible to see. I know this can be done with HTML text-areas by specifying the number of rows, can something similar be done for PDB text_area fields?.
Yes, in the plugin settings is a “Custom CSS” area where you can set the size of text areas using your own CSS rules. There is an area for adding custom rules to the admin, this is where you’d put it.
Tried adding the following CSS to the Custom Admin Stylesheet box but it add had no effect on the field:
textarea {
width: 300px;
height: 150px;
}
and then
textarea { resize:vertical; max-height:300px; min-height:200px; }
The actual CSS you need to use will depend on your specific circumstances, you’ll need to look deeper into why this doesn’t work in your case. Works fine for me here, but your setup must be different. Can you see that your custom CSS rule is loading?
Take a look at this article if you are looking for some tools to help you with this: Browser Developer Tools
Hmm thats odd. I’m familiar with using Chrome’s Inspector Tools and it’s not loading my custom CSS at all. Basically I have a Notes textarea field in my Administrative Info Field Group.
When I go in and view/edit a record I want this field to be more prominent, it currently defaults to 2 rows, 40 cols.
I’ve even tried adding a more specific class to my CSS like below:
.notes-field textarea {
height:200px;
}
I’m using a Child theme, could that be the cause?
This is from my debugging log:
[06/10/18 12:57am UTC]
closedir() expects parameter 1 to be resource, boolean given
in /home/path/domain/wp-admin/includes/file.php on line 168
The theme won’t matter, make sure you have the CSS rule in the “admin” section of the Custom CSS setting.
Here are screenshots of my custom CSS and also one of my single record page with Chrome Inspector tools open showing textarea html and CSS.
https://prnt.sc/jtdcvo
https://prnt.sc/jtdc8b
As you can see it’s not loading my custom CSS at all.
Anything else you can think of trying?
This is most likely because of browser caching, try it in another browser or clear the browser cache.
You were right, I had purged my Litespeed server cache but not my browser cache!.
Sorry to have bothered you.
thank you sir :( i put it on the values , yes its work but the textline cant accept the letter. even i type any letter
Of course, make sure the code is correct, I tested it so I know it can work. Maybe you could post a link to the page so I can see what it’s doing?
This is not working for me… Any suggestion? I place both validations at the same time and is only allowing 250 characters by using -> maxlength::400 & the regex /^.{0,400}$/
If it is a text-line field it will only allow 250 characters anyway. If you need 400 characters, it has to be a “text-area” or “rich-text” field.
how about the other restriction of the textline sir? like for example that textline that cant accept the number. newbie :)
For text-line elements you can use a regex (regular expression) validation to control what kind of characters are allowed. These are added using the “pattern” HTML attribute, which you can set up in the field definition (Manage Database Fields page) in the “values” parameter of the field.
If you’re not familiar with regexes, it’s a fairly complicated subject, but it gives you complete control over what can be input. For instance, if you wanted to prevent numbers from being entered, you could use a regex pattern like this: (remember, this goes into the “values” parameter of the field definition)
That will only allow the letters a through z to be used in the field.
There is a website that is very helpful in creating your own regexes: https://regex101.com/